众所周知,当前许多GIS类应用底图数据都是有层级限制。在一些需要高清晰的实景展示需求下,就必须要结合一些更接近真实的展示。比如倾斜摄影测量、Bim技术、全景展示技术。而从经济成本和时间成本上来比较,全景展示技术成本较低,制作流程简单(基于全景图片,可使用外部软件辅助生成,参见《实战!使用pano2vr生成html5全景页面》)。
通过本文可掌握如何使用LeafLet结合全景信息,构建真实的全景综合展示。模拟在地图上显示带了全景数据的marker,点击每个marker将调用具体的全景页面。
前端技术:Html5+JQuery2.3+Leaflet1.7.1+Layer2.3(弹窗)
第一步、Leaflet引入(详情参考:gis信息可视化之一Leaflet组件介绍)
L.CRS.CustomEPSG4326 = L.extend({}, L.CRS.Earth, {code: 'EPSG:4326',projection: L.Projection.LonLat,transformation: new L.Transformation(1 / 180, 1, -1 / 180, 0.5),scale: function (zoom) {return 256 * Math.pow(2, zoom - 1);}});//指定底图的投影,不能放在图层里面,否则坐标有偏移var mymap = L.map('mapid',{crs:L.CRS.CustomEPSG4326}).setView([30.673828, 113.554688], 5);
这里顺便演示了如何在leaflet中使用经纬度投影的数据,如何做投影转换。
第二步、设置标签底图
//标签L.tileLayer('http://localhost:8086/data/basemap_nowater/1-10label/{z}/{x}/{y}.png', {maxZoom: 10,minZoom:1,id: 'mapbox/label',tileSize: 256,zoomOffset: -1}).addTo(mymap);
第三步、准备全景数据接口
var local =["31.015279,121.552734","23.563987,115.708008","28.863918,112.587891","30.543339,112.983398","29.305561,103.535156"];var cityInfo = ["上海市","广州市","长沙市","武汉市","成都市"];
备注:以上数据仅供参考,实际使用可基于后台接口
第四步、设置标绘marker
var camareIcon = L.icon({iconUrl: 'images/camera.jpg',iconSize: [25, 25],iconAnchor: [25, 25],popupAnchor: [-13, -26]});
第五步、把目标数据和marker绑定
for(var i=0;i<5;i++){var localStr = local[i];var city = cityInfo[i];var latLng = L.latLng(localStr.split(",")[0], localStr.split(",")[1]);var camareMarker = L.marker(latLng,{icon:camareIcon,title:city});camareMarker.addTo(mymap);camareMarker.on("click",onCamareMarkerClick);}
第六步、设置marker的点击事件
function onCamareMarkerClick(e) {layer.open({type: 2,title: false,//不需要title,页面更美观fix: false,shadeClose: false,maxmin: false,area: ['80%', '90%'],content: 'http://localhost:8086/fullview/qj4/qj4.html',end: function(){}});}
通过以上步骤基本就可以完成需求,将全景目标点在地图上定位,点击全景目标点,可以弹出全景页面,并可以操作全景图。
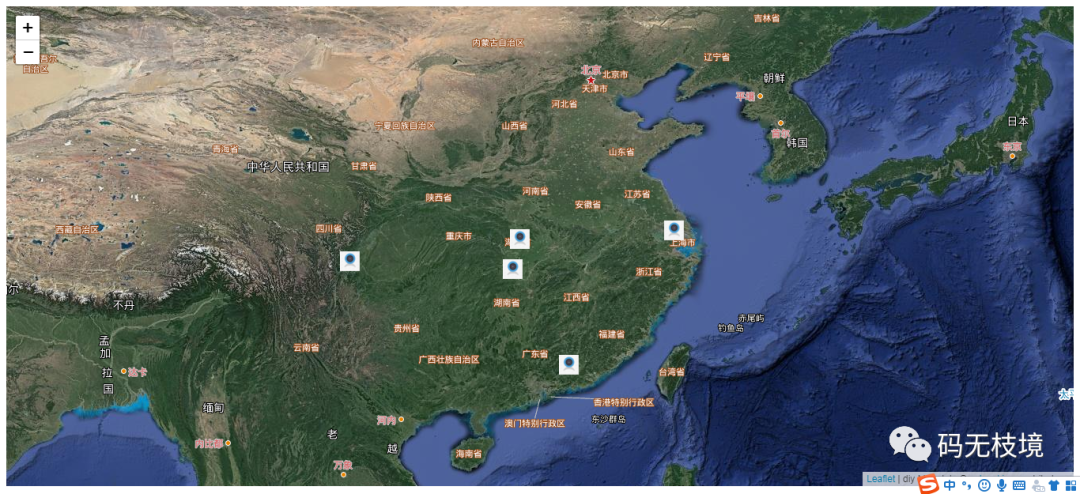
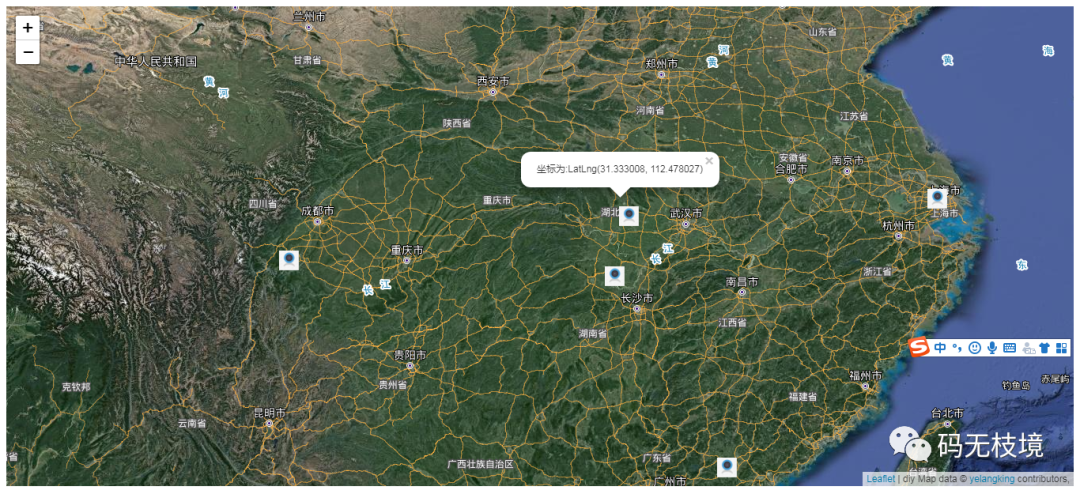
第七步、综合展示成果(示意)

marker标定

非目标点点击



























 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










