首先下载echarts3.0.js 地址 : http://echarts.baidu.com/download.html
思想:将json串中的value值相加计算总和,添加一个数组到json中,设置添加的数组的样式,颜色为白色,使其效果看不见的状态。
创建一个div的层,设置它高度,宽度,设置id选择器 'main' ,(名字自己随便起!).
设置echarts的初始化:
var myChart = echarts.init(document.getElementById('main'));
var data=[{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},]
//这里才是关键整去掉下半部分的关键,
//计算data中value的总和
var a=0;for(var i=0; i<data.length; i++)
{
a+=data[i].value;
}
//添加新的元素到data中,并设置其颜色样式为白色
console.log(data);
//下面就不说了,都是echarts的属性,看其api就好
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series : [
{
name: '访问来源',
type: 'pie',
startAngle:180,
radius : ['50%', '60%'],
center: ['50%', '60%'],
data:data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
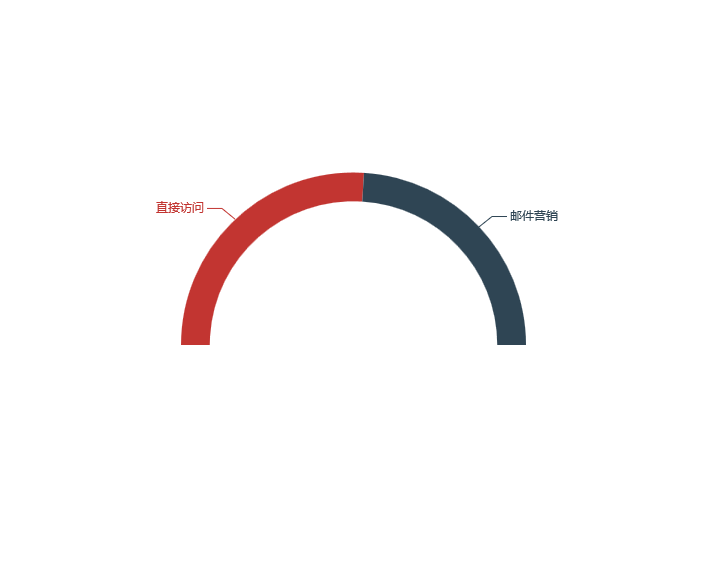
效果图如下:
技术交流关注小阿叁博客:yanmh007
























 845
845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










