搜索在一般APP中是基本功能,且非常重要。
常见的有组装的EditText,今天主要讲的是SearchView。
官方文档地址:https://developer.android.google.cn/reference/android/widget/SearchView
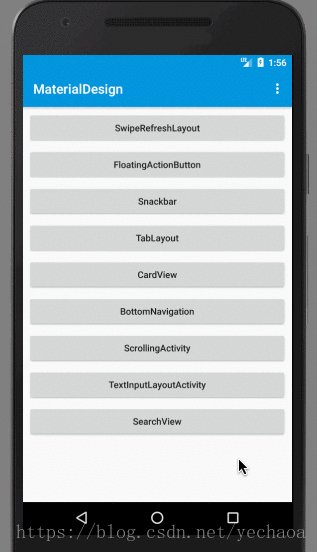
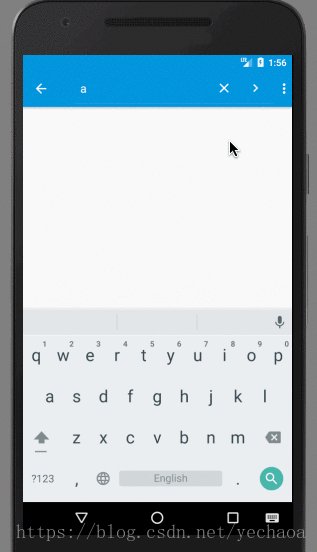
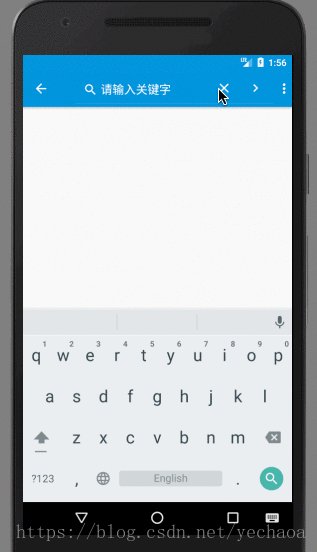
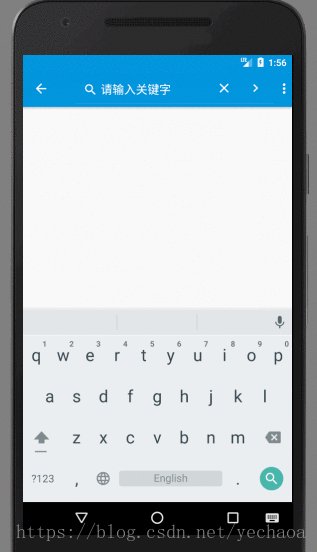
效果图:

很简单,主要3个步骤
- 创建菜单文件
- 配置SearchView
- 处理事件,即监听
1.创建菜单文件
在res文件夹下新建menu文件夹,然后在menu文件夹下新建menu_search.xml文件(名字随意)。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_menu_search"
android:title="@string/search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never"/>
</menu>
这里主要是app:actionViewClass 属性,就是告诉toolbar这是SearchView。
2.配置SearchView
这一步也很简单,只要知道相关属性就ok。
-
输入类型
android:inputType -
最大宽度
android:maxWidth -
搜索图标是否显示在搜索框内
mSearchView.setIconifiedByDefault(true); -
设置搜索框展开时是否显示提交按钮,可不显示
mSearchView.setSubmitButtonEnabled(true); -
让键盘的回车键设置成搜索
mSearchView.setImeOptions(EditorInfo.IME_ACTION_SEARCH); -
搜索框是否展开,false表示展开
mSearchView.setIconified(false); -
获取焦点
mSearchView.setFocusable(true);
mSearchView.requestFocusFromTouch(); -
设置提示词
mSearchView.setQueryHint(“请输入关键字”); -
设置输入框文字颜色
EditText editText = (EditText) mSearchView.findViewById(android.support.v7.appcompat.R.id.search_src_text);
editText.setHintTextColor(ContextCompat.getColor(this, R.color.white));
editText.setTextColor(ContextCompat.getColor(this, R.color.white));
重写Activity的onCreateOptionsMenu(Menu menu) 方法:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
//引用menu文件
getMenuInflater().inflate(R.menu.menu_search, menu);
//找到SearchView并配置相关参数
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView mSearchView = (SearchView) MenuItemCompat.getActionView(searchItem);
//搜索图标是否显示在搜索框内
mSearchView.setIconifiedByDefault(true);
//设置搜索框展开时是否显示提交按钮,可不显示
mSearchView.setSubmitButtonEnabled(true);
//让键盘的回车键设置成搜索
mSearchView.setImeOptions(EditorInfo.IME_ACTION_SEARCH);
//搜索框是否展开,false表示展开
mSearchView.setIconified(false);
//获取焦点
mSearchView.setFocusable(true);
mSearchView.requestFocusFromTouch();
//设置提示词
mSearchView.setQueryHint("请输入关键字");
//设置输入框文字颜色
EditText editText = (EditText) mSearchView.findViewById(android.support.v7.appcompat.R.id.search_src_text);
editText.setHintTextColor(ContextCompat.getColor(this, R.color.white));
editText.setTextColor(ContextCompat.getColor(this, R.color.white));
3.设置监听
主要是setOnQueryTextListener,包含搜索和内容发生改变两个事件。
其他还有setOnCloseListener 关闭的监听,setOnSearchClickListener 点击搜索按钮的监听, setOnSuggestionListener 提示内容被选中的监听
// 设置搜索文本监听
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
// 当点击搜索按钮时触发该方法
@Override
public boolean onQueryTextSubmit(String query) {
Snackbar.make(mConstraintLayout, "搜索内容===" + query, Snackbar.LENGTH_SHORT).show();
//伪搜索
mSearchResult.setVisibility(View.VISIBLE);
//清除焦点,收软键盘
//mSearchView.clearFocus();
return false;
}
// 当搜索内容改变时触发该方法
@Override
public boolean onQueryTextChange(String newText) {
//do something
//当没有输入任何内容的时候清除结果,看实际需求
if (TextUtils.isEmpty(newText)) mSearchResult.setVisibility(View.INVISIBLE);
return false;
}
});



























 3776
3776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










