目录
上一篇文章管理后台项目-03-SPU列表-增删改SPU-获取SKU_ycmy2017的博客-CSDN博客内容较多,交互逻辑有点复杂,所以分两篇文章编写,这篇文章继续编写spu模块没有开发完成的功能。
1-删除spu

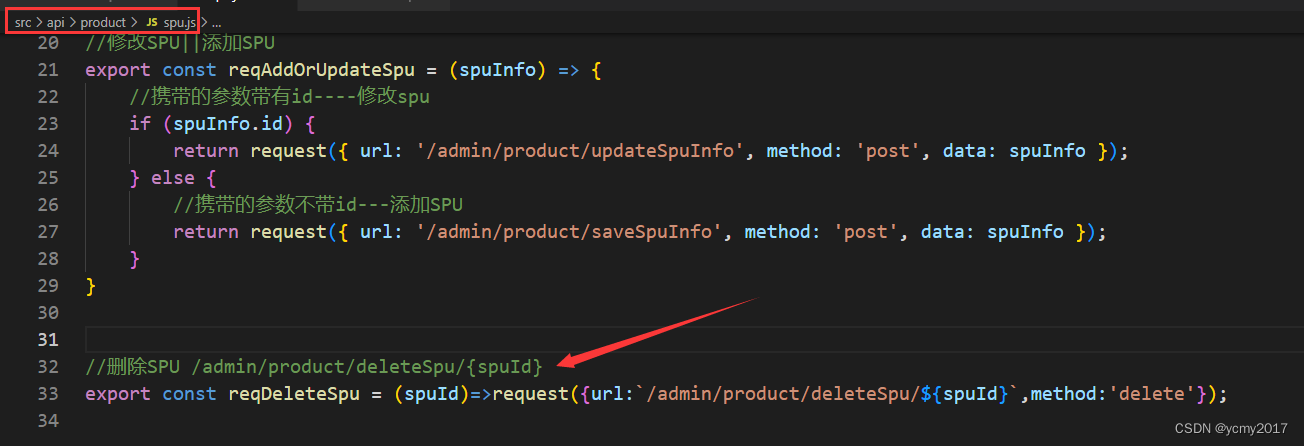
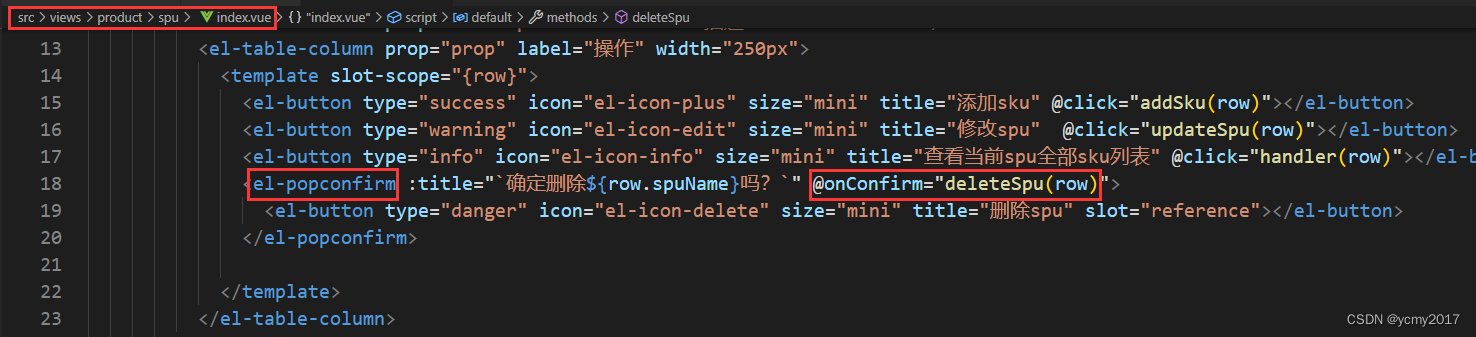
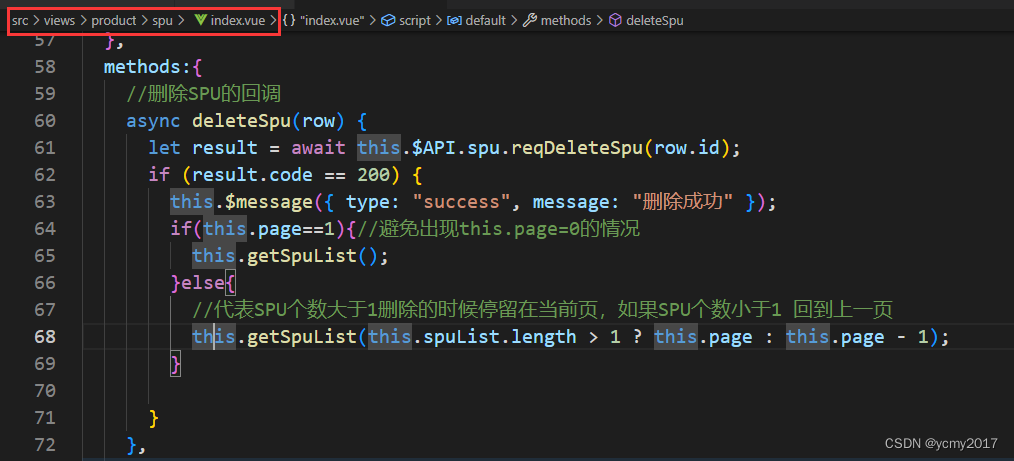
先做spu列表页面的删除spu功能,当用户点击列表页面的删除按钮时,我们需要提示用户,并且想服务器发送请求,删除对应的spu记录。删除记录后,需要重新获取数据;但是如果是



2-添加sku


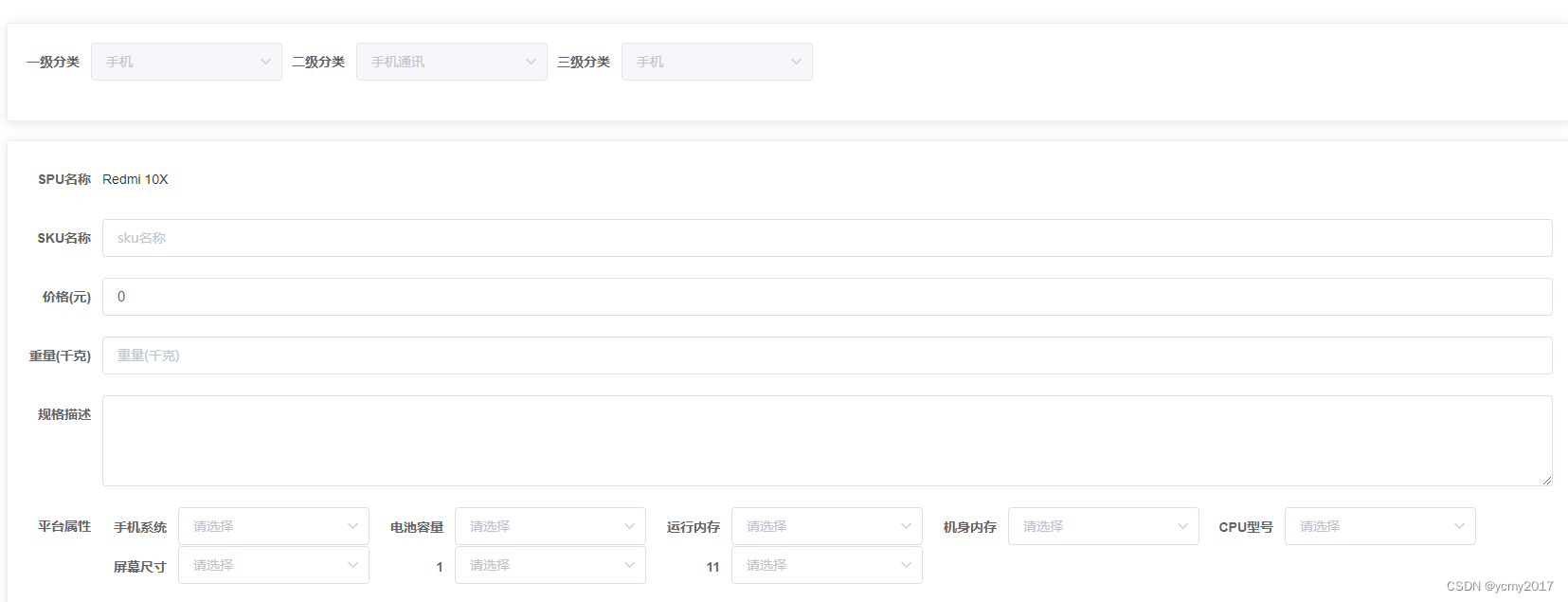
需求:当用户点击列表上面的添加sku按钮后,我们需要展示添加sku的form表单;需要收集和填写相关信息,当用户点击保存按钮后,我们需要向服务器发送请求,添加sku信息。
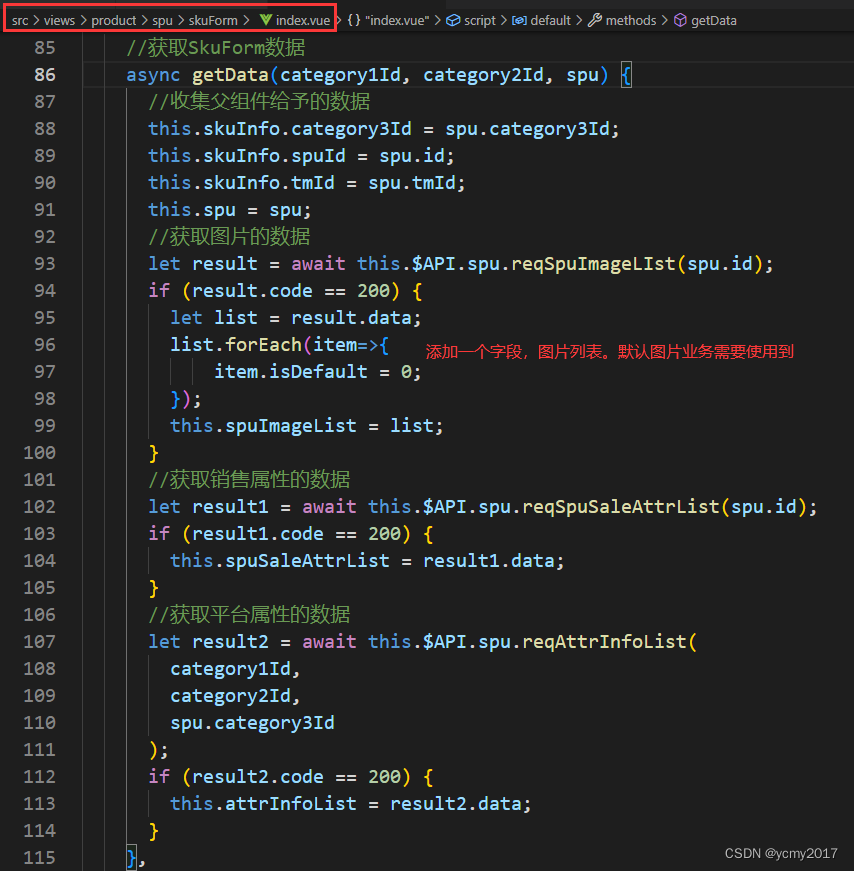
2.1-获取skuForm页面组件的数据
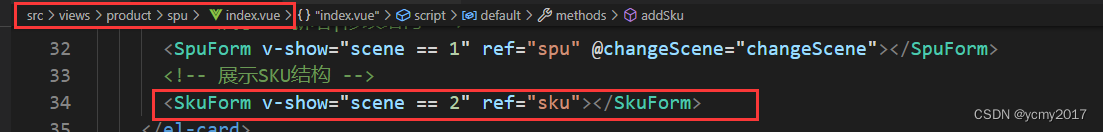
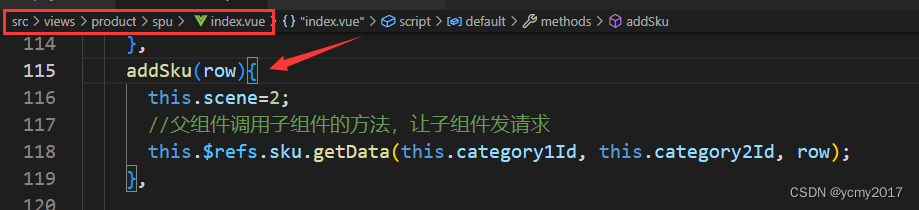
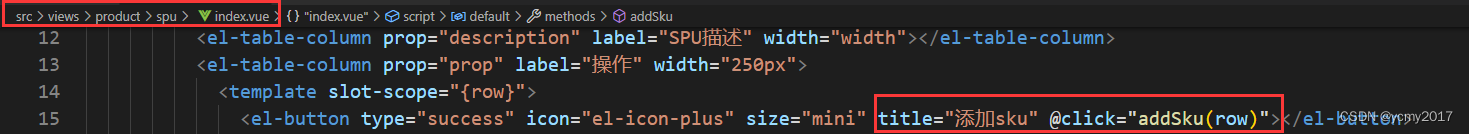
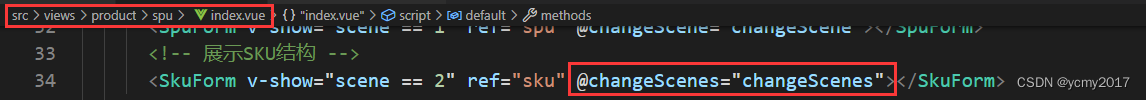
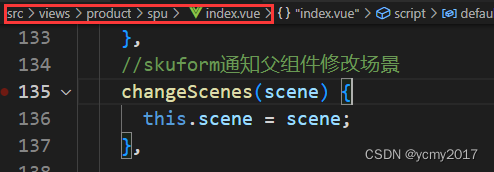
首先,用户点击添加sku按钮,我们需要切换场景(从列表页面到添加sku页面),进入到sku页面,我们首先要获取平台属性-销售属性-图片列表数据。所以我们需要在父组件中点击添加sku按钮,需要子组件获取信息,需要父组件调用子组件的方法,采用this.$refs来实现。



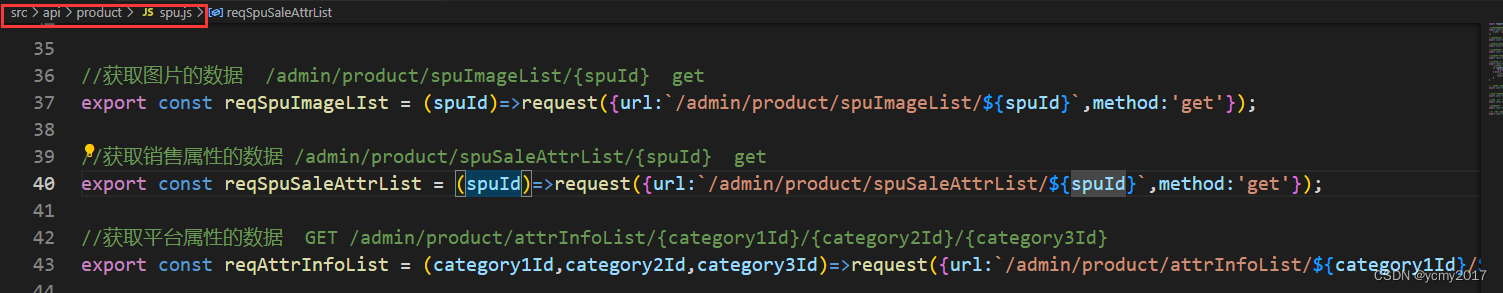
//获取图片的数据 /admin/product/spuImageList/{spuId} get
export const reqSpuImageLIst = (spuId)=>request({url:`/admin/product/spuImageList/${spuId}`,method:'get'});
//获取销售属性的数据 /admin/product/spuSaleAttrList/{spuId} get
export const reqSpuSaleAttrList = (spuId)=>request({url:`/admin/product/spuSaleAttrList/${spuId}`,method:'get'});
//获取平台属性的数据 GET /admin/product/attrInfoList/{category1Id}/{category2Id}/{category3Id}
export const reqAttrInfoList = (category1Id,category2Id,category3Id)=>request({url:`/admin/product/attrInfoList/${category1Id}/${category2Id}/${category3Id}`,method:'get'});



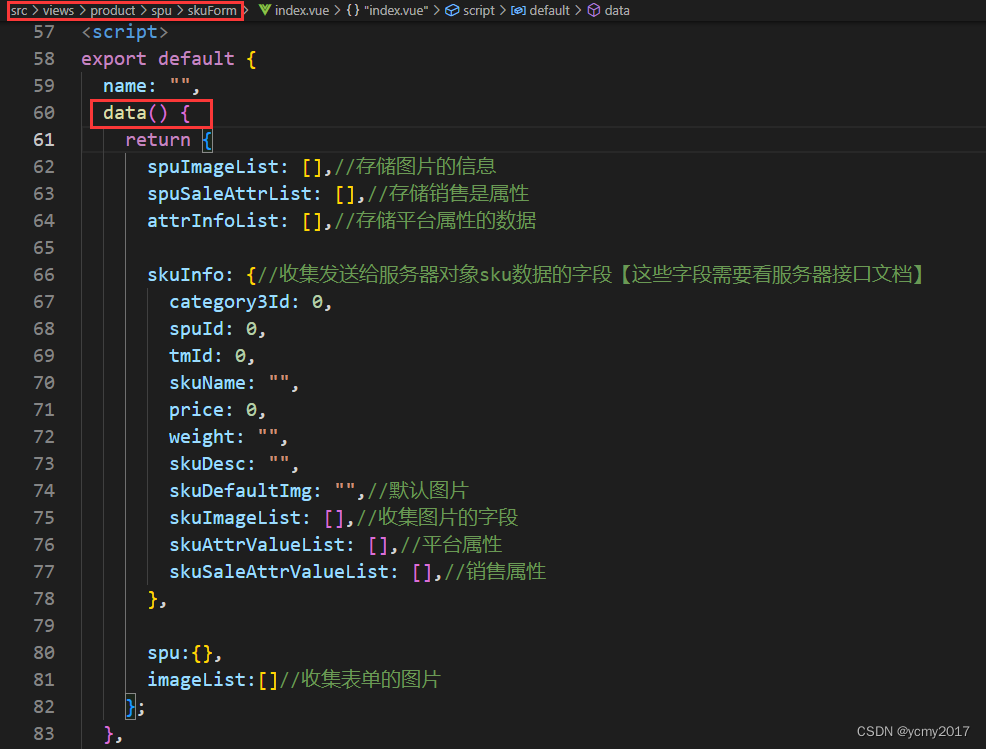
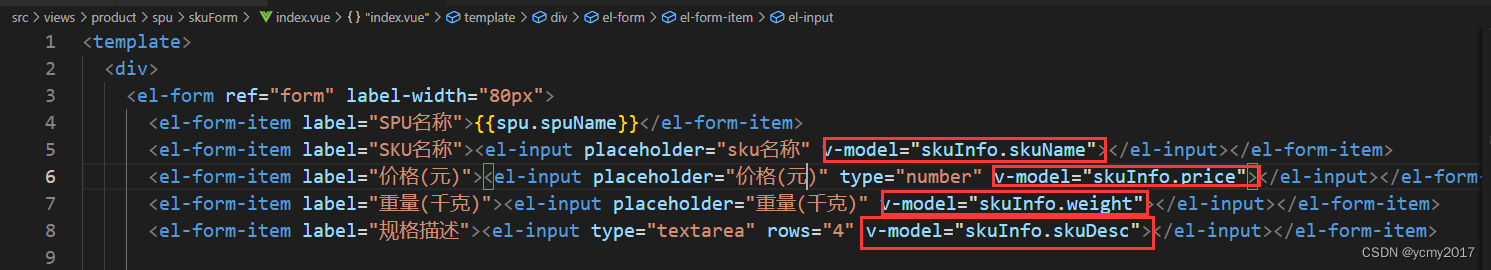
2.2-收集form表单数据
我们需要收集表单数据,后续需要组装数据给服务器发送请求。对于sku名称,价格,重量,规格描述等信息,我们直接可以使用v-model来收集。

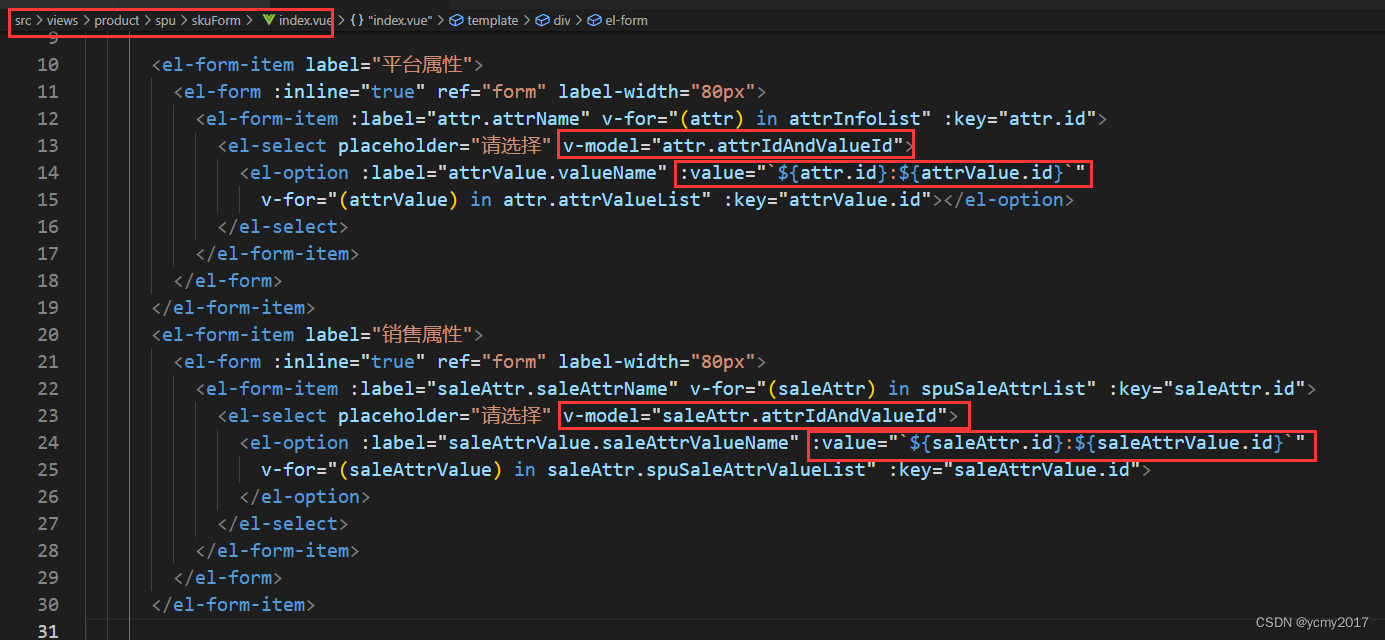
对于平台属性和销售属性,收集方法类似,我们只要解决一个,另外一个就可以解决。比如平台属性,我们到时候需要向服务器提交属性id和属性值id;属性是个数组,有很多个,我们可以将数据收集到数组的每个对象里面(给对象新加一个字段),到时候整理参数的时候,直接从里面获取就行。

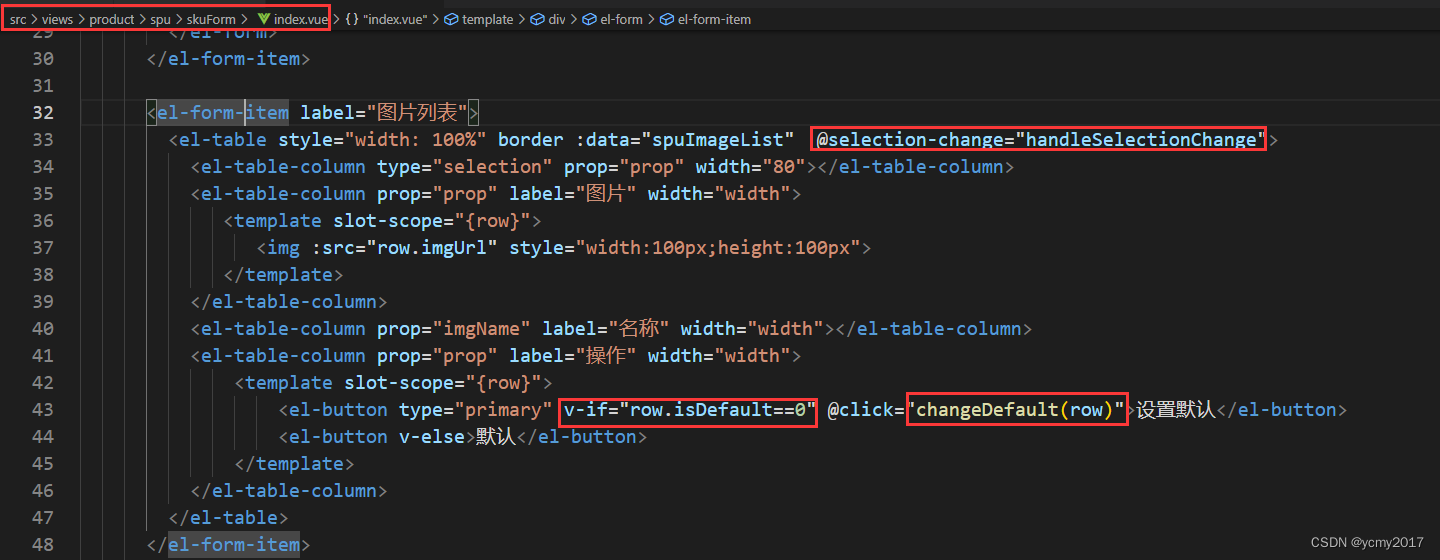
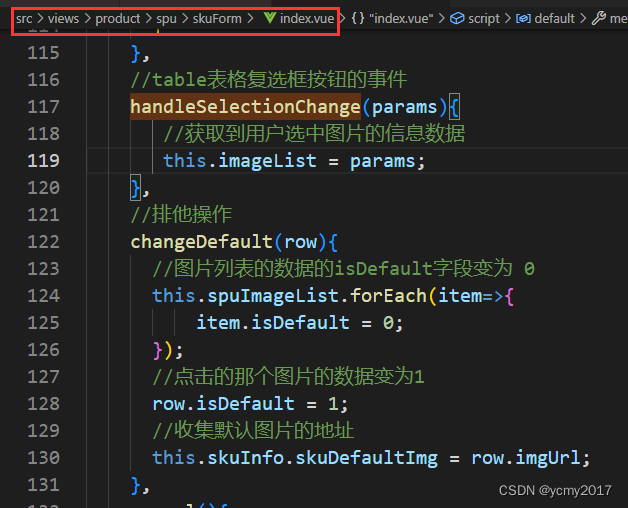
对于图片,当我们选中图片的时候,我们需要收集到用户选中的图片,选中框使用el-table的@selection-change事件处理。图片列表中,有个设置默认和默认两个按钮,我们需要通过字段isDefault来实现切换,当我们点击设置默认后,我们需要将默认照片的url传递给服务器,所以还需要赋值给skuInfo对象中的字段。


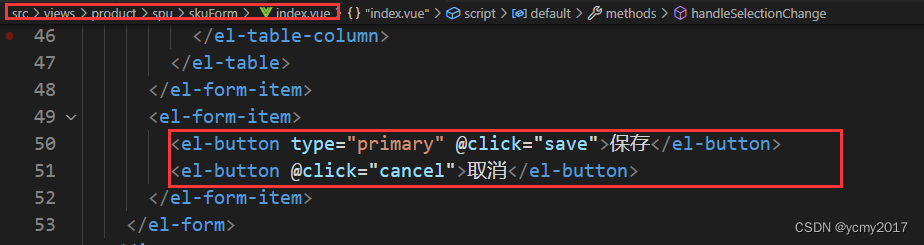
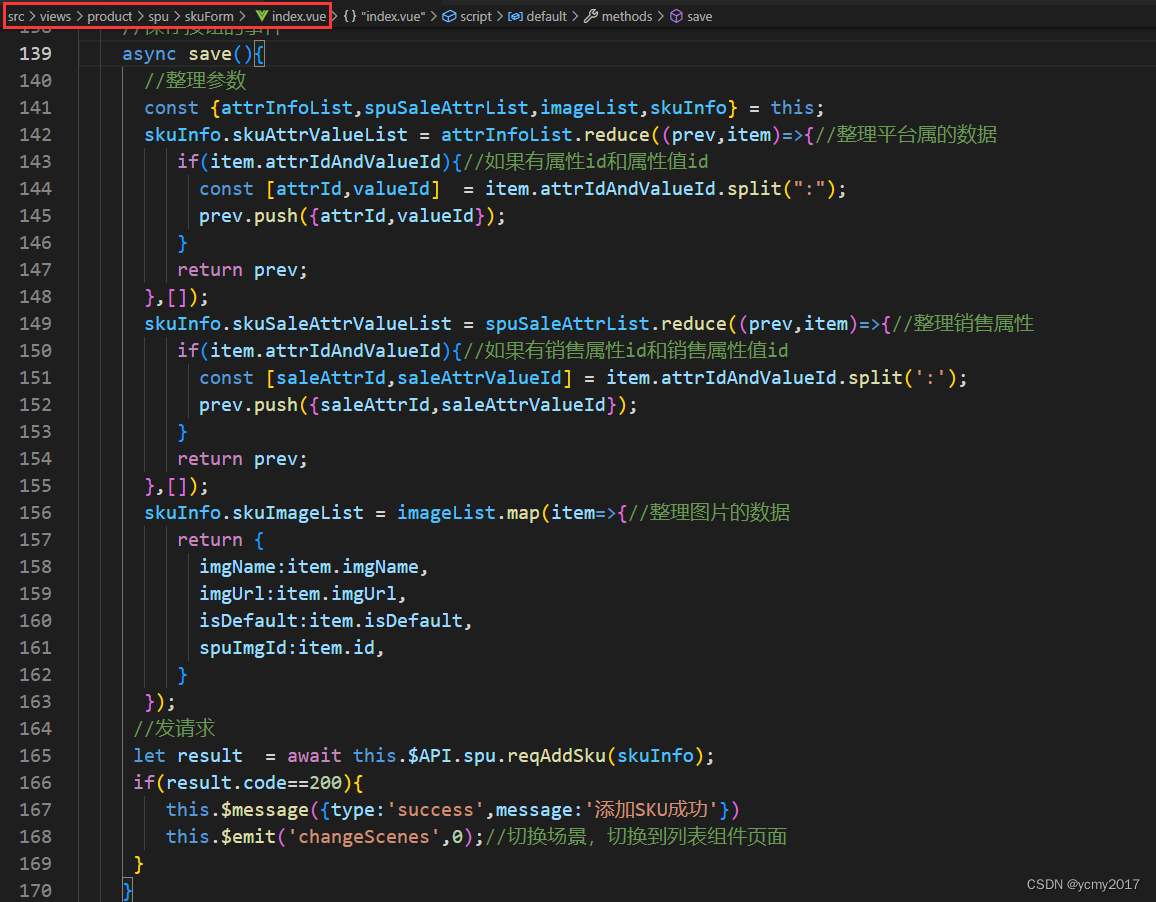
2.3-保存提交数据
当用户点击保存的时候,我们需要按照服务器的要求,调用服务端接口并且提交数据给服务器。有些数据我们已经有了,但是有些数据我们需要整理,按照服务端的接口文档来提交参数。

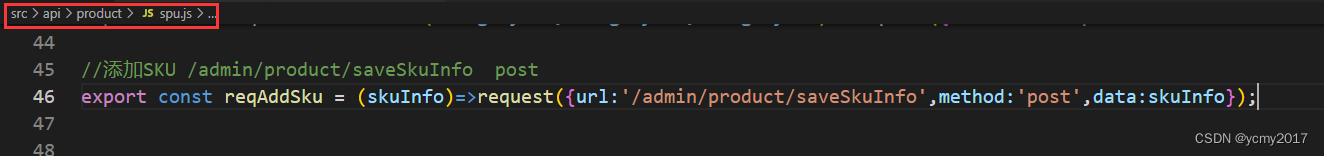
//添加SKU /admin/product/saveSkuInfo post
export const reqAddSku = (skuInfo)=>request({url:'/admin/product/saveSkuInfo',method:'post',data:skuInfo});

使用了数组的reduce方法来构建新的数组,使用了数组的map方法来构建新的数组。
prev:接受的新的数组;item:遍历数组的每个对象;[]:给新的数组默认空;
map:将原始数组的对象,映射为新数组的每个对象。



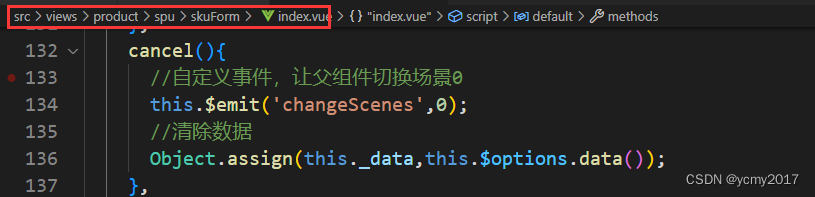
当用户点击取消的时候,我们需要切换场景,需要清除之前的数据。

3-查看SKU信息和loading效果
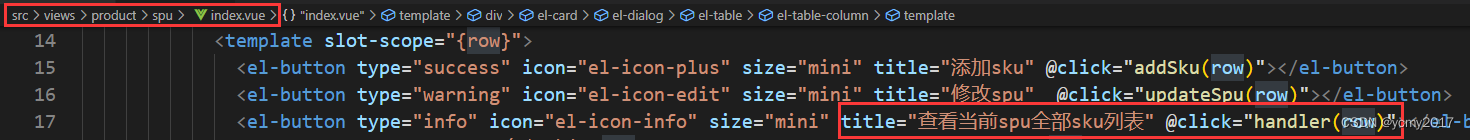
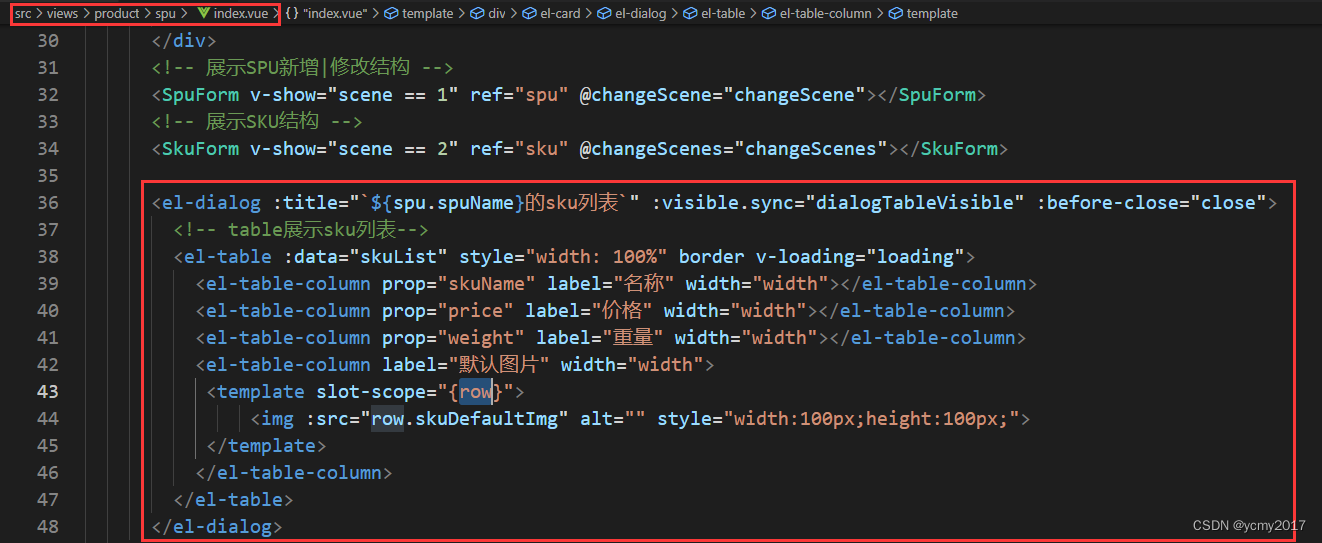
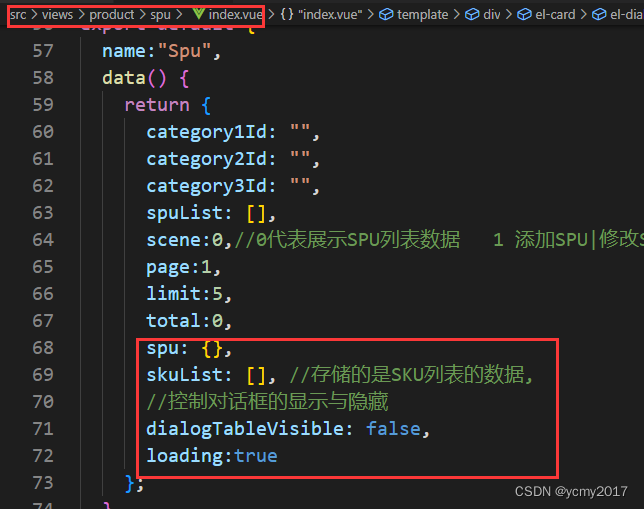
当用户点击spu列表上查看全部sku列表信息时,需要弹框展示sku信息(列表),需要使用到el-dialog组件,需要带table的dialog组件。
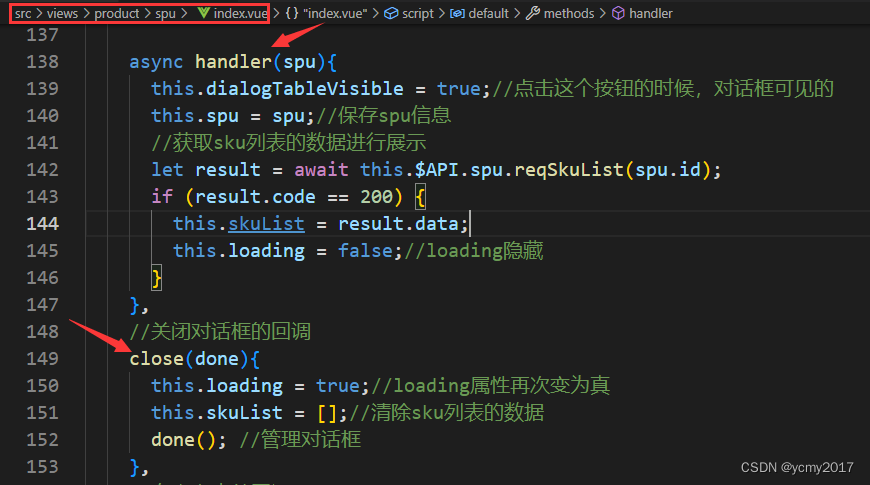
//获取SKU列表数据的接口 GET /admin/product/findBySpuId/{spuId}
export const reqSkuList = (spuId)=>request({url:`/admin/product/findBySpuId/${spuId}`,method:'get'});


当点击对话框弹框上的关闭按钮时,触发el-dialog组件的before-close事件,所以我们需要对这个事件绑定一个函数,处理相关逻辑,loading属性值改变,清除skuList数据,done()对话框管理。





















 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








