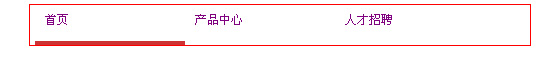
其实,我写blog的主要原因,是为了整理知识点,方便自己在以后要是有遇到类似的就直接可以使用。今天看到一个滑动菜单,很常用,就自己试着做了一下。当然里面的script是借用大师的,自己直接拿过来使用的,先看一下效果图:

当鼠标点到下一个菜单时候,下面的红线会自动滑动。看一下html代码,很简单:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="script.js" type="text/javascript"></script>
<title>无标题文档</title>
<style>
*{ margin:0 ; padding:0;}
body{ font-size:12px;}
.menu{ position:relative; width:500px; height:40px; margin:auto; margin-top:20px ; border:1px solid red;}
.menu ul { list-style:none ; z-index:10; position:absolute; z-index:100; padding:9px 5px}
.menu ul li { list-style:none;width:150px; float:left;}
.menu a, .menu a:active, .menu a:visited {text-decoration:none; padding:10px}
.menu a:hover {color:#33FFFF;}
#slide {position:absolute; bottom:0; height:4px; background:#CC3333; z-index:10;}
</style>
</head>
<body οnlοad="menuSlider.init('menu','slide')">
<div class="menu">
<ul id="menu">
<li value="1"><a href="#">首页</a></li>
<li><a href="#">产品中心</a></li>
<li><a href="#">人才招聘</a></li>
</ul>
<div id="slide"><!-- --></div>
</div>
</body>
</html>
接下来看一下script代码:
var menuSlider=function(){
var m,e,g,s,q,i; e=[]; q=8; i=8;
return{
init:function(j,k){
m=document.getElementById(j); e=m.getElementsByTagName('li');
var i,l,w,p; i=0; l=e.length;
for(i;i<l;i++){
var c,v; c=e[i]; v=c.value; if(v==1){s=c; w=c.offsetWidth; p=c.offsetLeft}
c.οnmοuseοver=function(){menuSlider.mo(this)}; c.οnmοuseοut=function(){menuSlider.mo(s)};
}
g=document.getElementById(k); g.style.width=w+'px'; g.style.left=p+'px';
},
mo:function(d){
clearInterval(m.tm);
var el,ew; el=parseInt(d.offsetLeft); ew=parseInt(d.offsetWidth);
m.tm=setInterval(function(){menuSlider.mv(el,ew)},i);
},
mv:function(el,ew){
var l,w; l=parseInt(g.offsetLeft); w=parseInt(g.offsetWidth);
if(l!=el||w!=ew){
if(l!=el){var ld,lr,li; ld=(l>el)?-1:1; lr=Math.abs(el-l); li=(lr<q)?ld*lr:ld*q; g.style.left=(l+li)+'px'}
if(w!=ew){var wd,wr,wi; wd=(w>ew)?-1:1; wr=Math.abs(ew-w); wi=(wr<q)?wd*wr:wd*q; g.style.width=(w+wi)+'px'}
}else{clearInterval(m.tm)}
}};}();
呵呵,就这样做成了。
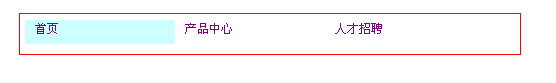
同样也可以做成这样的:

只要要slide的样式改成这样的iu可以了
#slide {position:absolute; top:6px; height:24px; background:#CCFFFF; z-index:10}
这种就是菜单后面加图片的样式。






















 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








