前阵子做在线地图应用的时候,有个需求,就是地点标注出来要按区间分段渲染颜色。当然,可以用标签模拟正方形,三角形,再填充颜色,用css3还可以模拟一些圆形出来,但是一来要兼容万恶的IE6+,二来又得要好看。
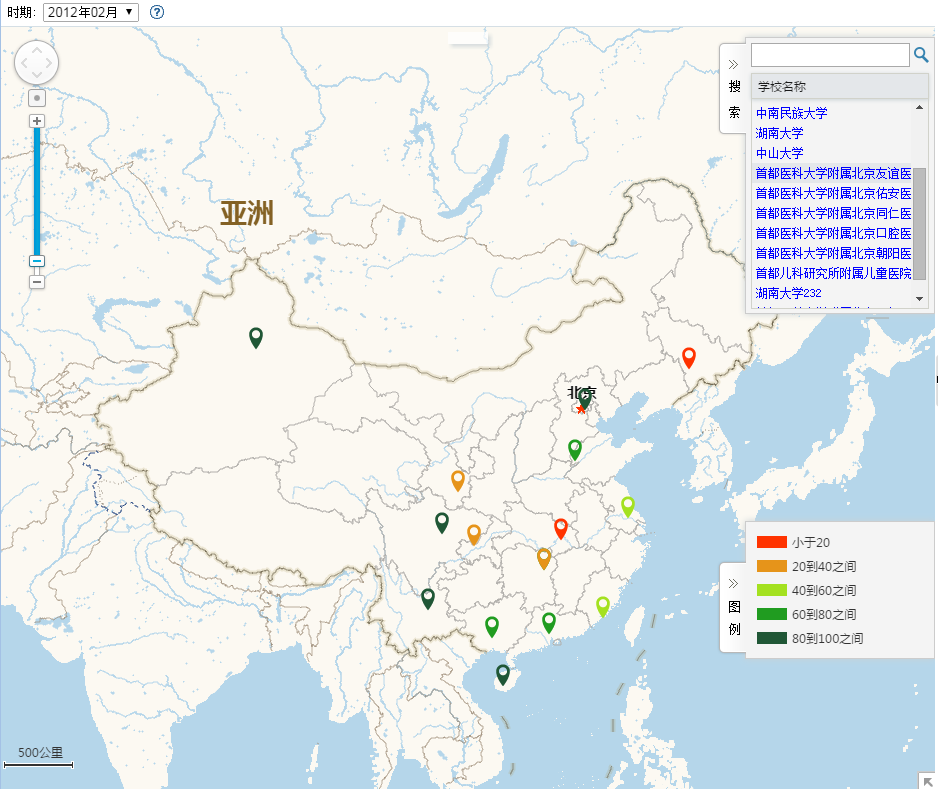
然后我来谈谈我的解决方案吧,近几年移动端浏览器上流行的图标字体(icon font)就派上用场了,最重要是IE6都支持它。下图是使用图标字体后的地图渲染效果,是不是很不错呢?
使用icon font来生成图标相对于基于图片的图标来说,有如下的好处:
1.自由的变化大小
2.自由的修改颜色
3.添加阴影效果
4.IE6也可以支持
5.支持图片图标的其它属性,例如,透明度和旋转等等
6.可以添加text-stroke和background-clip:text等属性,只要浏览器支持
如何获取图标字体呢?在这里我比较推荐IconMoon这个网站,使用它你可以通过上传SVG或者字体来生成你需要的icon字体,或者直接下载它已有的icon字体,iconMoon内置了相当多的实用图标,最方便的地方在于一旦选择你想要的图标字体下载之后,它已经帮你生成了兼容所有浏览器的css文件和字体文件了,甚至连demo页面都帮你生成了,如下图所示:
然后使用的时候只需要动








 本文介绍了如何利用图标字体在在线地图应用中进行地点标注,并按区间分段渲染颜色,以达到良好的视觉效果。图标字体的优势包括尺寸、颜色的自由调整,以及对旧版IE浏览器的支持。推荐使用IconMoon网站生成自定义图标字体,并展示了在Chrome中处理字体锯齿问题的方法。
本文介绍了如何利用图标字体在在线地图应用中进行地点标注,并按区间分段渲染颜色,以达到良好的视觉效果。图标字体的优势包括尺寸、颜色的自由调整,以及对旧版IE浏览器的支持。推荐使用IconMoon网站生成自定义图标字体,并展示了在Chrome中处理字体锯齿问题的方法。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4789
4789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








