编译nginx1.18安装,发布静态页面测试,并设置开机自动启动nginx
1. 安装依赖
确保你的系统已经安装了编译Nginx所需的依赖包:
yum install -y gcc pcre-devel openssl-devel zlib-devel2. 下载Nginx源码
从Nginx官方网站下载Nginx 1.18的源码包:
wget https://nginx.org/download/nginx-1.18.0.tar.gz3. 解压源码包
解压下载的源码包:
tar -zxvf nginx-1.18.0.tar.gz4. 编译安装
创建Nginx用户,并切换到解压后的目录开始编译安装:
useradd -r -s /sbin/nologin nginx
cd nginx-1.18.0/
./configure --prefix=/usr/local/nginx \
--with-http_ssl_module \
--with-http_v2_module \
--with-http_realip_module \
--with-http_stub_status_module \
--with-http_gzip_static_module \
--with-pcre \
--with-stream \
--with-stream_ssl_module \
--with-stream_realip_module
make && make install5. 启动Nginx
可以通过直接启动或者创建软链接的方式启动Nginx:
/usr/local/nginx/sbin/nginx创建软链接可以直接使用nginx命令:
ln -s /usr/local/nginx/sbin/nginx /usr/sbin/nginx然后启动Nginx:
nginx6.测试Nginx
重新加载Nginx配置并测试:
nginx -s reload在浏览器中访问服务器IP地址,检查页面是否已经成功访问nginx
显示以下页面表示nginx服务正常.

7.设置开机自动启动
为了确保Nginx在系统启动时自动启动,创建一个systemd服务文件:
vi /etc/systemd/system/nginx.service并添加以下内容:
[Unit]
Description=The NGINX HTTP and reverse proxy server
After=syslog.target network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStartPre=/usr/local/nginx/sbin/nginx -t
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/bin/kill -s HUP $MAINPID
KillSignal=SIGQUIT
KillMode=process
[Install]
WantedBy=multi-user.target保存并退出编辑器。然后启动并启用Nginx服务:
systemctl daemon-reload
systemctl start nginx
systemctl enable nginx
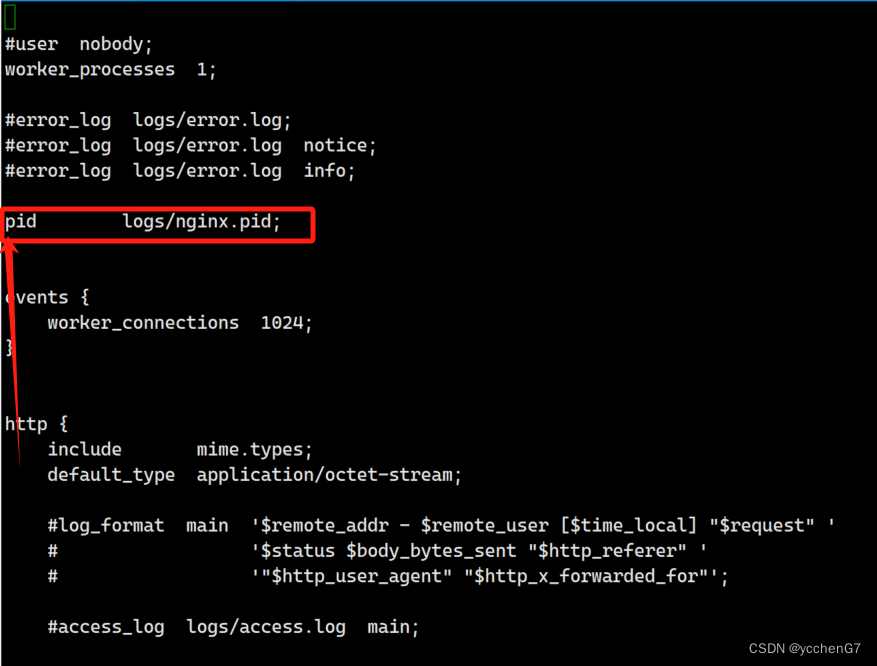
PS:注意如果下图的位置被注释了,需要取消注释
进入nginx.conf目录编辑
vi /usr/local/nginx/conf/nginx.conf

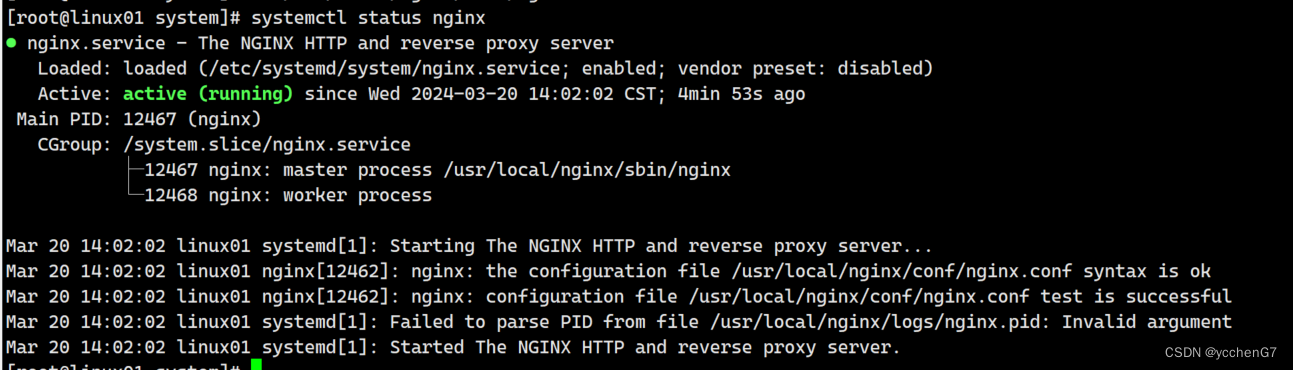
现在,Nginx将会在系统启动时自动启动。使用systemctl status nginx可以检查服务状态。

扩展:
一般nginx的静态网址发布目录是:
/usr/local/nginx/html/
写一个简单的静态html发布测试
<!DOCTYPE html>
<html>
<head>
<title>简单的静态HTML页面</title>
<meta charset="UTF-8">
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
padding: 20px;
}
h1 {
color: #333;
text-align: center;
}
p {
color: #666;
line-height: 1.5;
}
.container {
max-width: 600px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<div class="container">
<h1>欢迎来到简单的静态HTML页面</h1>
<p>这是一个示例静态页面,用于展示基本的 HTML 结构和样式。</p>
<p>您可以根据需要修改和扩展此页面。</p>
</div>
</body>
</html>
























 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










