-
新版本创建命令变了

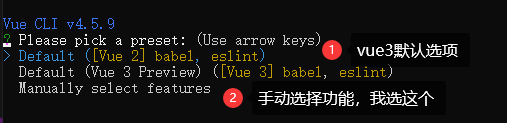
vue create vue-demo -
输入创建出来一个选项,一般选择手动选择

-
选好后出来这些选项

? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Choose Vue version:选择vue版本 (*) Babel:转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript:TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人在用 ( ) Progressive Web App (PWA) Support:渐进式Web应用程序 ( ) Router:vue-router(vue路由) ( ) Vuex:vuex(vue的状态管理模式) ( ) CSS Pre-processors:CSS 预处理器(如:less、sass) (*) Linter / Formatter:代码风格检查和格式化(如:ESlint) ( ) Unit Testing:单元测试(unit tests) ( ) E2E Testing:e2e(end to end) 测试,端对端测试,属于黑盒测试,通过编写测试用例,自动化模拟用户操作,确保组件间通信正常,程序流数据传递如预期 -
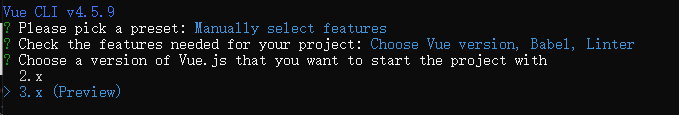
选择vue版本

这里我选3.0试试 -
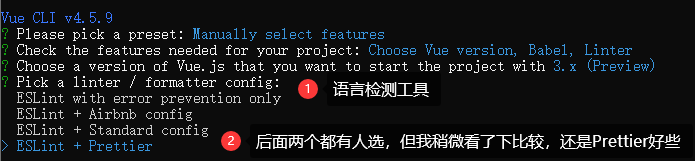
语法检测工具

选择ESLint的代码规范,此处使用 Standard代码规范,这里我选择了ESLint + Prettier:严格模式,在VSCODE中说这模式好些,我就暂时试用一下,正常模式也可以? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only:只进行报错提醒 ESLint + Airbnb config:不严谨模式 ESLint + Standard config:正常模式 ESLint + Prettier:严格模式 -
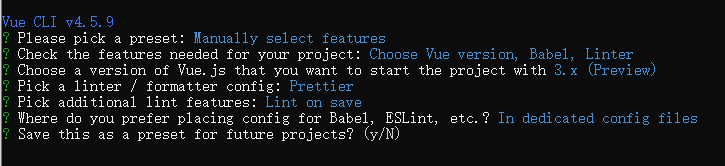
代码检查方式
这里提示我们何时对进行代码检测,我选择在保存时进行检测? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save:保存时进行检测 ( ) Lint and fix on commit :整理并固定提交时 -
选择配置文件存放位置
第一个保存在配置文件中,第二个放package.json里,这里我选择保存配置文件中。? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) > In dedicated config files:保存在配置文件中 In package.json:存放package.json里 -
是否将本次配置保存,方便下次使用

这里我选N? Save this as a preset for future projects? (y/N) :是否将本次配置保存,方便下次使用 -
配置完成后初始化项目

这样项目就创建好了 -
查看创建好的项目

这里以后再详解

这样项目就创建好并成功运行啦
- 安装element-plus
需要到项目目录中安装cnpm install element-plus --save





















 1964
1964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








