目录
一.定义:
JavaScript 中的解构(Destructuring)是一种语法糖,它允许我们从数组或对象中提取数据,并将这些数据赋值给新的变量。解构使得代码更加简洁易读,特别是在处理复杂的数据结构时。
二.类型:
1.数组解构:
let [a, b, c] = [1, 2, 3];
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3 // 数组解构
// 1. 基本语法
const [a, b, c] = [1, 2, 3]
console.log(a)
console.log(b)
console.log(c)
// 2. 典型的使用场景 交换2个变量的值
let x = 1
let y = 2;
[y, x] = [x, y]
console.log(x, y);
// 3. js 2个特殊情况需要加分号
// 3.1 如果是小括号开头的则需要加分号
(function () { })();
(function () { })();
// 3.2 如果是中括号开头的则需要加分号1.1变量和值不匹配的情况
// 1. 变量多,值少的情况
// const [a, b, c, d] = ['小米', '华为', '苹果']
// console.log(a)
// console.log(b)
// console.log(c)
// console.log(d) // undefined
// 2. 防止undefined传值,可以设置默认值
// const [a, b, c, d = '三星'] = ['小米', '华为', '苹果']
// console.log(a)
// console.log(b)
// console.log(c)
// console.log(d)
// 3. 变量少,值多的情况
// const [a, b] = ['小米', '华为', '苹果']
// console.log(a)
// console.log(b)
// 4. 利用剩余参数解决变量少值多的情况
// const [a, ...b] = ['小米', '华为', '苹果']
// console.log(a)
// console.log(b)
// 5. 按需导入,忽略某些值
const [a, , c, d] = ['小米', '华为', '苹果', 'vivo']
console.log(a)
console.log(c)
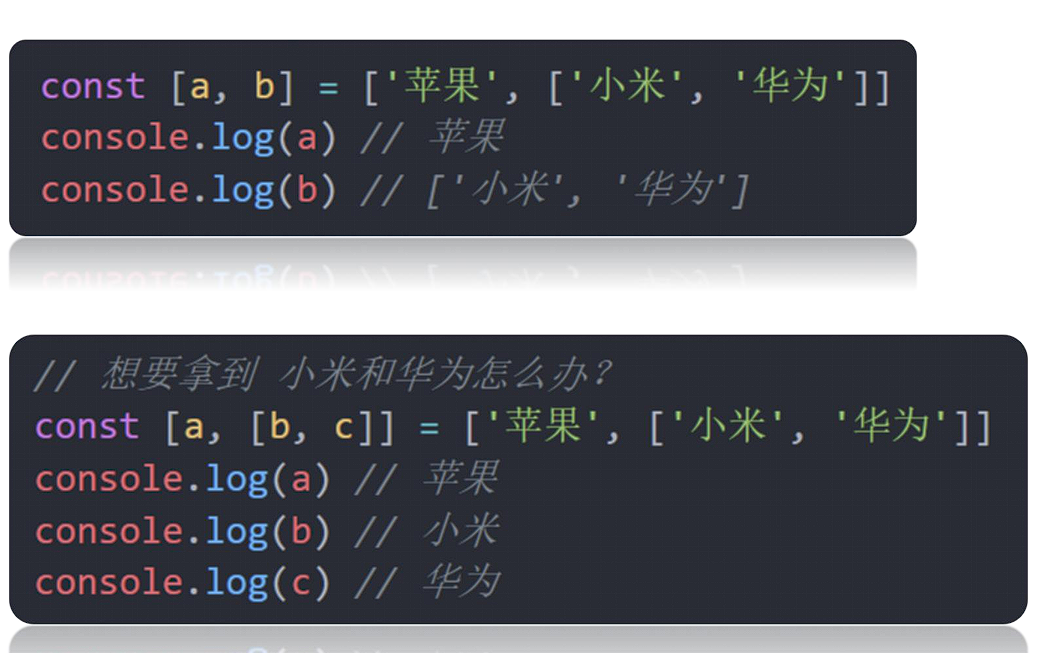
console.log(d)1.2多维数组

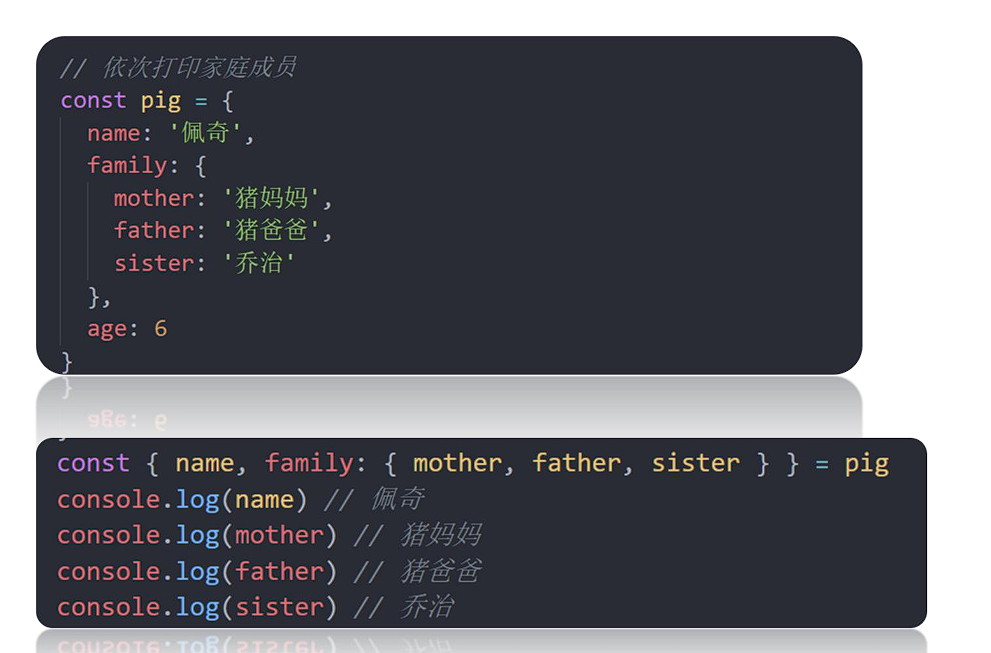
2.对象解构
对象解构允许我们通过对象的属性来获取值,并将其赋值给变量。基本语法如下:
let { name, age } = { name: 'Alice', age: 25 };
console.log(name); // Alice
console.log(age); // 25对象解构时,属性名必须与变量名一致,或者使用别名:
let { name: userName, age: userAge } = { name: 'Bob', age: 30 };
console.log(userName); // Bob
console.log(userAge); // 30如果对象中没有对应的属性,变量将被赋值为 undefined。
3.对象数组解构
// 3. 对象数组解构
const arr = [
{
username: '小明',
age: 18
}
]
const [{ username: uname, age }] = arr
console.log(uname)
console.log(age)
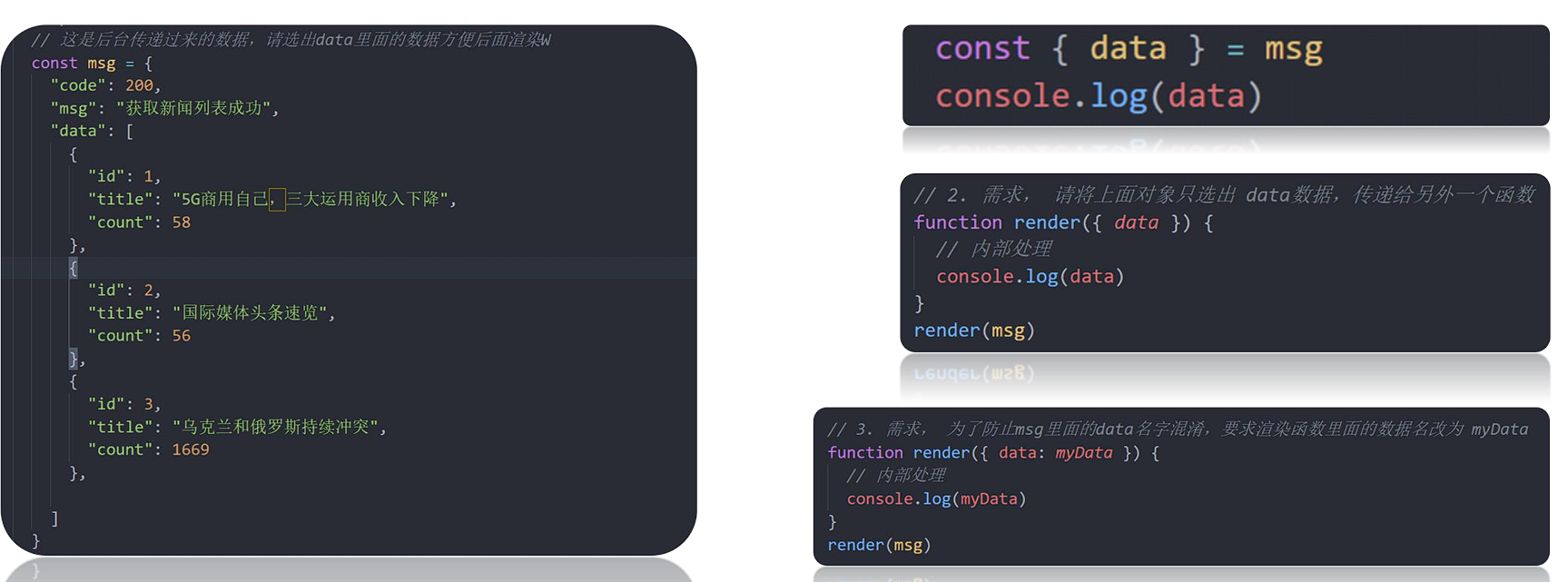
4.函数参数解构
解构也可以用于函数参数,使得函数调用更加简洁:
function greet({ name, age }) {
console.log(`Hello, ${name}! You are ${age} years old.`);
}
greet({ name: 'Dave', age: 40 });
// Hello, Dave! You are 40 years old.
5.扩展运算符
与解构相对的是扩展运算符(spread operator),它允许将数组或对象的元素展开到一个新的数组或对象中:
let first = [1, 2];
let second = [3, 4];
let combined = [...first, ...second];
console.log(combined); // [1, 2, 3, 4]
let { name, ...rest } = { name: 'Eve', age: 28, city: 'Paris' };
console.log(name); // Eve
console.log(rest); // { age: 28, city: 'Paris' }





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








