VSCode Vue2 Vue3 用户自定义代码片段
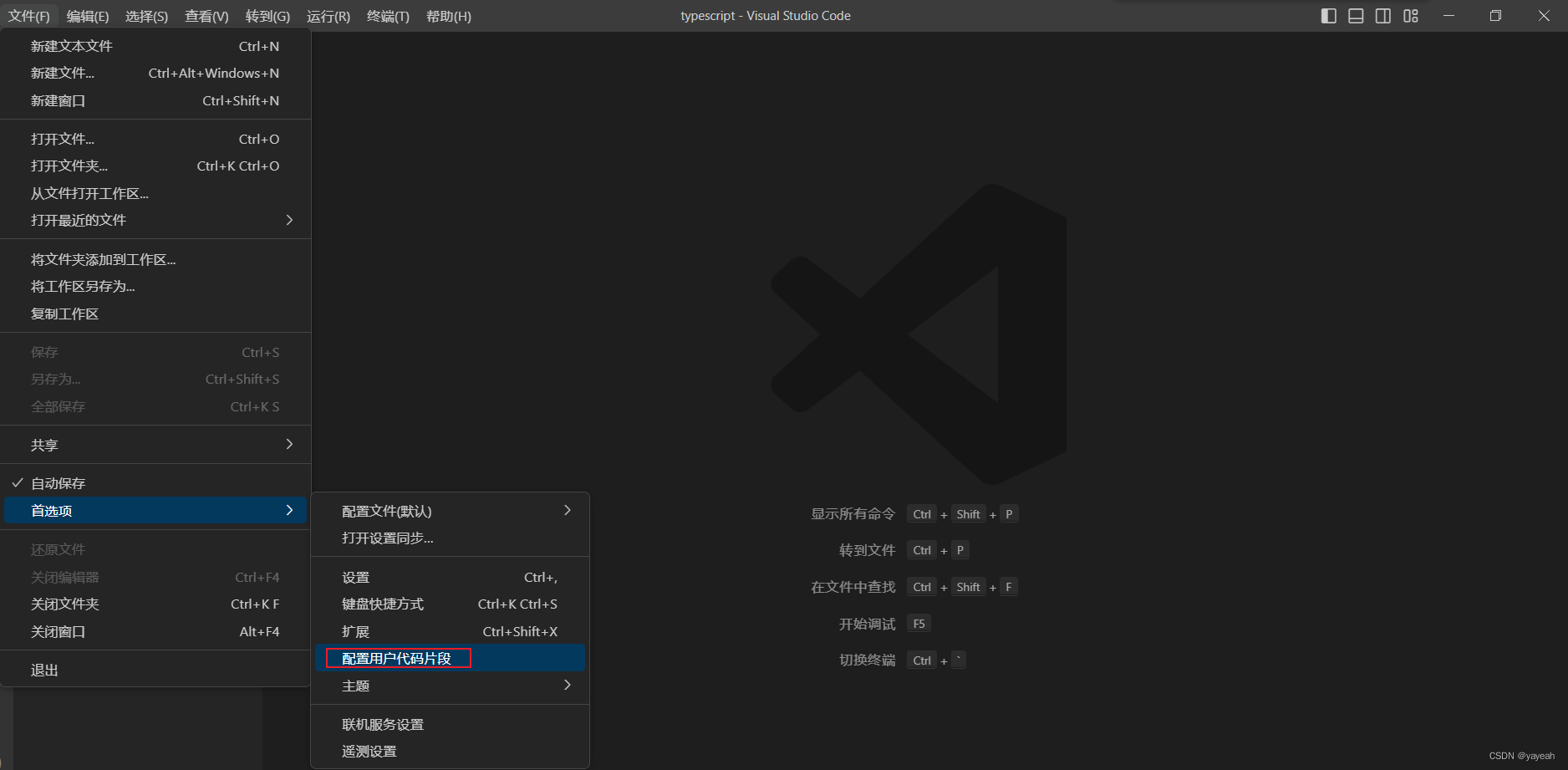
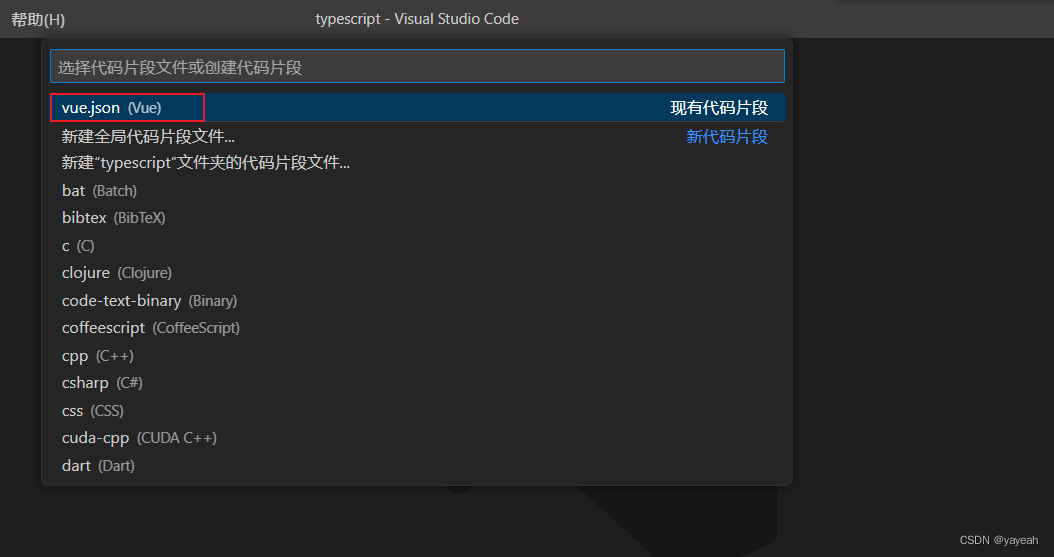
点击 文件>首选项>配置用户代码片段,在弹窗中选择vue.json,如图所示


复制代码到vue.json中,可根据需求自行调整
{
"vue2 template": {
"prefix": "vv",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
" export default {",
" name: '$TM_FILENAME_BASE',",
" props: {",
" },",
" components: {\n",
" },",
" data () {",
" return {\n",
" }",
" },",
" methods: {\n",
" },",
" mounted() {\n",
" },",
" watch: {\n",
" },",
" computed: {\n",
" },",
" filters: {\n",
" }",
" }",
"</script>\n",
"<style lang='less' scoped>\n",
"</style>"
],
"description": "vue2 template"
},
"vue3 template": {
"prefix": "vvv",
"body": [
"<template>",
"\t<div>",
"$1",
"\t</div>",
"</template>\n",
"<script lang=\"ts\">",
"import { defineComponent } from \"vue\" ",
"export default defineComponent({",
"\tname:'$TM_FILENAME_BASE'",
"})",
"$2",
"</script>\n",
"<style lang=\"less\" scoped>",
"$3",
"</style>"
],
"description": "vue3 template"
}
}
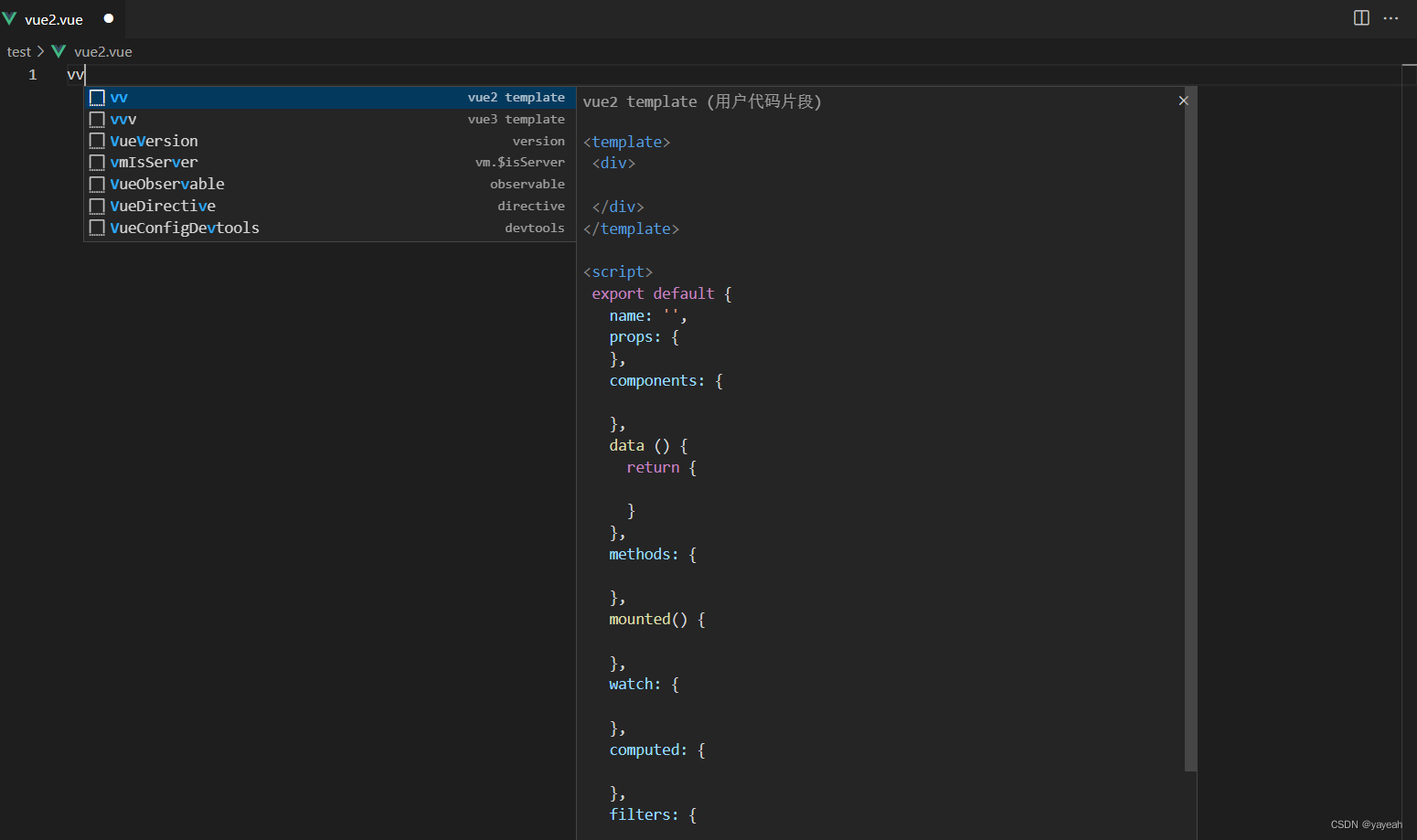
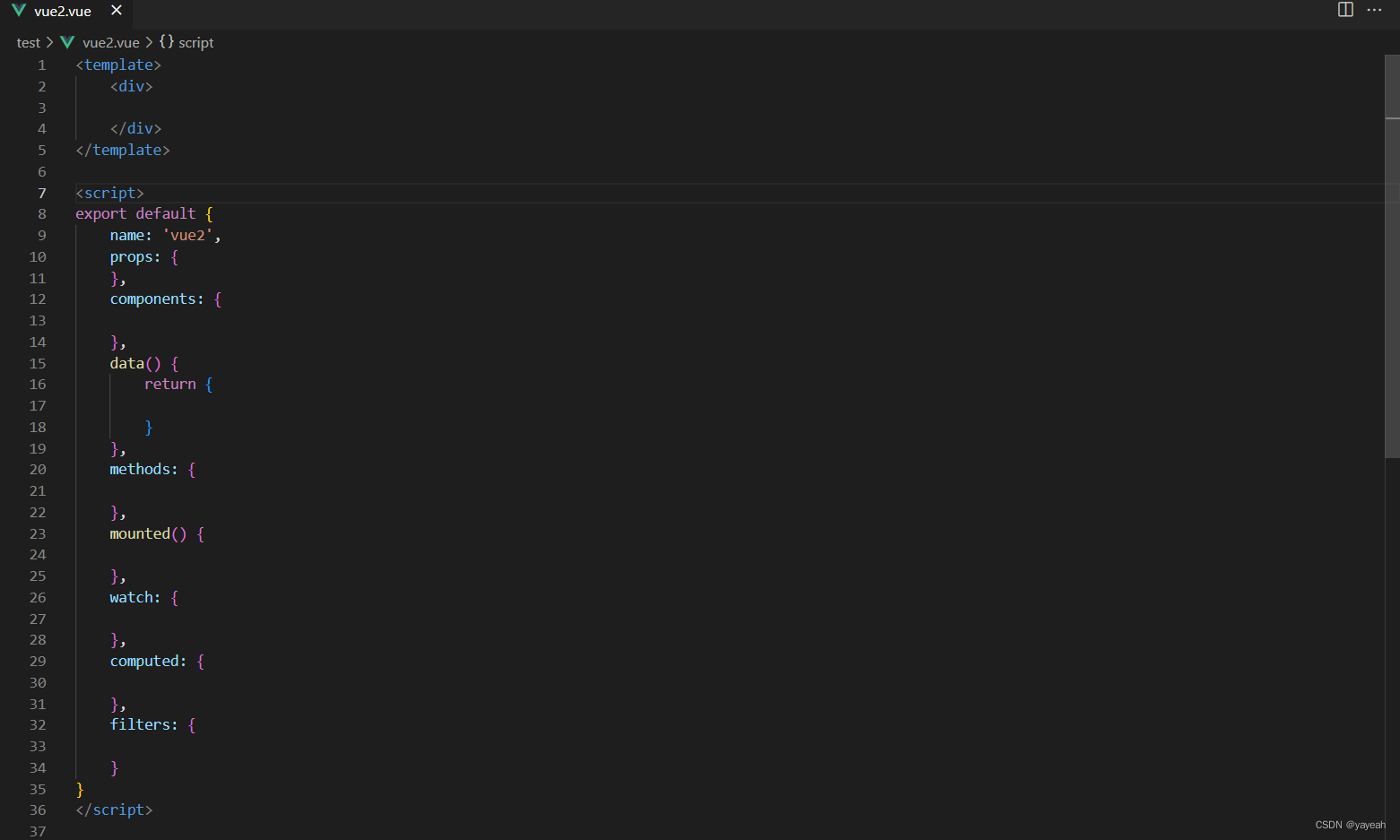
输入设置的快捷键并回车,就可以方便地使用了,如图所示,vue3同理
























 1478
1478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








