概述
点九图又称九图,是一种png格式的图片,其后缀为.9.png ,其与传统png图片不同的地方是,点九图的四周边缘各有1个像素宽高的区域,而且只能填两种颜色,透明(#00000000)和黑色(#FF000000),其目的是用于对该图片的扩展区域和内容显示区域进行定义。
9图说明
左边那条黑色线代表图片垂直拉伸的区域,
上边的那条黑色线代表水平拉伸区域,
右边的黑色线代表内容绘制的垂直区域,
下边的黑色线代表内容绘制的水平区域,
右边和下边的线是可选的,左边和上边的线不能省略。
核心要点:左上拉伸,右下内容
使用系统自带draw9patch工具制作9图
采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。那么如何将普通的PNG图片编辑为NinePatch图片呢, Android SDK/tools目录下提供了编辑器draw9patch.bat,双击即可打开。
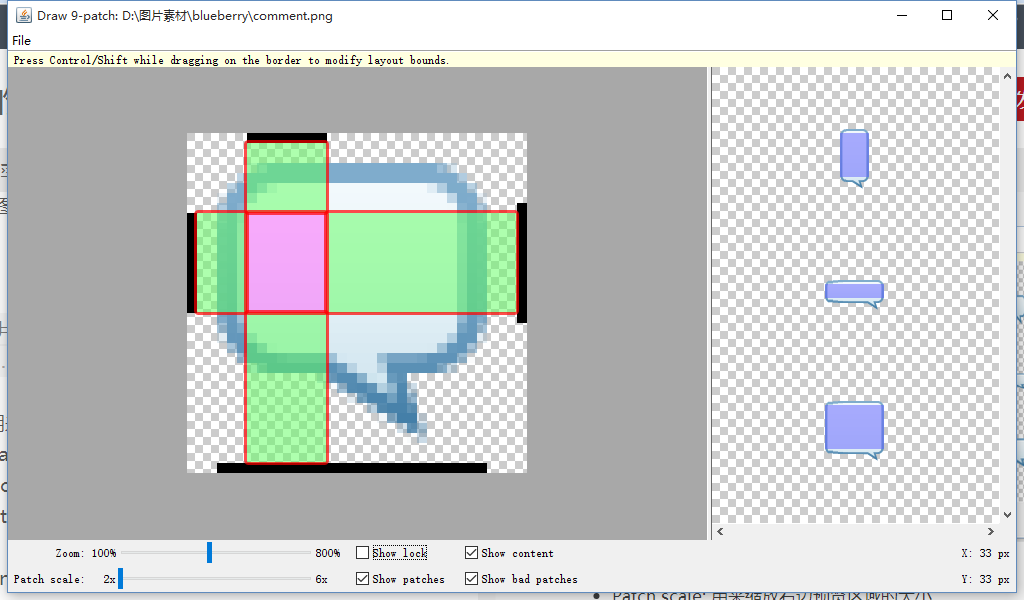
执行该工具,然后点击“File”->“open 9-path”打开一张用于制作NinePatch图片的图片。在画布的上方和左方的边上画线指定缩放区域,勾选“Show patches”可显示画定的区域,绿色为固定大小区域,红色为缩放区域,文字会摆放在红色区域。
制作完后,点击“File”—“save 9-path”保存图片,draw9patch工具会自动为图片加上*.9.png后缀。
把制作好的图片拷贝进项目的res/drawable目录,然后
编写代码
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/comments"
android:layout_margin="10dp"
android:text="TextTextTextText"
android:textSize="24sp" />
黑色那条线是一下下点出来的,如果想消除点的话:按住shift点即可!
- Zoom: 用来缩放左边编辑区域的大小
- Patch scale: 用来缩放右边预览区域的大小
- Show lock: 当鼠标在图片区域的时候显示不可编辑区域
- Show patches: 在编辑区域显示图片拉伸的区域 (使用粉红色来标示)
- Show content: 在预览区域显示图片的内容区域(使用浅紫色来标示)
- Show bad patches: 在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是说,不管如何缩放图片显示都是良 好的。(实际试发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只要色差不是太大不用考虑这个设置。)
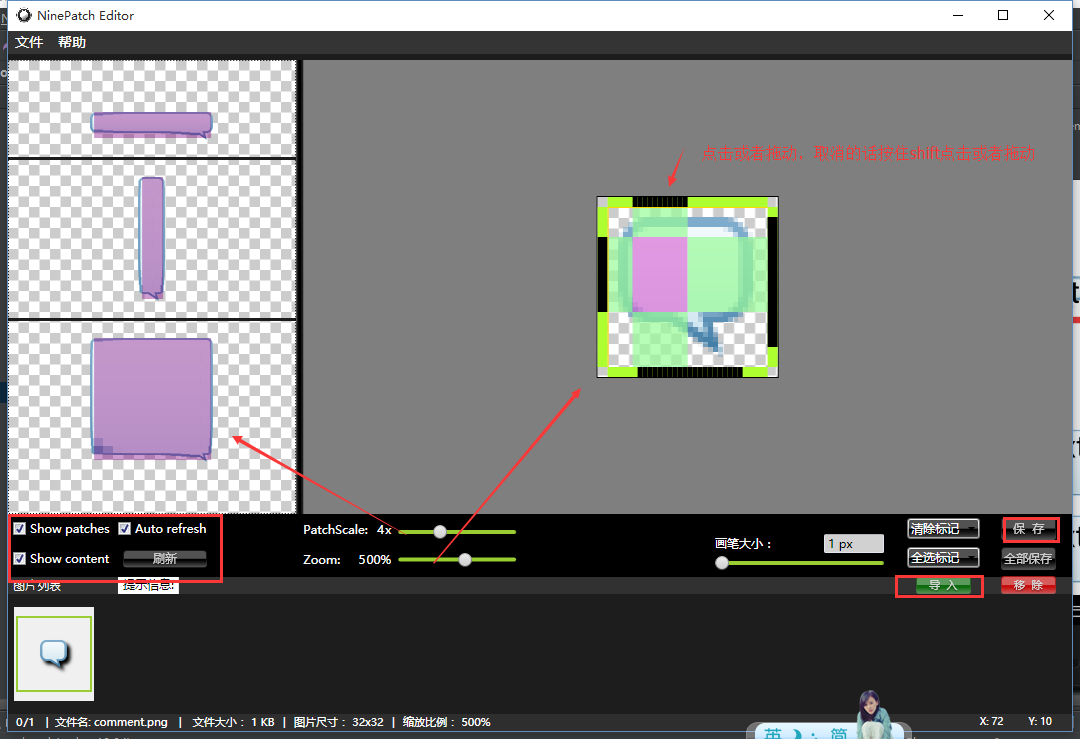
使用NinePatchEditor制作.9图片
用法基本同SDK自带的draw9patch
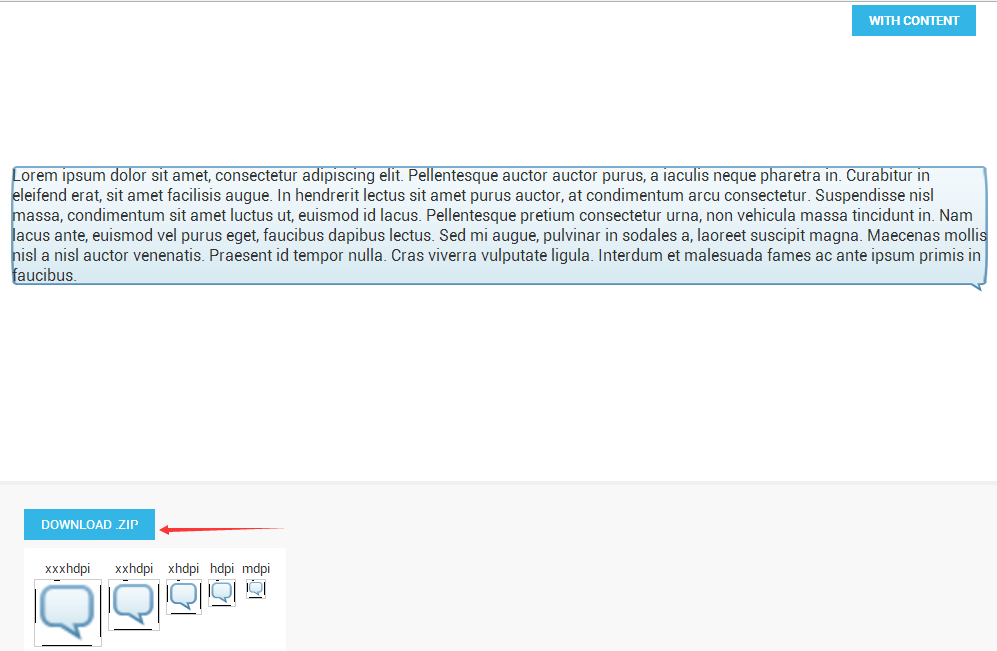
使用[AndroidAssetStudio]制作.9图片(http://romannurik.github.io/AndroidAssetStudio/nine-patches.html)
操作很简单,进入官网,相信一看就明白了。
这个功能只是AndroidAssetStudio的一个小功能,点击查看更多~
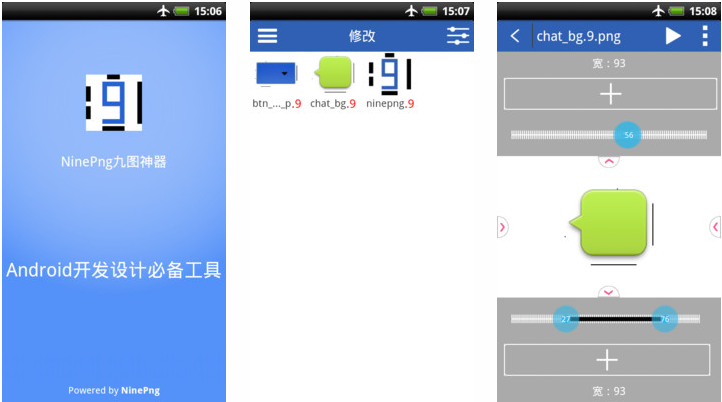
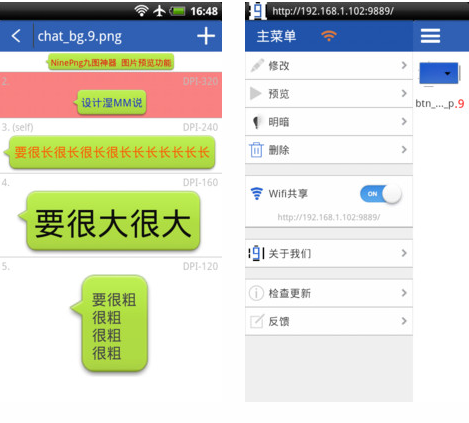
使用NinePng九图神器,手机版的.9处理工具
下载安装九图神器App,并启动;
划开左侧菜单栏,打开wifi共享,并在在浏览器上访问提示的地址,比如http://192.168.1.102:9889(注意,必须保证手机连接的wifi和电脑连接的wifi在同一局域网内才行,或者使用同一个路由器)
然后开始上传图片到手机上。并选择修改模式(一打开软件默认就是这个模式),点击进去编辑。
要想预览一下效果的话,可以点击预览效果按钮,就是那个顶部三角形按钮,图片会自动保存,预览时还可以设置一下文字信息等,App本身自动设置了模拟几个主流dpi分辨率的机型。
- 不满意,返回第三步修改,直到满意为止~





























 1万+
1万+












