第一步:
vue3 create 项目名称 
按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了
这里我现在手动

选择配置,看个人项目需求
空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
根据项目我选择下面这样的

回车,询问我是否保存这次选的配置,我选的yes
然后css的预处理,我选择的是stylus

这个是问你选择哪个自动化代码格式化检测,配合 vscode 编辑器的
我选的ESLint + Prettier
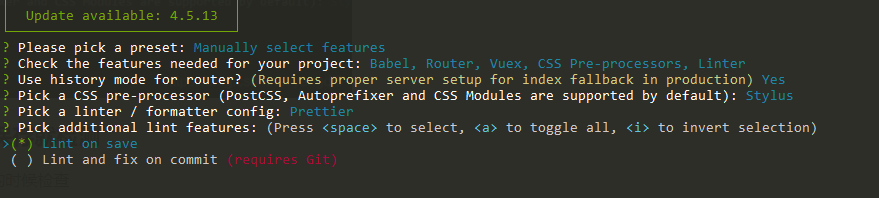
7.选择语法检查方式,我自己选择保存就检测
第一个是保存就检测,第二个是 fix 和 commit 的时候检查
我自己选择保存就检测

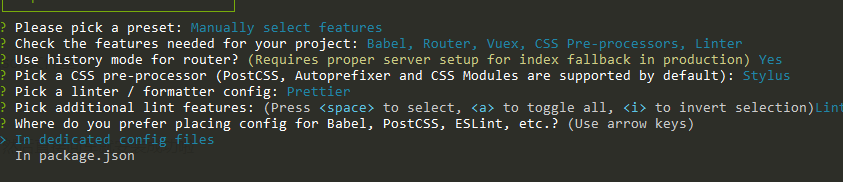
8.配置文件存放地方
第一个是独立文件夹位置,第二个是在package.json文件里
我选择放单独配置文件,选第一个
然后回车,回车之后有个选择Y/N,我选择的Y,然后直接回车就安装成功啦

安装成功
启动项目
cd ydltest
npm run serve





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








