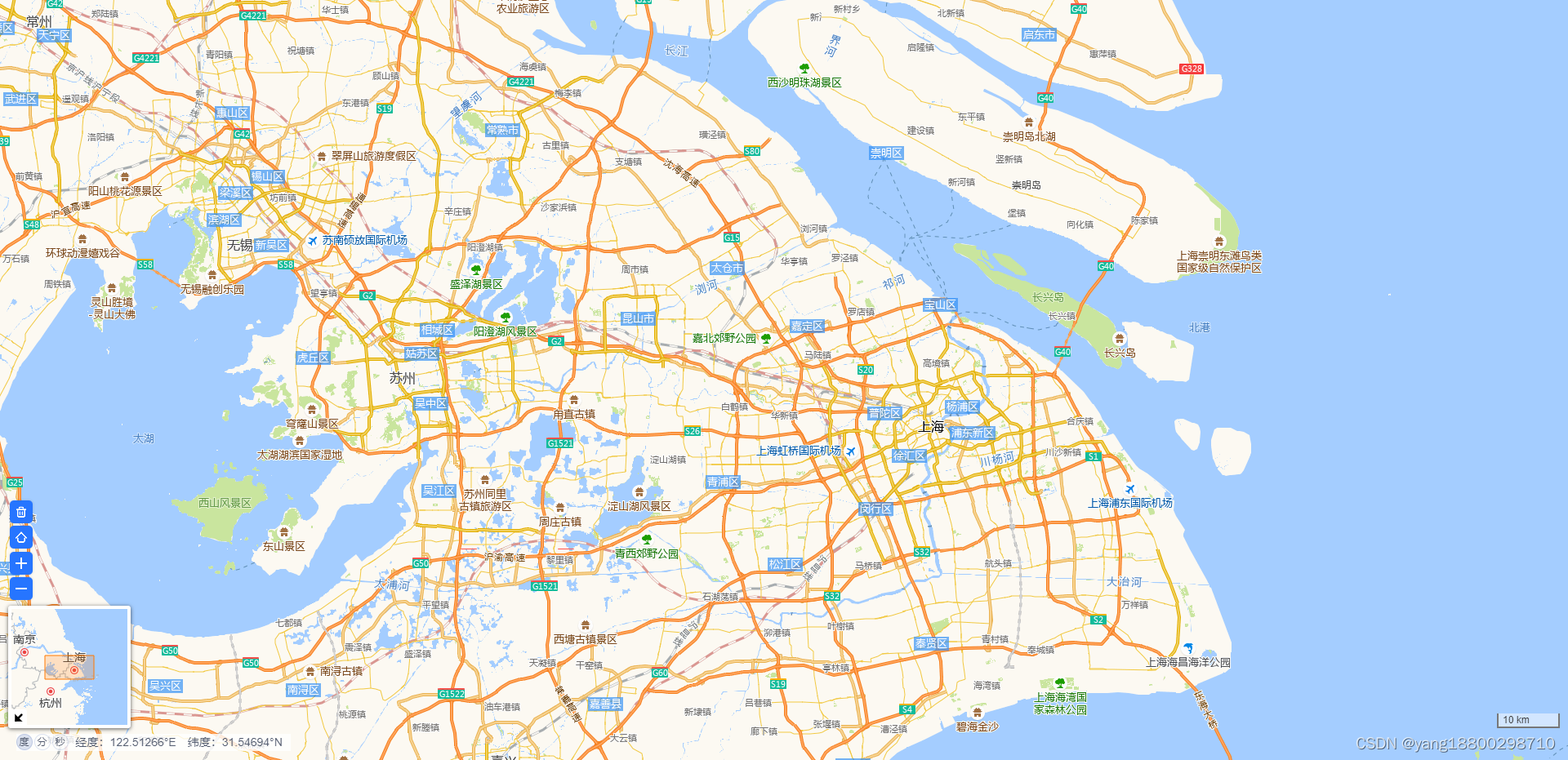
- 加载高德街道图层效果

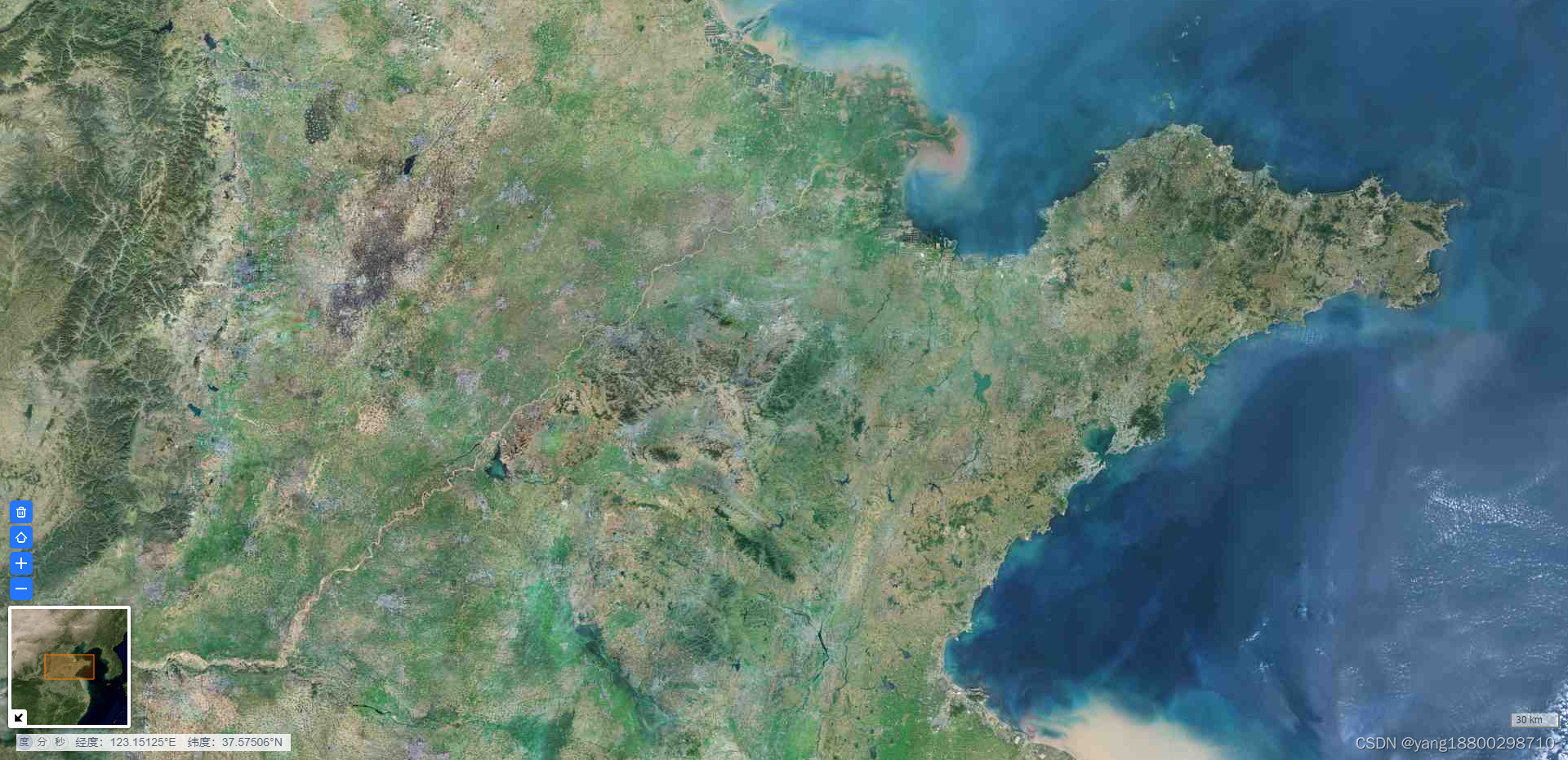
- 加载高德卫星图层效果

- index.html引入两个文件,leaflet.ChineseTmsProviders.js和leaflet.mapCorrection.js
<script src="js/leaflet.ChineseTmsProviders.js"></script> <script src="js/leaflet.mapCorrection.js"></script> - leaflet.ChineseTmsProviders.js
if (L.Proj) { L.CRS.Baidu = new L.Proj.CRS( "EPSG:900913", "+proj=merc +a=6378206 +b=6356584.314245179 +lat_ts=0.0 +lon_0=0.0 +x_0=0 +y_0=0 +k=1.0 +units=m +nadgrids=@null +wktext +no_defs", { resolutions: (function () { var level = 19; var res = []; res[0] = Math.pow(2, 18); for (var i = 1; i < level; i++) { res[i] = Math.pow(2, 18 - i); } return res; })(), origin: [0, 0], bounds: L.bounds([20037508.342789244, 0], [0, 20037508.342789244]), } ); } L.TileLayer.ChinaProvider = L.TileLayer.extend({ initialize: function (type, options) { var providers = L.TileLayer.ChinaProvider.providers; options = options || {}; var parts = type.split("."); var providerName = parts[0]; var mapName = parts[1]; var mapType = parts[2]; var url = providers[providerName][mapName][mapType]; options.subdomains = providers[providerName].Subdomains; options.key = options.ke
Leaflet无偏移加载高德地图瓦片图层
最新推荐文章于 2023-10-12 12:06:47 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








