
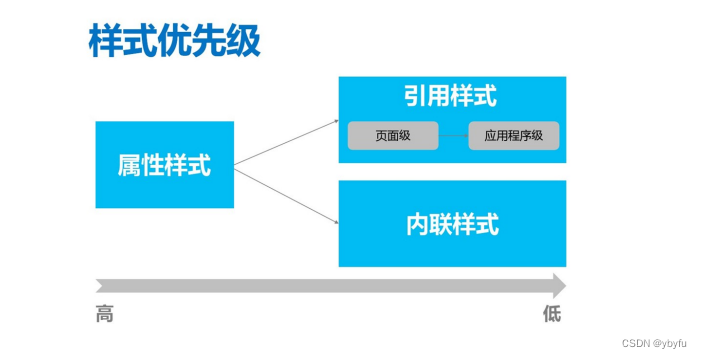
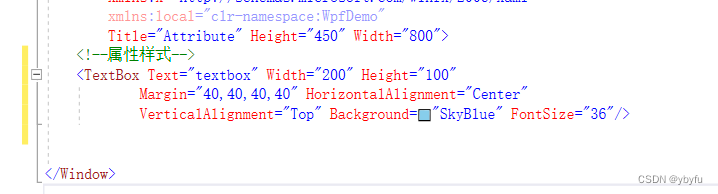
1:属性样式
直接通过UI元素的属性设置的样式。
类似于在HTML中直接通过HTML元素属性设置的样式,适用于复用度不高的一些属性。

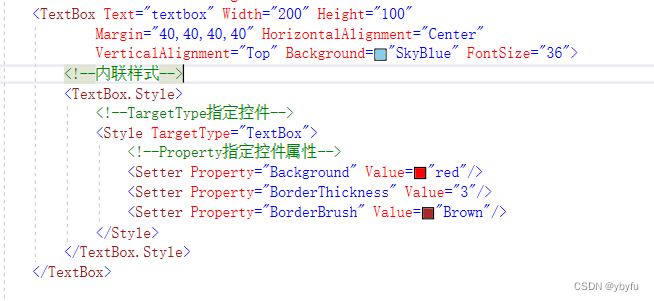
2:内联样式
通过在UI元素中嵌入Style节点来设置样式
样式和模板属性在技术上可以通过以下两种方 式之一进行设置。 可以使用特性语法(属性语法)来引用资源中定义的样式,
或者,可以使用属性元素语法来 定义内联样式
若内联样式与属性样式对同一属性进行设置,以属性设置的样式为准。

3:引用样式
定义在资源字典中的样式。
资源字典可在多处定义,因此引用样式也可以在多处定义
引用样式可以分为:
a. 页面级样式
b. 应用程序级样式





















 1691
1691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








