"继续购物"(continue shopping)在中文的文字上有很多种表达方式,如amazon.cn是叫“继续选购商品”。这是一个于关add to cart后的业务逻辑的分析,目前有很大一部分的B2C网站是点击“Add to Cart”后就会直接跳到购物车页面内,包括amazon.com也是这样处理。所以会引发一个“continue shopping”的问题,如何引导客人继续购物呢?
当你把商品加入到购物车后,但又未完成购物。这时你就会见到有“继续购物”的连接,这个连接会去哪里呢?最后添加的商品的详细页面?目录页面?还是网站的首页?
大部分的网站都不会给你提示你将会跳去什么位置,所以会引起一部分人的迷惑和不满。我对几种“继续购物”的处理方法进行分析,并决定对Top 100的零售网站进行测试和观察。
AJAX Pop-Up (Ajax弹出提示)– 19%
100个中有17个使用Ajax弹出提示,告示你已经添加成功。虽然这是一个友好和方便的方法去保持购买者保持在原商品页面上,但它对于一些无经验的购买者来说有一定的难度。
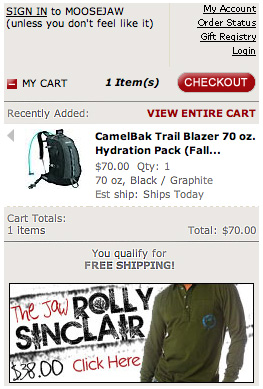
Patagonia and Moosejaw Mountaineering 使用一个滚出来的提示在商品页面的右上角。你必须手工去点击关闭它才会消失,但这两个网站并没有显示地放置一个close按钮。
以下是Moosejaw:

你知道点样关闭这个提示吗?(相当不明显,只有当你鼠标移过onMouseOut时才会自动关闭)
Gap的"X"要显眼得多,而且清楚很多。

以上的例子中的提示是会一直显示的,直到你主动去关闭。而 HP , PC Connection , Abercrombie and Fitch 和 American Eagle Outfitters 是用一个"now-you-see-it", "now-you-don’t approach". 意思是这个提示的box是自动弹出又会自动收回,会令人觉得困惑。
返回到首页 – 17%
来自己Grok的评论:
一旦我进入了一个网站,我几乎从来都不会想跳回到网站首页。如果我考虑添加其他商品到购物车,要跳回首页,购物体现实在太差了。想像一下,假设你正在一间杂货店购买一瓶牛奶,你放了一瓶牛奶入你的购物车,你检查你的购物车上的商品后决定再买多几件商品,而商店却强制你要先去到门口才可以再次选购商品。 --Just a joke!
这仍然是最常见的做法之一,当然,它是最易容实现的continue shopping;但我不建议大家用这种方式,用户体现太差了。
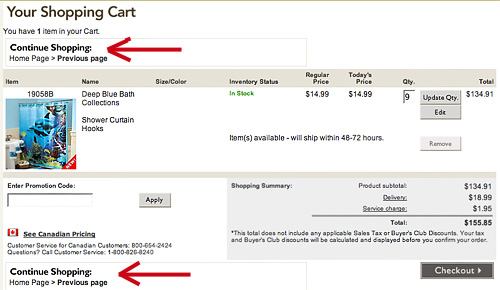
返回到目录页面 (最后加入购物车的商品所在的目录) – 17%
Walmart 会在“继续购物”按扭旁边提醒你,所以你会知道将会跳去什么地方。友好体现。

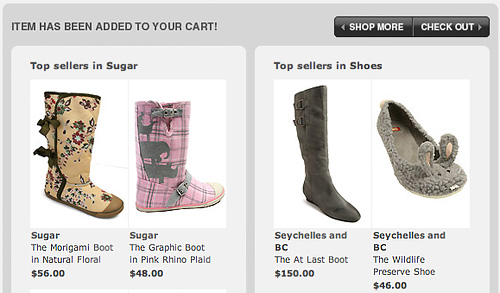
Karmaloop 会显示各个品牌的“Top Sellers” 和返回到目录“shop more”
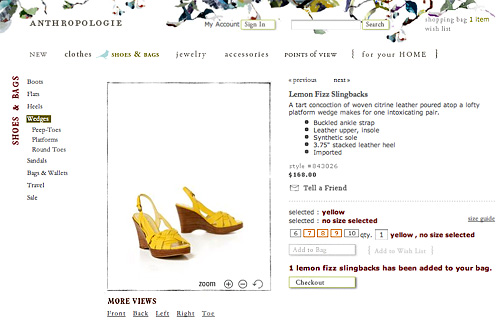
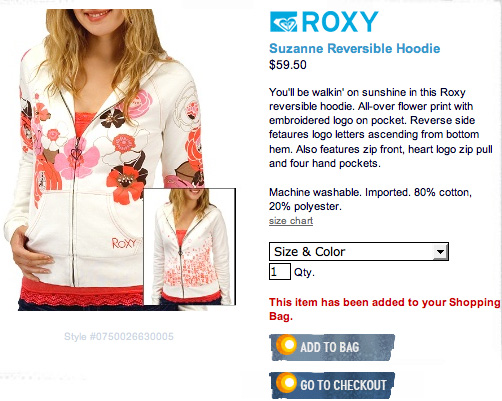
返回到商品页面 – 15%
一个常见的做法是返回到商品页面。这个看上去像一个奇怪的选择,除非你期望客人重新评估最新添加入购物车的商品,又或者推动该商品的交差销售(cross-sell)。
不知所谓 - 11%
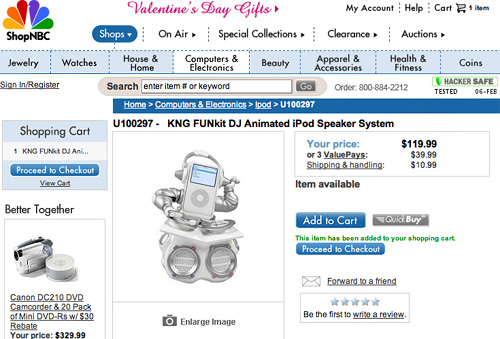
以下的例子,当你在使用购物车页面时是难以捉摸的,没有显示购物车的概要...



ShopNBC :

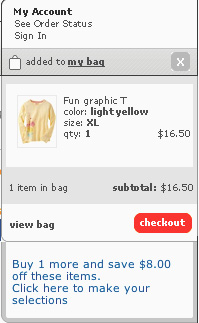
PacSun 用一个简单方法来实现,当你点击“cart”按钮后,会改为字样为“Adding To Bag.”然后会显示一个句子,通知你已经添加了。


JC Penney , 第一个挑战是要找到“cart”的按钮!

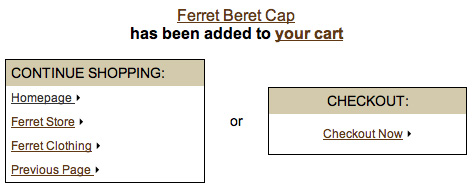
多个连接选择 – 8%
这是我喜欢的继续购物的方法 – 给客人一个选择的机会。

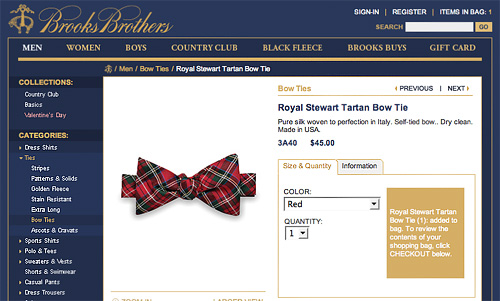
J.Crew :


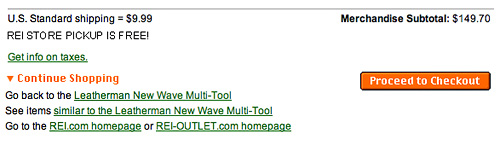
REI :

Lowe’s :
我喜欢这个例子是因为当你点击“继续购物”后才会显示选项。不会因为杂乱的内容而影响排版和干扰准备结帐的客人。

eBags 也是类似的:
Domestications 有两个位置放置连接:

没有“继续购物” – 6%
有6%的B2C网站中是没有"继续购物"的功能.
交叉销售和小窗口 – 4%
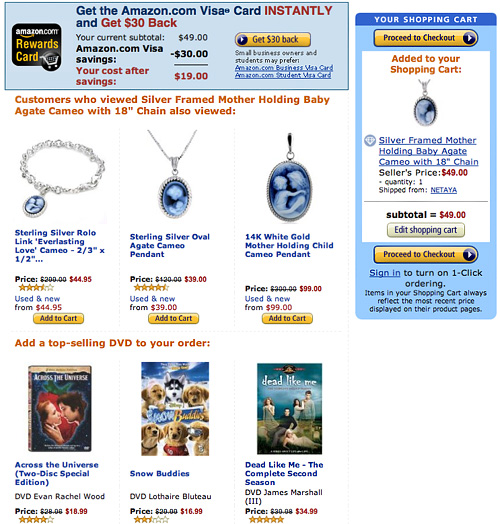
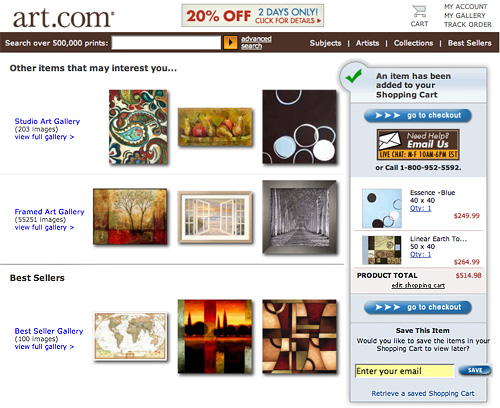
先由Amazon 开始,因为它极有可能是这种设计的先驱。当你添加商品到购物车后,购物车的内容是以长条形显示在右则,而显眼的位置都用来向客人推荐其他交叉销售的商品和一些促销信息,这里并没有继续购物的按钮。

有时这个推荐会不得不觉得有点傻,“喜欢买珠宝的人们都会同样钟意DVD,加一个DVD吧!”。但我保证,这是有效的。
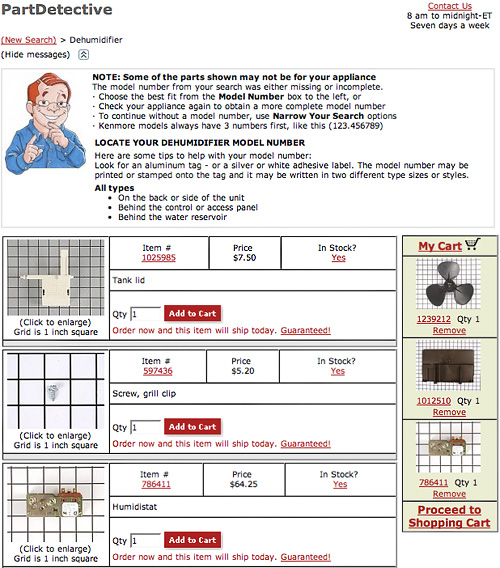
RepairClinic 有一个独一无二的方法,每当你添加一个商品到你的购物车,它都会添加一个宿略图到右边的“我的购物车”。


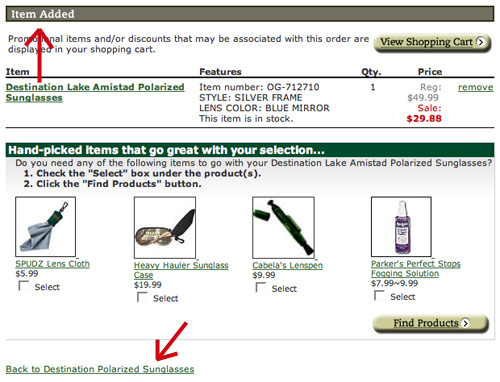
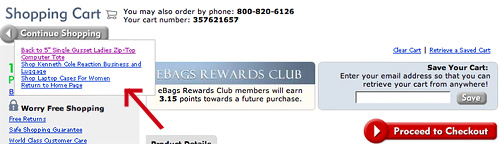
Cabelas 类似于mini-cart(中文不好译,意思是一个较小的信息块用于显示购物车的概要,叫迷你购物车好像有点怪)加上交叉销售。但它没有清楚地告诉你是否 在购物车内,它只会说“商品已经添加了”(你有没有注意到红色箭头指向的地方)。而继续购物它是用非常清楚的文字来显示“Back to Destination Polarized Sunglasses.” ,我喜欢这种方法,因为我可以很清楚地知道点击后我会跳去什么地方,但就个人而言,我会首先查找继续购物(continue shopping)的字眼,所以这种方法会容易被忽略。

跳到登录页面 – 1%
只发现有一个网站是这样做的。 Costco
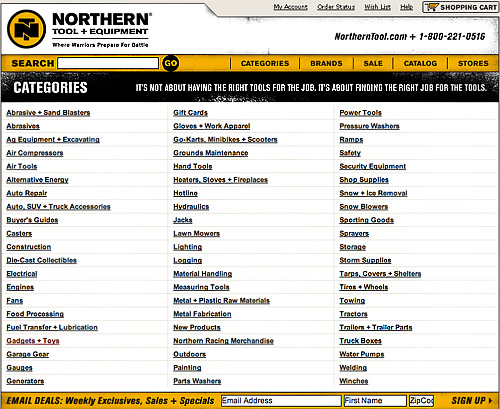
跳到商品目录列表 – 2%
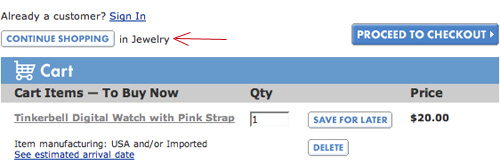
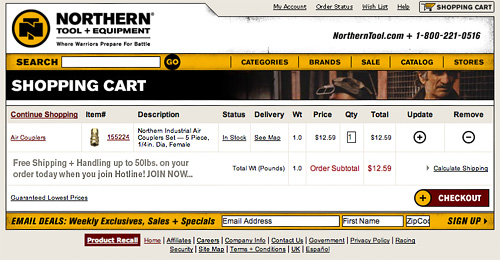
Northern Tool ’s Continue Shopping link is hard to find. Can you spot it?

But the destination is unique as it takes you to a sitemap-like catalog of products. Not a bad idea.

就个人而言,我喜欢Amazon的方法,它显示mini-cart在旁边,并提供丰富的交叉销售给客人;分别根据品牌和目录显示热卖商品给我。
上文讨论了多种"继续购物"的实现方法,你觉得哪一种更适合你呢?这是一个与用户体现有密切联系的功能,请不要忽视它。
原文参考:http://www.getelastic.com/continue-shopping-means-what/
























 1049
1049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








