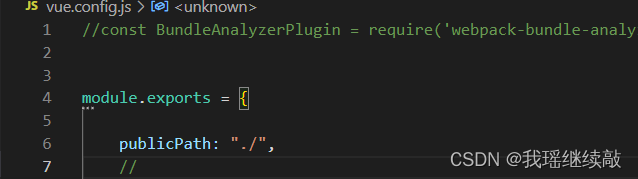
首先在vue项目内需要重定向 vue.config.js文件中新增publicPath:"./"

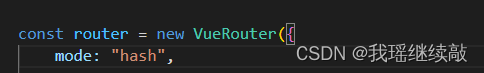
检查路由模式 只能使用hash模式 router.js文件内 不能使用history模式 以上两步是必须的 不改的话会导致在uniapp上运行后展示白屏

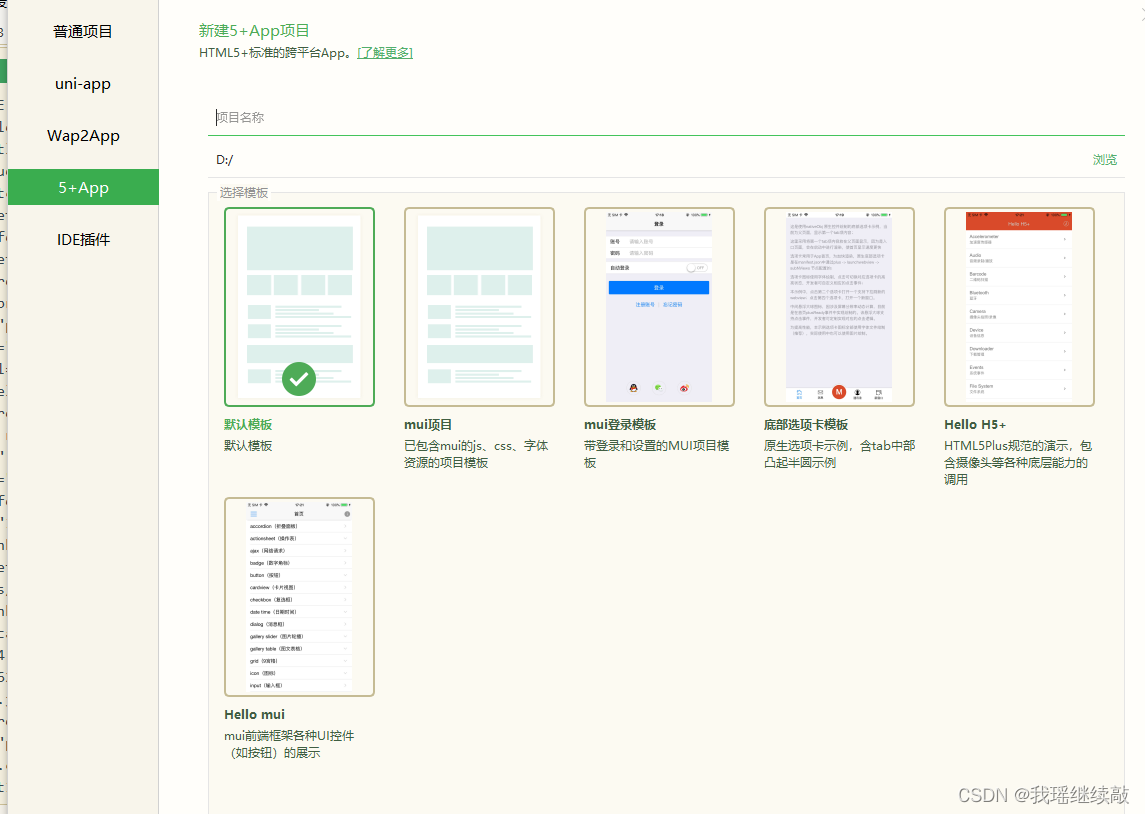
在uniapp内新建项目 选择5+App 选择默认模板 点击创建

创建完成后只保留manifest.json文件 将打包后的vue项目 也就是dist目录下的文件进行复制 放到新建的uniapp项目中

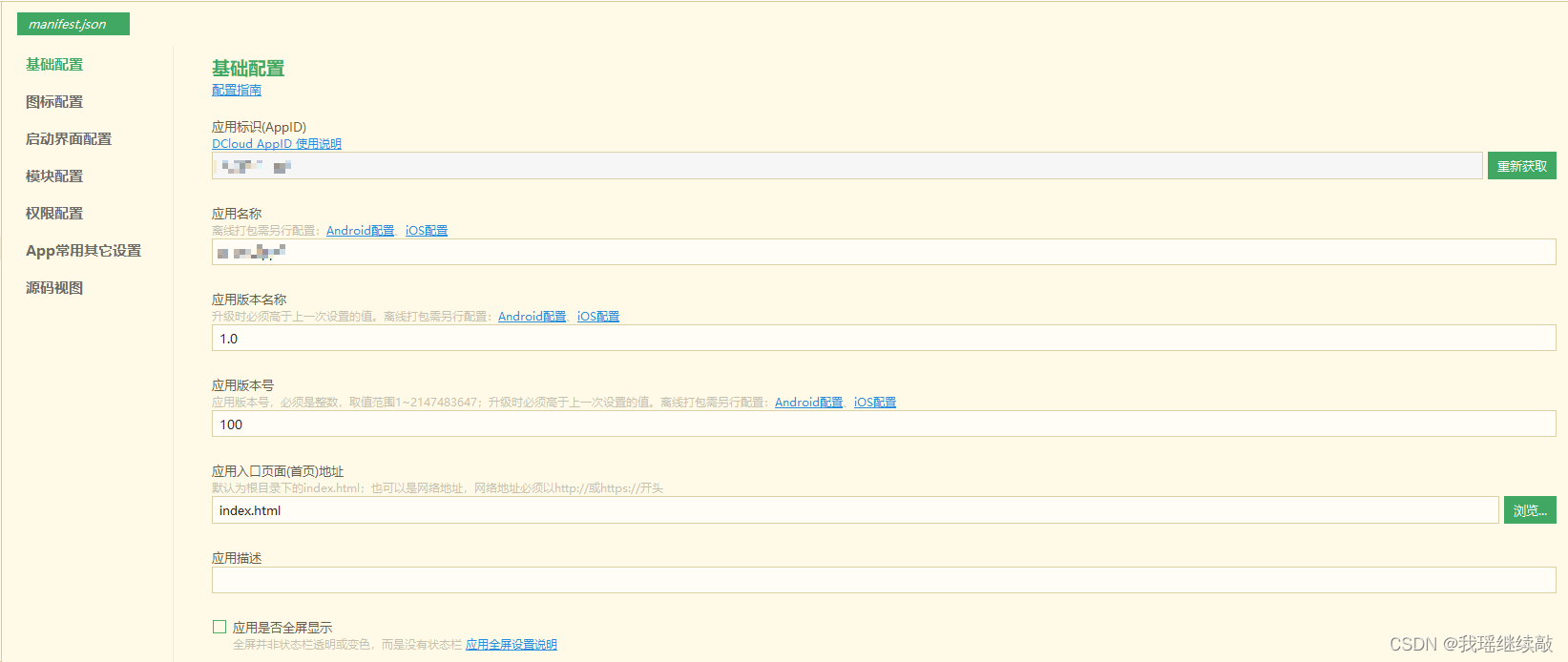
填写manifest基础配置

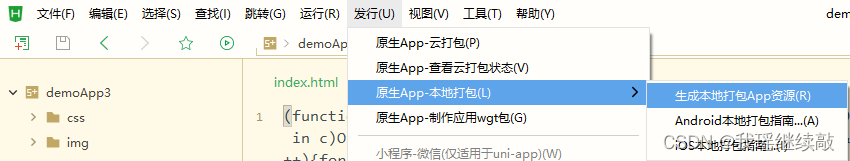
选择发行》本地打包》生成本地打包App资源

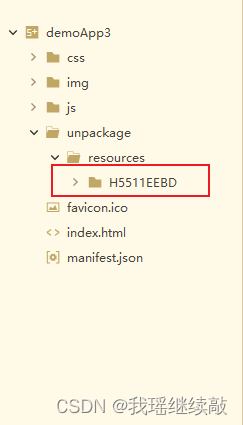
打包完成后会在 展示在此项目下的unpackage文件夹内

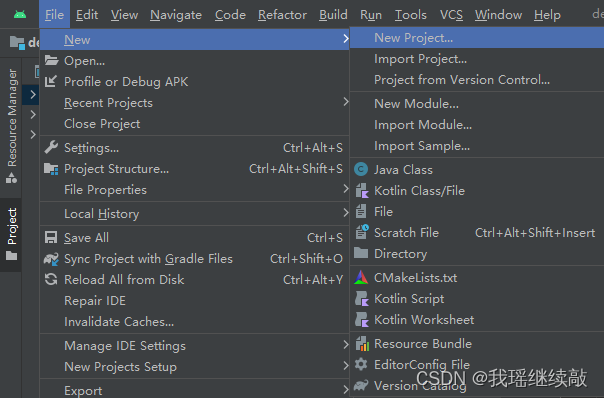
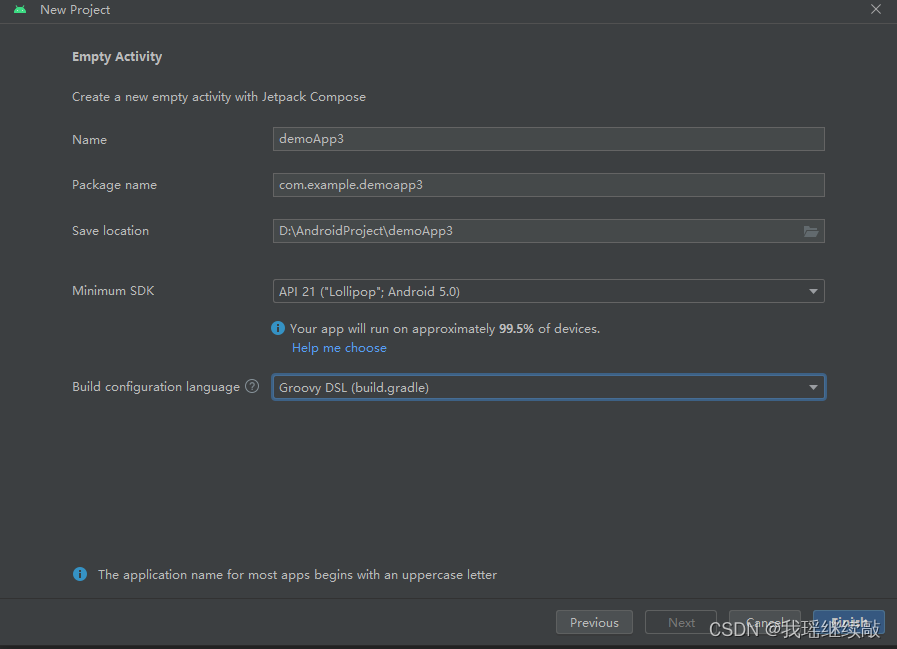
打开Android Studio 点击新建项目

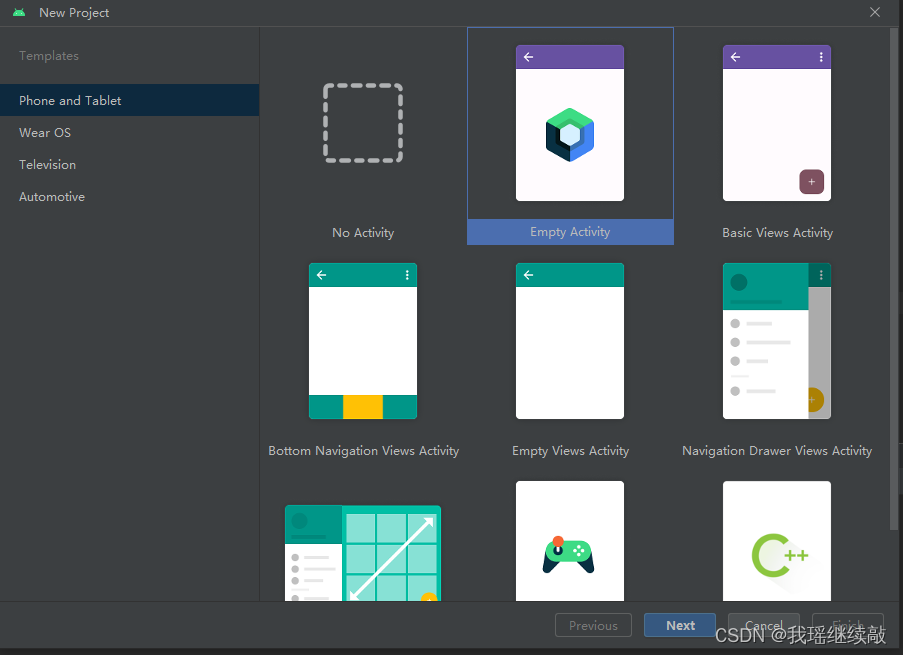
选择空白项目

package name包名 可以不用修改 生成appkey时需要用

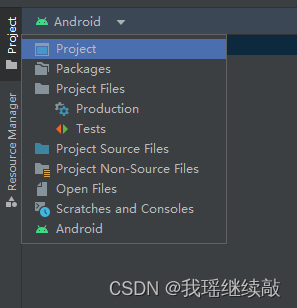
创建完成切换成 project

uni官网 app离线打包 下载离线sdk


配置工程
基础库配置
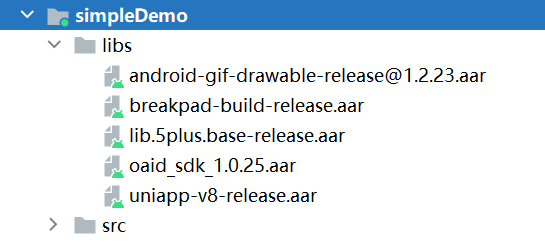
将lib.5plus.base-release.aar、android-gif-drawable-release@1.2.23.aar、uniapp-v8-release.aar、oaid_sdk_1.0.25.aar、install-apk-release.aar和breakpad-build-release.aar拷贝到app》libs目录下
注意:HBuilder X 3.5.0及以上版本新增库breakpad-build-release.aar
注意:HBuilder X 3.8.7及以上版本新增库install-apk-release.aar,上架谷歌应用市场不能包含此库,更多参考文档

在build.gradle中添加资源引用
注意:HBuilderX3.2.5版本之后适配了AndroidX。
AndroidX版本需添加如下资源
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation fileTree(include: ['*.aar'], dir: 'libs')
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'com.facebook.fresco:fresco:2.5.0'
implementation "com.facebook.fresco:animated-gif:2.5.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.2.83'
implementation 'androidx.webkit:webkit:1.3.0'
uni-app配置时需要在build.gradle中的android中添加aaptOptions配置
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
} 应用配置
配置Appkey
3.1.10版本起需要申请 Appkey,申请请参考
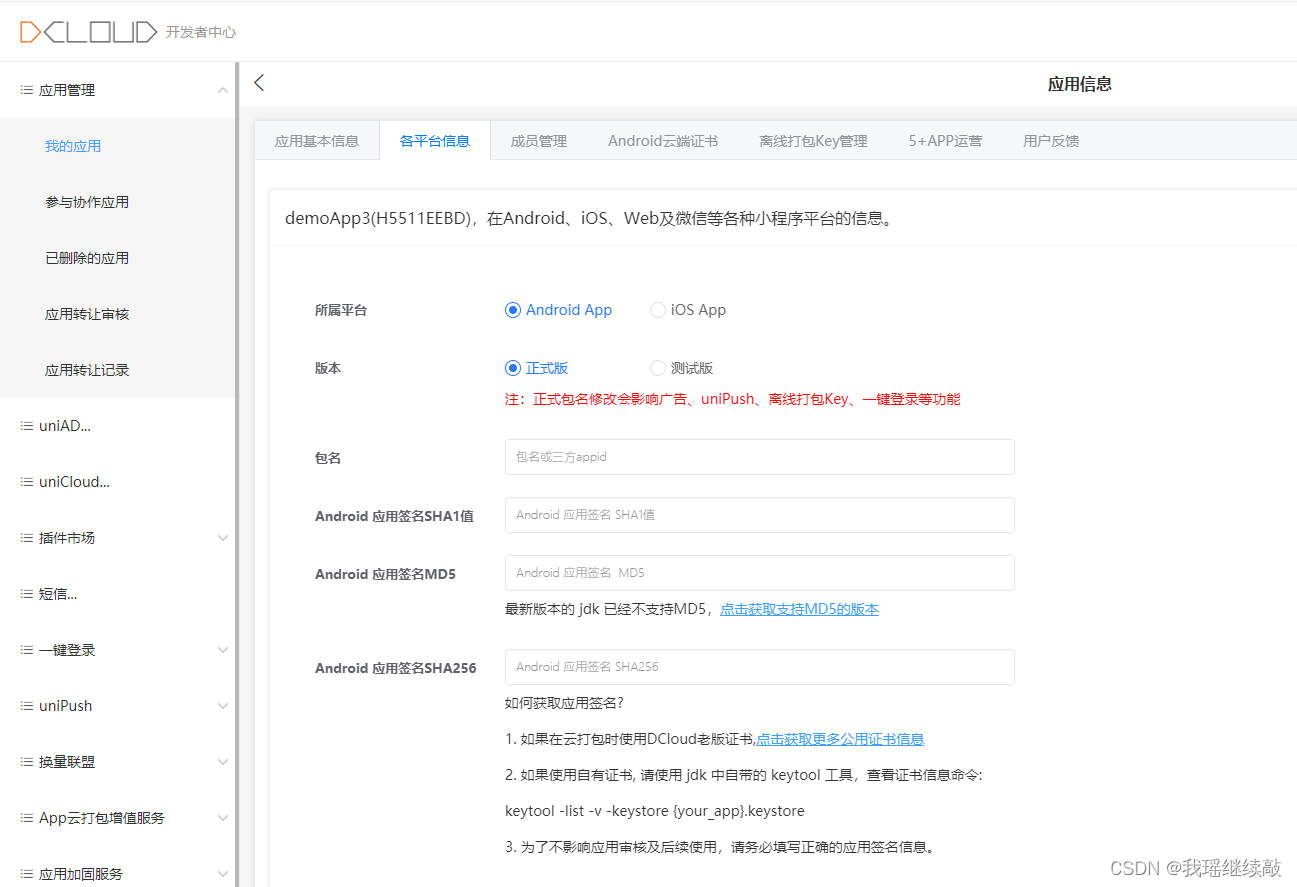
添加应用 填写应用信息

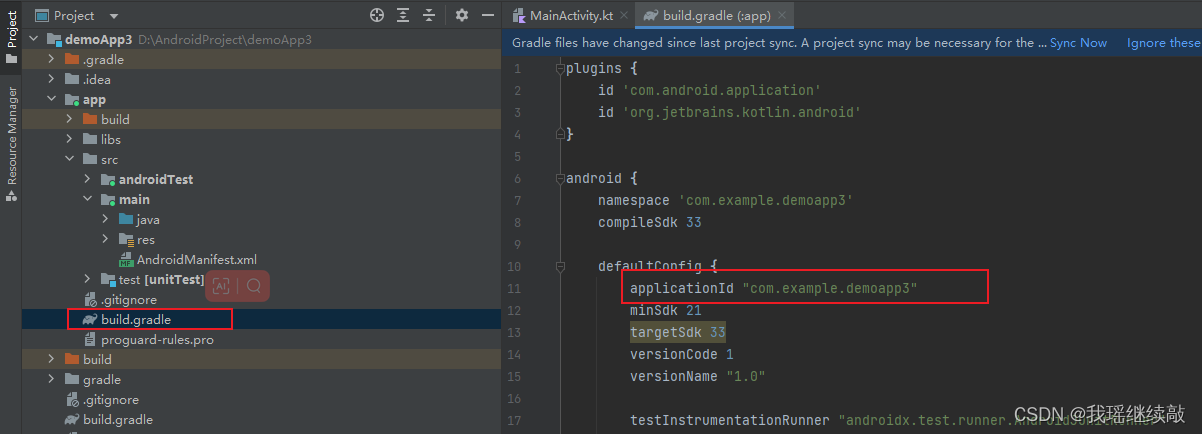
包名为 创建android时填写的 package name包名

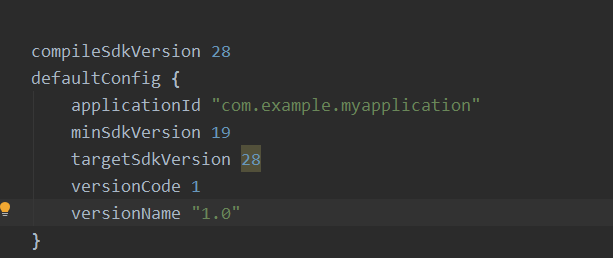
可以在build.gradle中查看

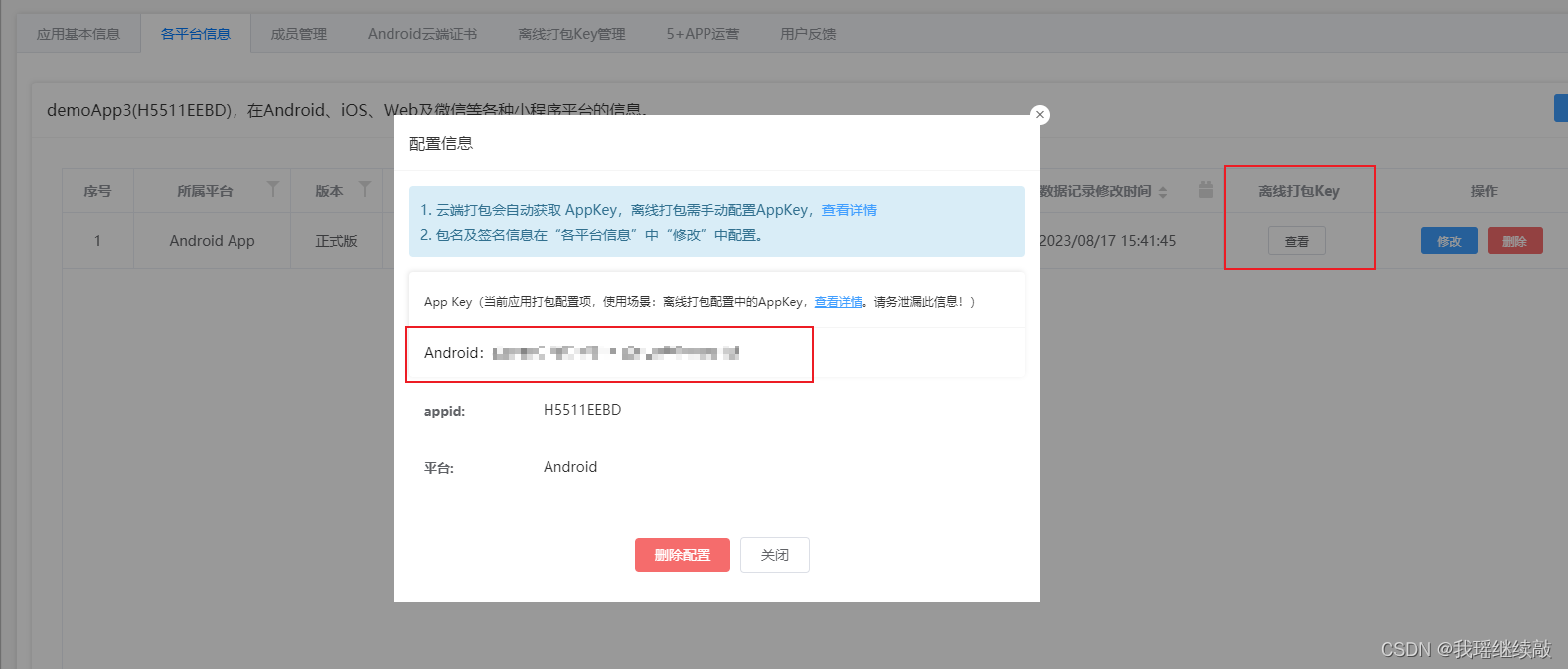
应用签名填写完成后 点击提交 点击查看离线打包key

打开Androidmanifest.xml, 导航到Application节点,创建meta-data节点,name为dcloud_appkey,value为申请的AppKey 复制android后面的值填写
<application
...>
<meta-data
android:name="dcloud_appkey"
android:value="替换为自己申请的Appkey" />
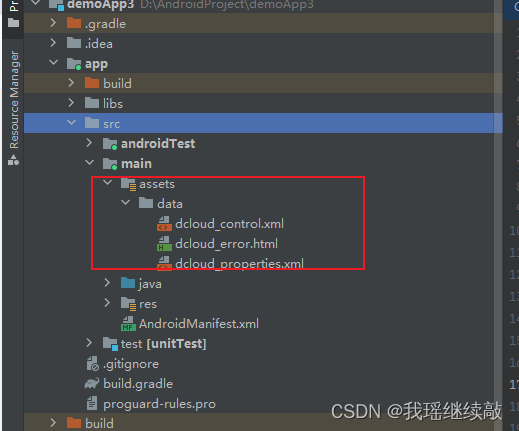
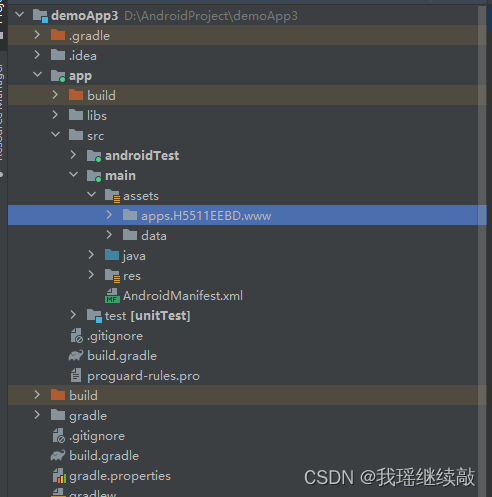
app>src>main 将下载的离线sdk 将sdk文件夹下的assets复制到main文件夹中

在main下创建apps文件夹 将HBuilderX中导出的资源复制到assets->apps下

配置应用版本号

versionCode为应用的版本号(整数值),用于各应用市场的升级判断,建议与manifest.json中version -> code值一致
versionName为应用的版本名称(字符串),在系统应用管理程序中显示的版本号,建议与manifest.json中version -> name值一致。
applicationId为应用的包名,一般设置为反向域名,不建议修改。
建议将targetSdkVersion设置为25或以上。
App离线SDK minSdkVersion最低支持21,小于21在部分5.0以下机型上将无法正常使用。
配置应用启动页及provider节点
将下述activity信息添加到Androidmanifest.xml的application节点中
注意:新建的项目默认会有一个MainActivity的节点,必须删掉!
注意:为适配折叠屏,需要在PandoraEntryActivity的android:configChanges属性中追加“smallestScreenSize|screenLayout|screenSize”,参考如下配置。
注意:为适配暗黑模式,需要在PandoraEntryActivity的android:configChanges属性中追加“uiMode”,参考如下配置。
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<action android:name="android.intent.action.VIEW" />
<data android:scheme=" " />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:launchMode="singleTask"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard|smallestScreenSize|screenLayout|screenSize|uiMode"
android:hardwareAccelerated="true"
android:permission="com.miui.securitycenter.permission.AppPermissionsEditor"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize">
</activity>
复制代码
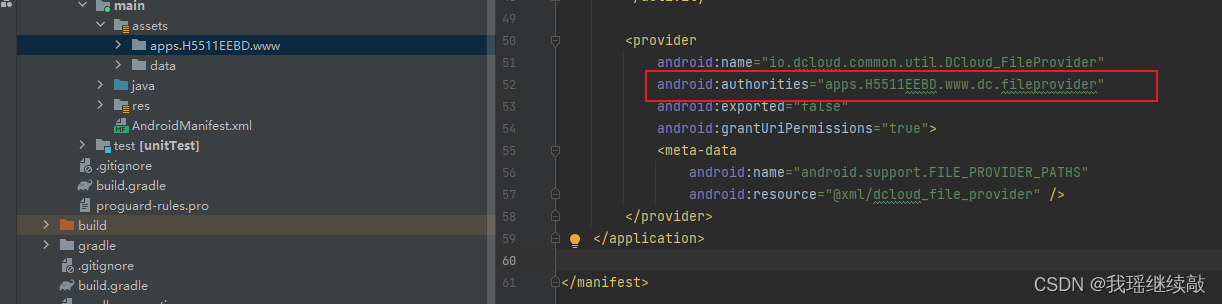
添加provider信息到Androidmanifest.xml的application节点中
注意:3.3.7及以上版本,可以不添加
<!--provider节点必须添加-->
<provider
android:name="io.dcloud.common.util.DCloud_FileProvider"
android:authorities="${apk.applicationId}.dc.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/dcloud_file_provider" />
</provider>
注意:${apk.applicationId} 必须替换成当前应用的包名

-
配置应用图标和启动界面
-
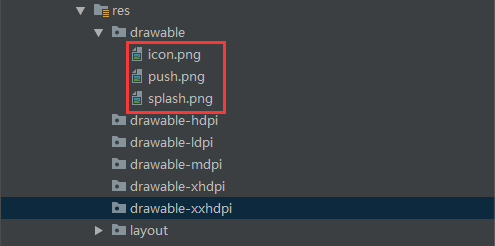
图标名称
icon.png为应用的图标。
push.png为推送消息的图标。
splash.png为应用启动页的图标。
-
将icon.png、push.png、splash.png放置到drawable,drawable-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi文件夹下,不同文件夹下对应不同图片尺寸,可参考文档

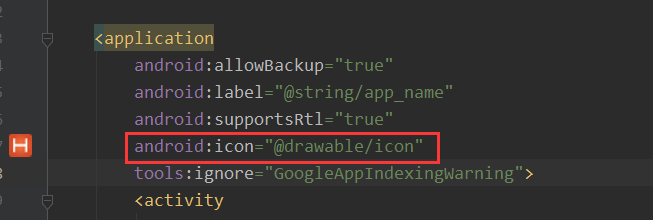
修改Androidmanifest.xml中application节点的icon属性为@drawable/icon。如下图:

注意:splash.png在不同设备上显示效果不一样,为防止出现拉伸的状况,建议使用Android studio生成.9.png类型图片,可参考文档
- 修改dcloud_control.xml文件
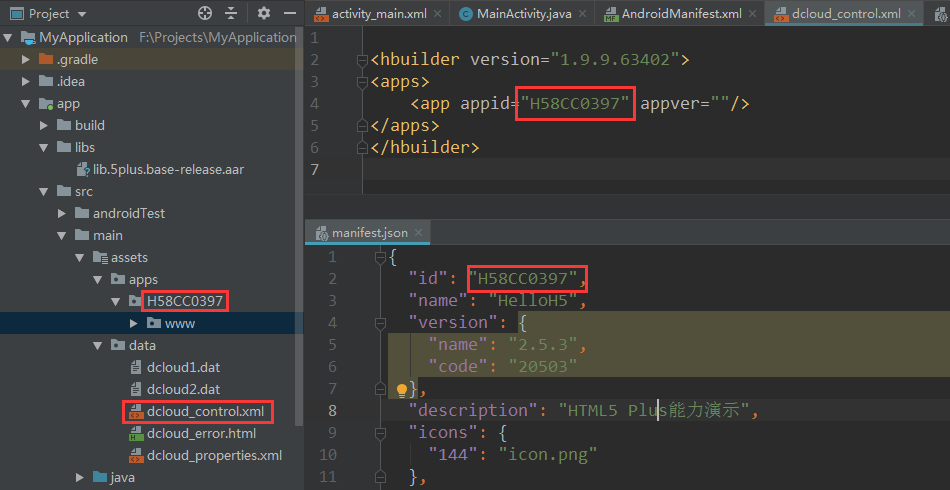
修改dcloud_control.xml中的appid为拷贝过来的uni-app的id,确保dcloud_control.xml中的appid与manifest.json中的id与文件夹名一致,如下图所示:

配置应用名称
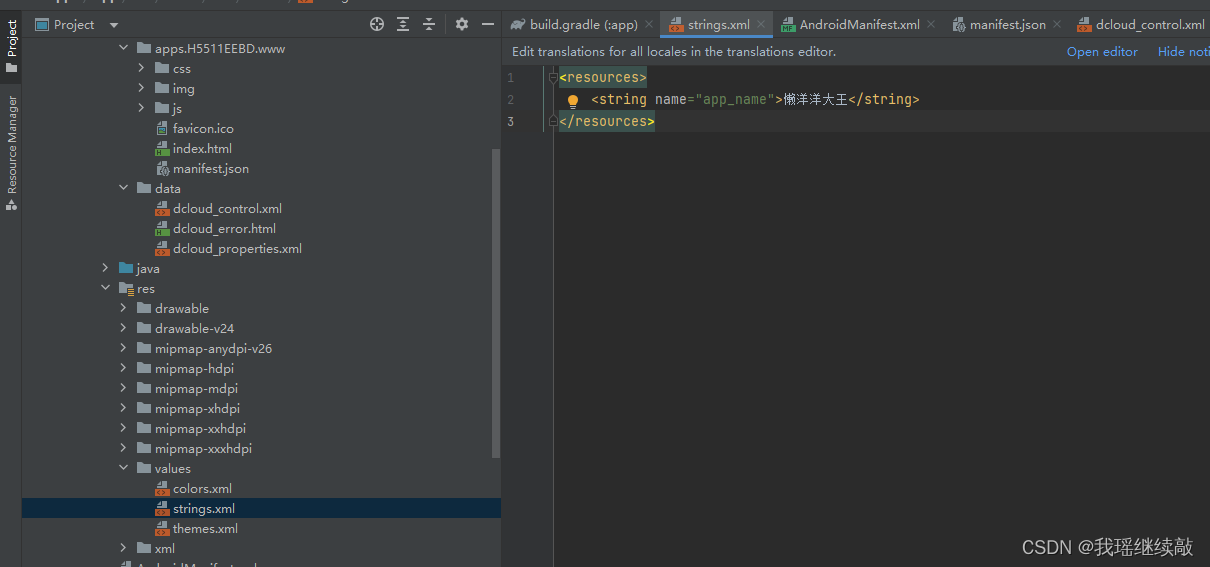
打开app-> src -> main -> res -> values -> strings.xml文件,修改“app_name”字段值,该值为安装到手机上桌面显示的应用名称,建议与manifest.json中name(基础配置中的应用名称)对应。


AndroidX 配置
需要在项目根目录下的gradle.properties文件中添加如下内容
android.useAndroidX=true
android.enableJetifier=true配置
#Android
#build.gradle配置
APP的build.gradle文件的android节点下配置应用的签名信息,可参考离线配置:
keyAlias '签名别名' 新增证书时填写的证书别名
keyPassword '签名密码' 自己设置的签名密码 没有设置就是123456
storeFile file('') // 路径为相对路径或绝对路径 将证书放在app文件夹下 直接填写证书存放的文件名 例如test.keystore testalias3.jks
storePassword '密码' 自己设置的证书密码 没有设置就是123456
signingConfigs {
config {
keyAlias '签名别名'
keyPassword '签名密码'
storeFile file('xxx/xxx/xxx.keystore或xxx/xxx/xxx.jks') // 路劲为相对路径或绝对路径
storePassword '密码'
v1SigningEnabled true //兼容v1
v2SigningEnabled true //兼容v2
}
}
buildTypes {
debug {
signingConfig signingConfigs.config
...
}
release {
signingConfig signingConfigs.config
...
}
}




















 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








