今天写了个小demo
<input type="radio" name="a" value="10" checked="checked" />10
<input type="radio" name="a" value="20"/>20
<input type="radio" name="a" value="30"/>30
<button>理性</button>
<script>
$('button').click(function(){
$("input[name='a']").attr('checked',false);
$("input[name='a'][value='20']").attr('checked',true);
console.log($("input[name='a']:checked").val());
})
</script>发现问题如下 :
用prop设置 checked,true的话,dom结构里的checked并没有改变
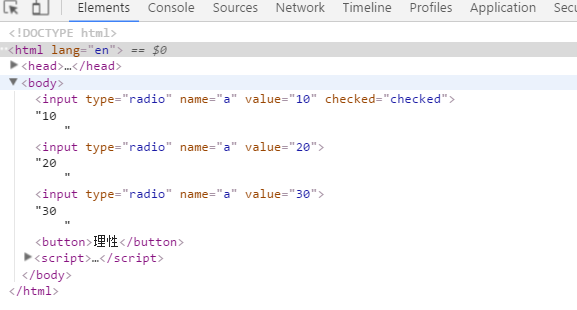
这里是没点button的时候 dom结构
这里是点击button后的dom结构

,但是这个input的值真的被改变了

,而且用val()获取的值也是正确的
用attr设置checked,true的话,dom结构里的checked有改变

,正常, 但是Input的值设置的不正常

,而且用val()获取的值也是不正确的。








 这篇博客探讨了在JavaScript中使用attr和prop方法设置checkbox的checked属性时遇到的问题。当使用prop设置checked为true时,DOM结构中checked属性未更新,但实际值已改变且val()能正确获取。而attr设置checked为true会改变DOM结构,但输入框的值设置出现问题,val()返回的值也不正确。
这篇博客探讨了在JavaScript中使用attr和prop方法设置checkbox的checked属性时遇到的问题。当使用prop设置checked为true时,DOM结构中checked属性未更新,但实际值已改变且val()能正确获取。而attr设置checked为true会改变DOM结构,但输入框的值设置出现问题,val()返回的值也不正确。















 2160
2160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








