Bootstrap简介

下载

Bootstrap基础模板

Bootstrap架构

Bootstrap 12栅格系统

Bootstrap 12栅格系统的使用

引入Bootstrap框架模板
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap基础模板</title>
<!--引入Jquery文件-->
<script src="js/jquery-1.12.4.js"></script>
<!--映入bootstap样式文件-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--引入bootstrapjs文件-->
<script src="js/bootstrap.min.js"></script>
<!--可选. 支持响应式设计: 移动端-->
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
</head>
<body>
<h1>Bootstrap模板文件</h1>
</body>
</html>
12栅格系统使用共有四种方式,分别为列组合,列偏移,列嵌套和列排序。
列组合

示例
<head>
<meta charset="UTF-8">
<title>栅格系统</title>
<script src="js/jquery-1.12.4.js"></script>
<!--映入bootstap样式文件-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--引入bootstrapjs文件-->
<script src="js/bootstrap.min.js"></script>
<!--可选. 支持响应式设计: 移动端-->
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<style type="text/css">
.row div{
border: 1px blue solid;
}
</style>
</head>
<body>
<!--列组合-->
<div class="row" style="border: 1px red solid;width: 800px;margin: 0px auto;">
<div class="col-md-2">div-2</div>
<div class="col-md-2">div-2</div>
<div class="col-md-2">div-2</div>
<div class="col-md-2">div-2</div>
<div class="col-md-2">div-2</div>
<div class="col-md-2">div-2</div>
</div>
<div class="row" style="border: 1px red solid;width: 800px;margin: 0px auto;">
<div class="col-md-9">div-9</div>
<div class="col-md-3">div-3</div>
</div>
</body>
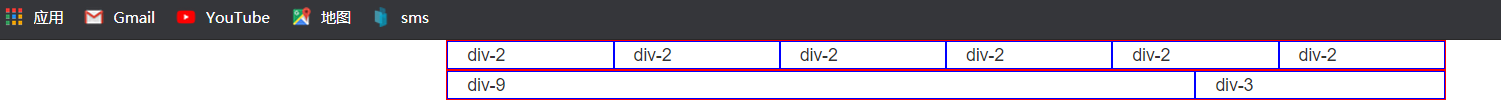
运行结果









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2171
2171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








