需要设置四个地方
1、设置菜单路径,最重要的是路由地址

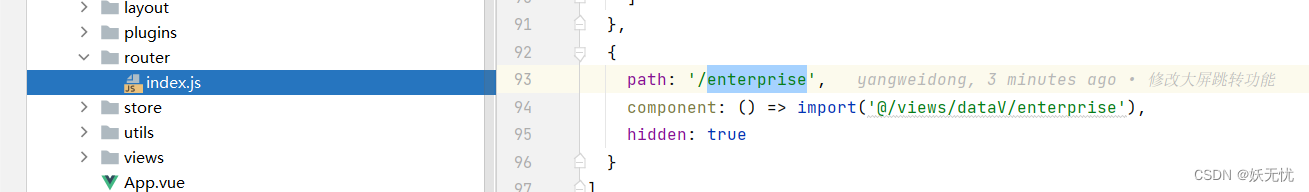
2、配置公共路由地址

3、 设置路由地址,layout > components > Sidebar > Link 文件。
isNewPage(){
return this.to === "/dataVenterprise"; // “/dataVenterprise” 此地址为第一步配置路由菜单中设置的
}

4、在Link.vue 文件 methods > linkProps方法中添加判断条件
if (this.isNewPage){ // this.isNewPage 为第三步 computed中添加的方法
return {
to: to.replace("/dataVenterprise","/enterprise"), // "/dataVenterprise" 为
target: '_blank'
}
}
// to.replace("/dataVenterprise","/enterprise") 其中"/dataVenterprise" 为路由地址,/enterprise为第二部设置的动态路由path

完成以上操作就可以实现可视化大屏跳转了!!





















 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








