盒子的定位
其实从用div+css写布局以后,我很少使用布局,追其原因还是对盒子的定位没有搞清楚,而在jquery中,CSS样式很重要,而定位显得更重要,所以,现在重新学习定位。
广义的“定位”:要将某个元素放到某个位置时候,这个动作称之为定位操作,狭义的“定位”:在CSS中的一个非常重要的属性“position”。Position的属性有4个:static是默认属性,就是该盒子按照标准流进行布局。Relative:相对定位,是该盒子的位置按照标准流的排版方式为基础,然后是盒子相对于它的原本位置偏移指定的位置。Absolute:绝对定位,盒子的位置以它的包含框为基准进行偏移。Fixed:固定定位,和绝对定位类似,只是以浏览器窗口为基准进行定位,也就是当拖动滚动条时候,依然保持对象位置不变。说了一大推,其实都是废话,我们来看看究竟什么是相对定位和绝对定位。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
body{
margin:20px;
font-size:12px;
}
#father{
background:#99FFFF;
border:1px solid #000000;
padding:15px;
}
#father div{
background:#CC99FF;
border:1px solid #000000;
padding:10px;
}
#block1{
}
#block2{
}
</style>
<title>无标题文档</title>
</head>
<body>
<div id="father">
<div id="block1">box1</div>
<div id="block1">box2</div>
</div>
</body>
效果图:

下面我们在block1中加上样式:
#block{position:relative;
bottom:30px;
right:30px;
}
效果如图所示:

从上图可以看到,block1的位置是一自身为基准向上和想左各偏移30个像素。而block2没有任何的变化。说明:
相对定位的盒子,会相对它原来的位置进行偏移,达到新的位置,而对其父亲和兄弟盒子都没有任何的影响。
下面我们来看绝对定位:

我们把第二个使用绝对定位;
#block2{
position:absolute;
top:30px;
right:30px;
}
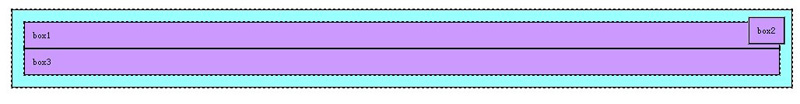
效果图如下:

发现box2跑到右上角了。说明:
绝对定位是以“它”的“最近”的一个“已经定位“的”祖先元素“为基准进行偏移,如果没有已经定位元素,那么他会以浏览器的窗口为基准进行定位。绝对定位从标准流中脱离,这意味着它对其后的兄弟盒子的定位没有影响,其他盒子就好像这个盒子不存在一样。
如果我们将其父盒子设置position
#father{
background:#99FFFF;
border:1px solid #000000;
padding:15px;
position:relative;
}
其效果图如下所示:

最后,我们来看一下fixed(固定定位)
它其实和绝对定位有些类似,区别在于定位的基准不是祖先元素,而是浏览器窗口或者其他设备的窗口,也就是说当访问者拖动浏览器窗口滚动条的时候,固定定位的元素将保持相对于浏览器窗口不变的位置。






















 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








