CSS的position与float不是同一个东西
float,就想word中的漂浮一样,可以靠左边,也可以靠右边
而position在于精确的定位block应该在哪里。
float,就想word中的漂浮一样,可以靠左边,也可以靠右边
而position在于精确的定位block应该在哪里。
但是使用float时,有时出现下面问题:
<div>
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
</div>
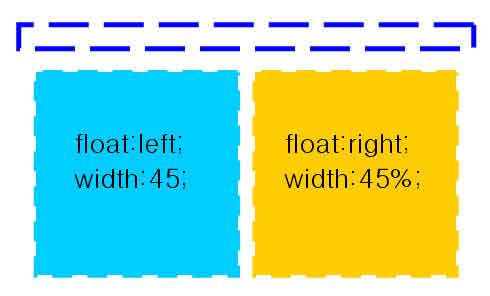
上面的代码完全正确,但是如果在浏览器中一运行,就会出现意想不到的结果。
(图二 实际视图是子元素显示在父容器的外部)
两者好像脱离了关系一样,怎么会这样?
2. 问题的原因
其实,原因很简单,与浮动定位有关。
在CSS规范中,浮动定位不属于正常的页面流(page flow),是独立定位的。所以,只含有浮动元素的父容器,在显示时不考虑子元素的位置,就当它们不存在一样。这就造成了显示出来,父容器好像空容器一样。
3. 解决方法一:添加空元素
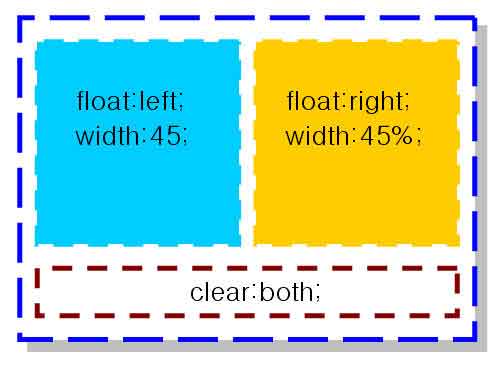
经典的解决方法,就是在浮动元素下方添加一个非浮动元素,就像图三。
(图三 在父容器底部添加一个非浮动元素)
代码这样写:
<div>
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
<div style="clear:both;"></div>
</div>
这样一来,就没问题,能够正常显示了。原理是父容器现在必须考虑非浮动子元素的位置,而后者肯定出现在浮动元素下方,所以显示出来,父容器就把所有子元素都包括进去了。
























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








