日常开发中点9图还是蛮常用的,非常经典的例子就是聊天气泡,假如UI给过来的是一张png图片,那么我们就需要自己处理下。制作工具draw9patch或者Android_studio,介绍一下draw9path使用:
draw9path位于SDK目录下的tools目录下,双击运行打开编辑界面:
我们需要一张png图片:
第一步:重命名png为.9.png格式图片
第二步:导入.9.png到draw9path编辑工具,可以在软件左上角Open 9-patch或者直接把图片拖进来。
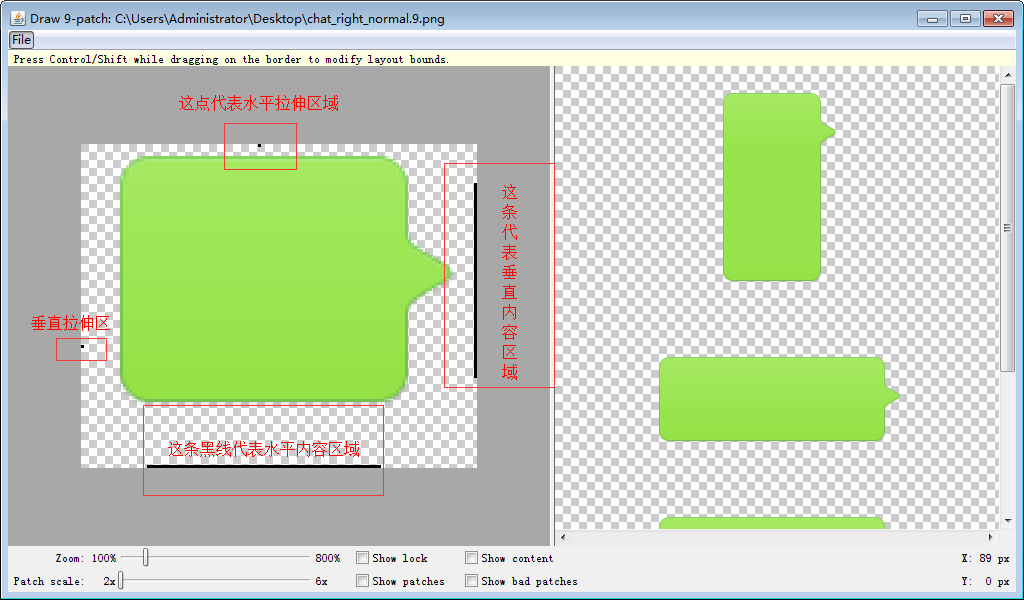
在软件左边我们可以对图片进行操作,使得图片成为我们想要的样子伸缩,右边是预览效果。
我们只需要对图片四边画黑线即可,图片已经说的很明白就不再解释了。
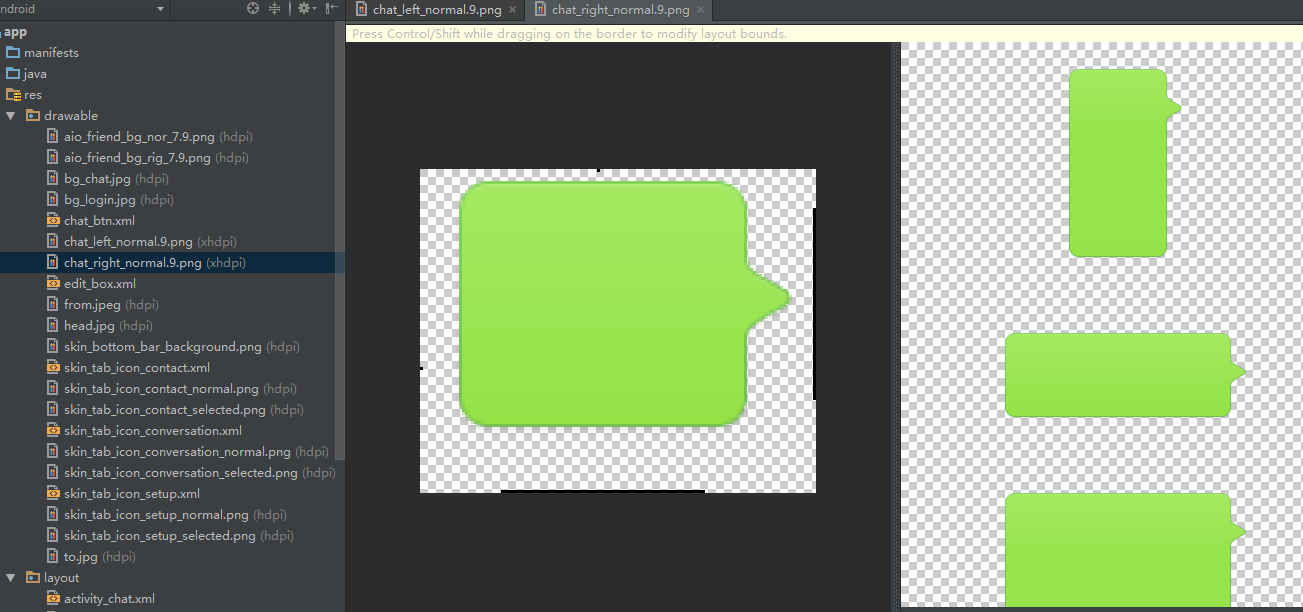
android studio 导入.9.png打开即可划线,博主百度png在android studio里面可以直接右键Create 9-Patch file,不知道为什么到我这里就抽风了,所以采取暴力模式直接重命名。
完成了,收工(⊜‿⊜)


























 6292
6292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








