一、布局管理的使用
首先参考QT学习之路2的介绍。在一些博文和教程中使用代码去编辑ui界面,我觉得这样挺麻烦的,失去了便捷性。所以我在QT界面设计时,基本都采集QT设计师面板提供的功能,达到所见即所得。关于布局管理器,需要强调的是,在主窗口应用布局管理器时,可以实现界面随窗体缩放而变化。布局管理器一般都需要嵌套使用,个人觉得美观的界面一定要使用好水平和垂直spacer。
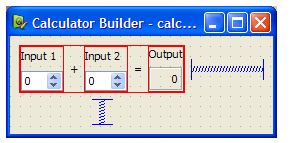
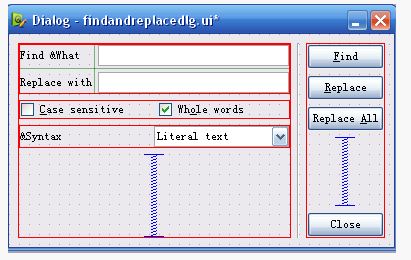
简单的如:

讲解spacer使用的文章,点击我。spacer的作用就是在你希望留下“空白”的地方,把窗体空出来,而不是让控件满满的填充在窗体上,是窗体看上去更加美观。
这里补充一下,实践中发现的一个问题。能够使用顶级布局的窗体必须继承自QMainWindow,这样的窗体中自动生成centralWidget作为部件的placeholder,也正是因为centralWidget才能使用顶层布局,否则会发生控件无法显示或者堆积在一起的情况,这一点在QAssistant的Qmainwindow类中有解释。如图,当我们为程序添加窗体且这个窗体要有顶级布局的时候就选用Qt MainWindow Form。
二、信号与槽编辑模式,伙伴关系编辑和Tab顺序编辑
三、菜单的使用
(1)添加菜单
a.双击Type Here(在这里输入),即可输入想要的菜单项,在菜单项前面加入(&字母)如,“(&F)文件“可以建立菜单快捷键,按Enter键确认,按Escape键取消。
b.菜单一旦建立,就可以在对象查看器和属性编辑器中查看和编辑。
c.创建好的菜单,可通过拖放来改变它们的相对位置.
d.如果想删除菜单,直接在想要删除项上右击,选择“remove ***”即可。
(2)添加菜单项
a.菜单项的添加与菜单添加类似,而且支持不同菜单之间的拖动。
b.可通过动作编辑器 来编辑菜单项的响应。(注意这里与按钮的clicked()事件不同,菜单项和工具使用的都是trigger()事件作为信号)
c.菜单项可一直接拖动到工具栏。
四、工具栏的使用
(1)工具栏按钮是在动作编辑器中编辑并拖动至工具栏的,
a.编辑动作,在动作编辑器中点击“新建”按钮,然后弹出新建动作对话框,填写自己想要的名称,加载相应的icon。
b.拖动动作到工具栏即可。
c.删除按钮,右击。。。




























 4523
4523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








