1、溢出隐藏
这个作用就不过多解释了,超出的内容隐藏
2、清楚浮动
父元素没有设置高度,高度由子元素内容撑开。当父元素的所有子元素全部设置浮动(float)之后,子元素会脱离标准流,不占位,这个时候的父元素的高度就会显示为0,例如:
.box{background-color: skyblue;overflow: hidden;}
.content{width: 100px;height: 100px;float: left;}
.content1{background-color: red;}
.content2{background-color: yellow;}
.content3{width: 300px;height: 300px;background-color: bisque;}
<div class="box">
<div class="content content1">内容1</div>
<div class="content content2">内容2</div>
</div>
<div class="content3">其他内容</div>

我们想让内容1和内容2在一行,其他内容在下面,但是现在因为父元素没有高度,其他内容顶了上去,此时就需要给父元素设置overflow:hidden属性,清除子元素浮动带来的影响
.box{background-color: skyblue;overflow: hidden;}
.content{width: 100px;height: 100px;float: left;}
.content1{background-color: red;}
.content2{background-color: yellow;}
.content3{width: 300px;height: 300px;background-color: bisque;}
<div class="box">
<div class="content content1">内容1</div>
<div class="content content2">内容2</div>
</div>
<div class="content3">其他内容</div>

由于在IE比较低版本的浏览器中使用overflow:hidden;是不能达到这样的效果,因此需要加上 zoom:1;所以为了让兼容性更好的话,如果需要使用overflow:hidden来清除浮动,那么最好加上zoom:1;
3、解决外边距塌陷
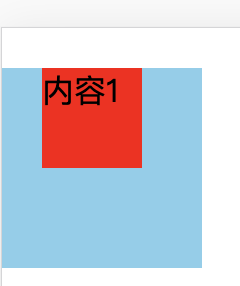
父元素内部的子元素如果设置的有margin-top的属性,则父元素会随着子元素一起往下来,例如:
<style>
*{margin: 0;padding: 0;}
.box{background-color: skyblue;width: 100px; height: 100px;}
.content{width: 50px;height: 50px;background-color: red; margin-top: 20px;}
</style>
<body>
<div class="box">
<div class="content content1">内容1</div>
</div>
</body>

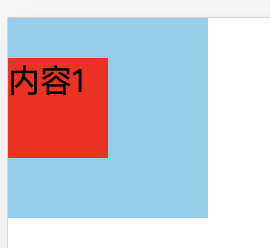
此时给父元素添加一个overflow:hidden属性就可以解决这个问题
<style>
*{margin: 0;padding: 0;}
.box{background-color: skyblue;width: 100px; height: 100px;overflow:hidden;}
.content{width: 50px;height: 50px;background-color: red; margin-top: 20px;}
</style>
<body>
<div class="box">
<div class="content content1">内容1</div>
</div>
</body>























 5526
5526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








