纯CSS工具提示
工具提示是当鼠标停留在具有title属性的元素上时一些浏览器弹出的黄色小文本框.一些开发人员结合使用JavaScript和Css创建了样式独特的工具提示.但是,通过使用css定位技术,可以创建纯css工具提示.这种技术需要符合标准的现代浏览器以前的ie6不支持,现在的ie7已经支持了.
这不是日常使用的技术,但是,它演示了高级css的能力,让你能够体会一下当CSS得到更好的支持之后会是什么情况.而且,如果你够钻研,还可以举一反三搞出更漂亮的东西.
先创建一个结构良好且具有意义的(x)html;
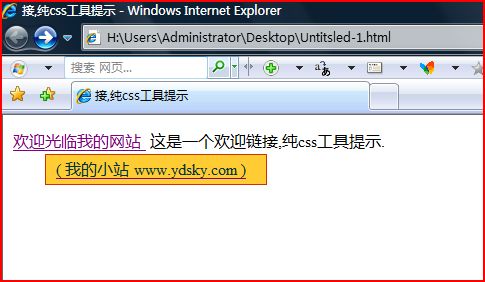
欢迎光临我的网站 ( 我的小站 www.ydsky.com ) 这是一个欢迎链接,纯css工具提示.
这个链接设置类名为tooltip,以便从其他链接中区分出来.在这个链接中,添加希望显示为链接文本的文本,然后是包围在 span 中的工具提示.我将工具提示包围在圆括号中,这样的话在样式关闭时这个句子仍然是有意思的.
首先需要做的是将链接的position属性设置为relative。这样就可以相对于附元素的位置对span的内容进行绝对定位。不希望工具提示在最初就显示出来,所以应该将它的display属性设置为none;
position:relative;
}
a.tooltip span {
display:none;
}
当鼠标停留在这个链接上时,希望显示span的内容。方法是将span的display属性设置为block,但是只在鼠标停留在这个链接上时这样做。如果现在测试此代码,当鼠标停留在这个链接上时,连接的旁边会出现span文本。为了让span的内容出现在链接的下方,需要将span的position属性设置为absolute,并且将它定位在距离链接顶部1em,距离左边2em.
请记住,绝对定位元素的定位相对于最近的意定位祖先元素(如果没有,就相对于根元素),在这个示例中,已经定位了链接,所以span相对于链接进行定位
display:block;
position:absolute;
top:1.5em;
left:2em;
}
这就是这种技术的主体部分,余下的工作就是添加一些样式让span看起来像工具提示。可以给span加一些填充,一个边框和北京颜色;
display:block;
position:absolute;
top:1.5em;
left:2em;
padding:0.2em 0.6em;
border:solid 1px #c30;
background-color:#fc3;
color:#033;
width:200px;
}
在浏览器中查看效果,应该是这样的;

正常的网页制作中,不需要使用这种技术,这会让你的代码更臃肿。除非是一个很重要的链接,而你又想用户特别注意的时候。






















 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








