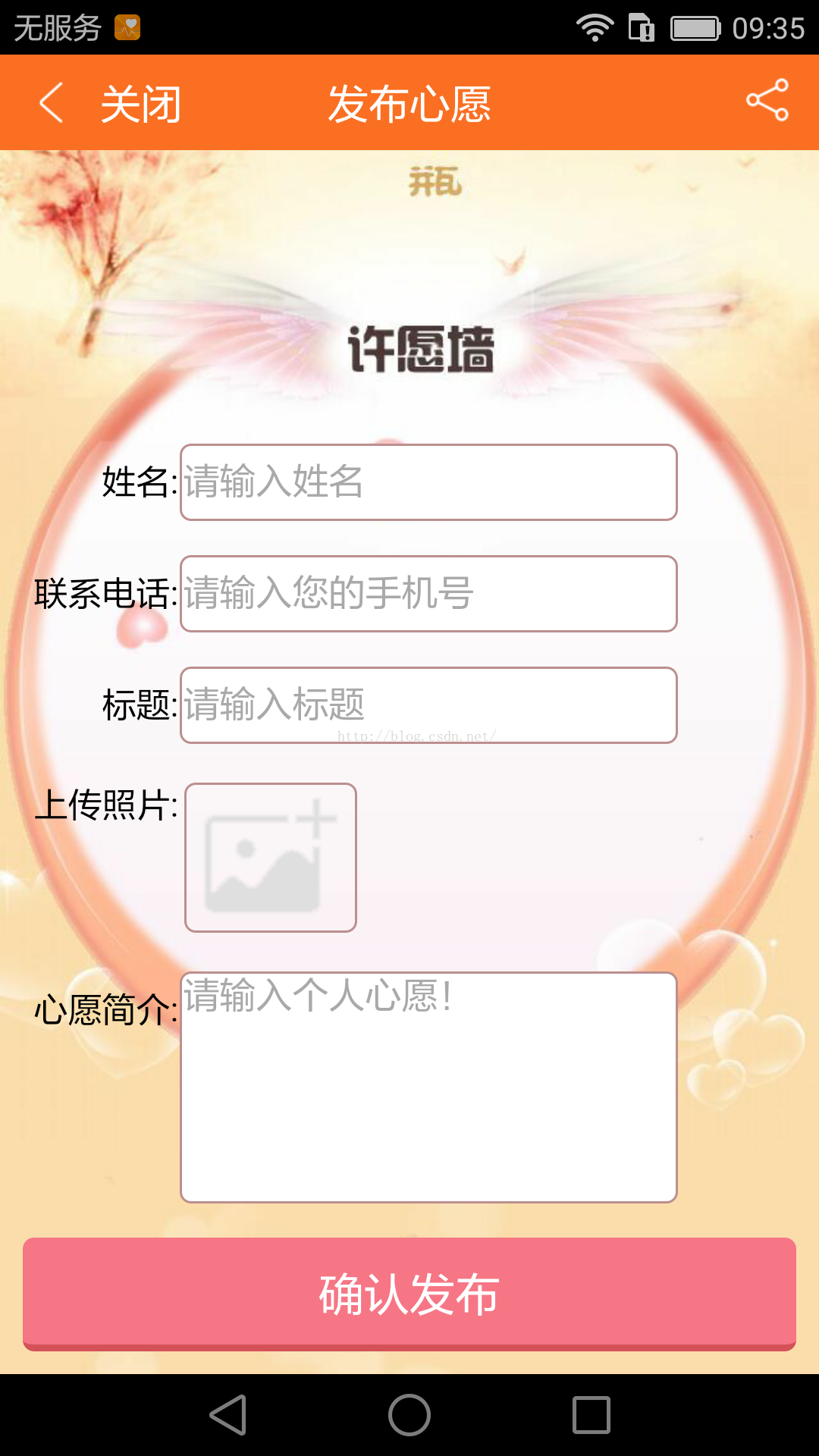
在微信或者APP中但凡需要用户参与的活动,一般都会需要用户上传一些资料,这就涉及到报名页面的设计。比如在我做的心愿漂流瓶项目中,就包含报名页面,地址:发布心愿页面。在手机端打开效果图如下图1所示。
图1整个报名页面的设计并不复杂,在程序上主要就是一个form表单,表单里面有一些input输入框和一个<input type="submint">的提交按钮。下面我主要分享在开发这个项目过程中我遇到的一些问题。
1.如何防止表单跳转
form表单的html代码如下:
<form id="wishform" method="post" action="/wish/addWish" οnsubmit="return false;"> <!--不添加return false,会跳转到“/wish/addWish”页面-->
<dl class="clearfix">
<!--<dt>微兔账号:</dt>-->
<!--<dd>-->
<input type="hidden" id="username" class="input_txt" name="username" placeholder="请输入微兔账号">
<!--</dd>-->
</dl>
<dl class="clearfix">
<dt>姓名:</dt>
<dd><input type="text" id="fullname" class="input_txt" name="fullname" placeholder="请输入姓名"></dd>
</dl>
<dl class="clearfix">
<dt>联系电话:</dt>
<dd><input type="number" id="phone" name="phone" class="input_txt" placeholder="请输入您的手机号"></dd>
</dl>
<dl class="clearfix">
<dt>标题:</dt>
<dd><input type="text" id="title" class&#







 本文介绍了在HTML5中设计报名页面的方法,包括如何防止表单跳转,使用javascript和jquery.validate.min.js进行表单验证,以及图片上传到CDN服务提供商如七牛的策略。还详细讨论了多张图片上传、预览和删除的实现过程,以提升用户在手机端的体验。
本文介绍了在HTML5中设计报名页面的方法,包括如何防止表单跳转,使用javascript和jquery.validate.min.js进行表单验证,以及图片上传到CDN服务提供商如七牛的策略。还详细讨论了多张图片上传、预览和删除的实现过程,以提升用户在手机端的体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








