2024年了,身为学生党,选蓝牙耳机预算有限但也不能掉队,对吧?所以咱们今天就来盘点一下那些百元内性价比超高、超值的蓝牙耳机,让你不用破产也能畅快听歌、打电话,废话不多说,让我们一起看看这次的评测盘点,哪些蓝牙耳机能成为你的好伙伴!
1、西圣AVA2蓝牙耳机
售价:129¥
佩戴方式:半入耳式
推荐指数:★★★★★

西圣品牌凭借其出色的音质和超高性价比在市场上赢得了极高的评价,成为备受推崇的品牌。耳机在音质、舒适性和配置方面均达到了千元级蓝牙耳机的水准!特别是这款AVA2产品的出现几乎秒杀了市场上绝大多数的同类耳机。
西圣品牌在测试阶段就投入了数百万元建设世界领先水平的声学实验室,并特聘了一众音乐大师进行蓝牙耳机音质的精密调试,这一举措确保了耳机产品达到了卓越的音质效果,令人惊艳。这样的做法在一般品牌中都不会有,使得西圣成为行业中独一无二的强势存在,无人能及。
很多人说蓝牙耳机不能说音质,但这款西圣AVA2音质超牛。硬件上采用了13mm双声环聚能声音单元,配备了三重实时听感优化以及西圣Tri-Auro全景音频矩阵,使得音频更加逼真、立体。无论是高频还是低频,都表现出色,中高频清晰,人声还原度高,立体感强。同时,精心设计的音质密闭性使得音质达到国际千元水平,还获得了业内专家的高度赞誉,不愧是音质性价比品牌。
在佩戴方面,西圣AVA2与大多数蓝牙耳机有着明显的区别,耳机单耳仅重3.2克,超轻盈,佩戴起来几乎没有重量感。西圣品牌还进行了针对不同性别和耳型的2000人佩戴测试,在大量耳廓模型的基础上,通过Buoyancy人体工学设计,从耳机的曲面和角度等方面精心打磨成6面黄金环形支撑,这种设计不仅提高了舒适度,还保证了佩戴的牢固性。来自500多位专业测评师的评价显示,这款产品在佩戴舒适度上达到了行业顶尖水准,无可匹敌。
配置方面,西圣AVA2使出了它的杀手锏,采用全新的蓝牙5.3芯片,加强了抗干扰能力和连接稳定性,HyperBoost 2.0游戏稳帧引擎,延时低至65ms作为电竞耳机也完全没问题,而且支持双路4麦Ai通话降噪,有效削减环境噪音精准提取清晰人声。满级配置,做到综合性能超强,不逊千元水平!
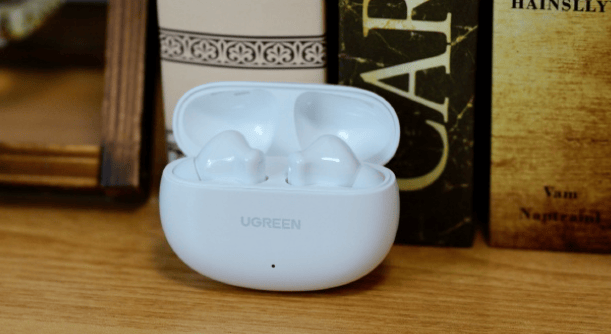
2、绿 联T 6蓝牙耳机
售价:279¥
佩戴方式:入耳式
推荐指数:★★★

绿联T6基于人体工学设计,耳塞已可适配大多数人的耳道大小,总体挤迫性不高,松动性不明显;佩戴舒适,而且走路的时候很牢固不会掉。
使用刚性更高的镀肽振膜,不仅音质更清澈,还不会有电流声,听感上,低音下潜有力,中高音总体细节有点不够丰满,但人声清晰透亮,整体音场广阔立体,层次感分明。
绿联T6采用蓝牙 5.3 技术,在通话方面也有良好的表现,支持通话降噪功能,能捕捉通话者的声音和周围的噪音,进行智能降噪处理,通话更加清晰流畅。续航方面配合充电盒可以达到30小时,不用担心电量不足的问题,充电盒还支持快速充电功能,并且触控反应灵敏准确,没有误触或者延迟的情况。
3、JBL T280 TWS NC2蓝牙耳机
售价:499¥
佩戴方式:入耳式
推荐指数:★★★

JBLT280TWS NC2蓝牙耳机的佩戴方式采用了入耳式设计,结合人体工学原理,带来了更舒适稳固的佩戴体验。柔软的耳塞能够贴合多种耳型,95克的轻盈机身也让人几乎感受不到耳机的重量。
T280TWS NC2延续了哈曼卓越的声音品质,音质显层次感,其低音扎实有质感,而高音延展性能与音乐细节表现力效果也很不错,日常使用有一个不错的听感体验。
配备了蓝牙5.2技术,保证了快速且稳定的连接性能,与智能设备配对较轻松,确保了音频的同步性和没有什么延迟的听觉体验。通话降噪的功能,让通话时清晰无干扰,并且拥有40小时的综合续航能力,能够满足大部分音乐需求,电量状态也可以通过设计合理的LED灯清晰展示,对耳机的使用状态有一定了解。
4、FIIL CC Pro2蓝牙耳机
售价:499¥
佩戴方式:入耳式
推荐指数:★★★

FIIL CC Pro2颜值非常高,抽拉式的设计只要手指轻推就能够轻松取出耳机,金属外壳看上去就很有质感,摸起来手感也是丝丝滑滑的,耳以耳廓为承托,戴着很牢固。
音质方面,低频干净饱满,结实有力,比较讨喜;人声自然通透,没有明显的齿音;高频延展性良好,细节保留的不错,不刺耳,但是声音整体上会偏柔一下,较为耐听。
蓝牙5.3连接更稳、功耗更低。在实际使用中这个感知也是很明显的,不会时断时续影响体验感,连接挺稳定。续航能力配合耳机充电仓,可以延长到32个小时,一周一充应该没有什么太大的问题,对于延迟部分,它的表现也还行。





















 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








