hey Guys~ 你可能遇到的GitHub上好的项目都有一个非常棒的README,其中不乏用到一些非常好看的标签。比如下面这样:


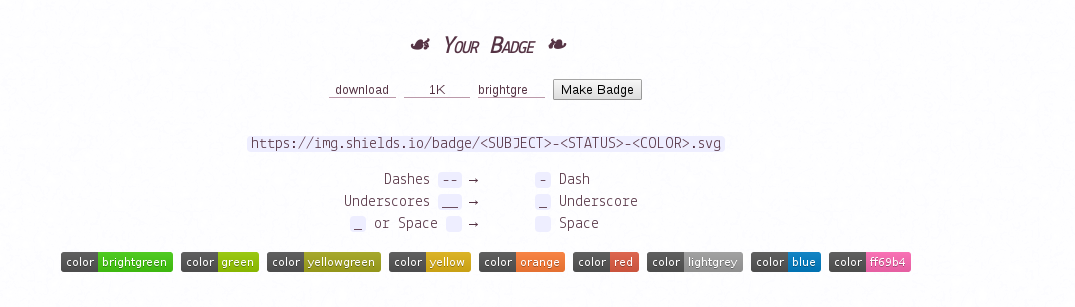
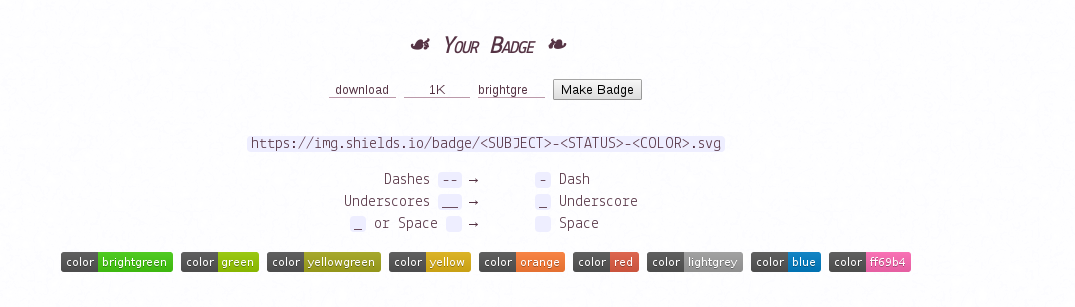
那我们怎样自己添加一个高大上图片标签呢?比如我想添加一个下载标签,就像这样:(点击图片进入下载页)。

请按照这样的步骤完成:

二:接下来我们就可以在README中尽情使用自己的”高大上”的标签了。因为README默认支持MarkDown语法。所以我们很容易插入图片和用图片做为链接跳转到别处。下面分别演示。继续以  为例。
为例。
1:只是显示图片
MarkDown语法显示图片: 


2:让图片做为链接。
MarkDown语法创建链接: [链接名](网址)
[百度](https://www.baidu.com)
在此基础上,我们把`链接名`换成`图片`不就好了:
[]()
[](https://www.baidu.com)
 (点击进入百度)
(点击进入百度)
哈哈~ 快开始创建你自己的标签,让README变的吸引人吧。
 需要在
需要在 为例。
为例。

























 4061
4061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










