- 一般方式实现
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title></title>
<script language = "javascript">
function f1(){
//创建xmlHttp对象
var xmlHttp;
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
//获取表单值
var username = document.form1.username.value;
var password = document.form1.password.value;
var email = document.form1.email.value;
var datastr = "username=" + username + "&password=" + password + "&email=" + email;
var url = "./004.php";
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState == 4){
alert(xmlHttp.responseText);
}
}
//提交数据
xmlHttp.open("POST",url,false);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send(datastr);
document.getElementById("p1").innerHTML = "表单已提交";
}
</script>
</head>
<body>
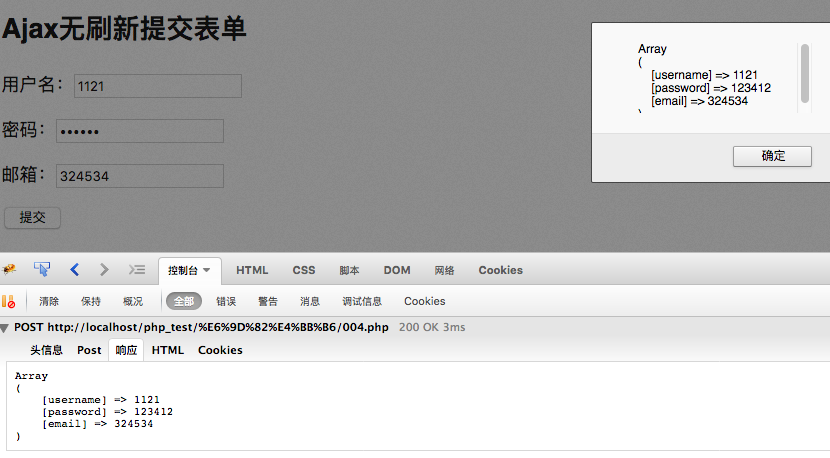
<h2>Ajax无刷新提交表单</h2>
<p id="p1"></p>
<form name="form1">
<p>用户名:<input type = "text" name = "username" /></p>
<p>密码:<input type = "password" name = "password" /></p>
<p>邮箱:<input type = "text" name = "email" /></p>
<p><input type = "button" value = "提交" name = "Submit" onclick = "f1()"/></p>
</form>
</body>
</html>服务端页面 004.php
//004.php
<?php
//收集form表单传递过来的post信息
print_r($_POST);运行效果

2.利用FormData表单数据对象,可以实现快速收集表单信息。FormData是html5的新技术,在主流浏览器中都可以正常使用。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title></title>
<script language = "javascript">
function f1(){
//创建xmlHttp对象
var xmlHttp;
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
//获取表单值
//利用FormData表单数据对象,快速收集表单信息
var form = document.form1;
var fd = new FormData(form);//收集fm的表单信息
//提交数据
xmlHttp.open("POST","./004.php",false);
xmlHttp.send(fd);
}
</script>
</head>
<body>
<h2>Ajax无刷新提交表单</h2>
<form name="form1">
<p>用户名:<input type = "text" name = "username" /></p>
<p>密码:<input type = "password" name = "password" /></p>
<p>邮箱:<input type = "text" name = "email" /></p>
<p><input type = "button" value = "提交" name = "Submit" onclick = "f1()"/></p>
</form>
</body>
</html>
注意:
(1)FormData要求每个表单域必须有name属性;
(2)使用FormData的同时不能设置setRequestHeader()方法;
(3)普通表单域的特殊符号无需编码






















 1197
1197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








