前两天没事突然对搜索来了兴趣,我一直在想搜索框中我们输入一些字或者字母,为何下面就会有一些自动补齐的相关搜索,比如我在搜索输入框中输入一个字母e,下面就会出现饿了么,e租宝,ems等相关的搜索链接。然后经过百度,发现原来很多厂商的服务器早已经为我们弄好了。
我们只需要写个输入框,然后获取输入框里的信息,将信息打包,请求服务器,然后获取数据再显示在界面上就OK了。想想是不是很简单呢,因为我们不需要做很多相关的算法和处理因为服务器早已经做好了,我们做的只是记住调用的方法,然后调用就行了。
然后我找到了的bing必应,微软旗下的搜索引擎,试着做了一个。
效果如下:

看了效果图大家可能会问了,为什么网址是api.bing.com这个类似cn.bing.com(必应的网址),这个就涉及到跨域了,因为JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象,相关信息大家可以百度,这里就不详细阐述了,我只说一点,跨域问题只存在于你的JS代码中,服务器是没有跨域问题的
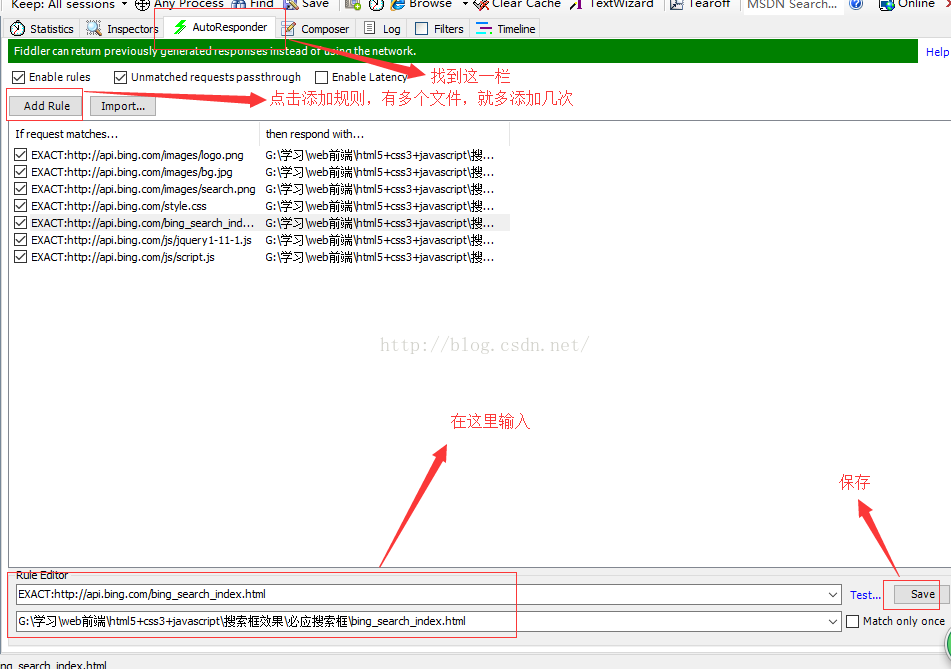
然后我这里使用的是Fiddler来解决跨域问题,我的理解是它可以帮助你把你本地的文件映射到其它域名下,这样你的JS代码就可以访问这个域名下的JS对象了,当然这只是在欺骗你本地的JS代码,让你的JS代码误以为你们是一个域名下的,然后可以去访问,服务器那边并不会产生什么影响。这个只是我本人的看法,有表述不正确的地方还望大家指出,谢谢大家。
说了这么多,大家应该也有一个对搜索框制作的模糊印象了吧,下面是具体代码:
bing_search_index.html:
需要引入jquery库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 兼容IE -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>bing search</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="bg-div">
<div class="search-box">
<div class="logo"></div>
<form id="search-form">
<input type="text" class="search-input-text" id="search-input" name="q" />
<input type="submit" class="search-input-button" value=""/>
</form>
</div>
</div>
<div class="suggest" id="search-suggest" style="display:none;">
<ul id="search-result">
<li>搜索结果1</li>
<li>搜索结果2</li>
<li></li>
</ul>
</div>
<script type="text/javascript" src="js/jquery1-11-1.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>js/script.js:
$(document).ready(function(){
$('#search-input').bind('keyup', function() {
var jqueryInput = $(this);
//用户输入
var searchText = jqueryInput.val();
//请求必应的服务器,获得相关搜索信息
$.get('http://api.bing.com/qsonhs.aspx?q=' + searchText,function(json){
//服务器返回的信息
var data = json.AS.Results[0].Suggests;
var html="";
//将服务器返回的信息加到li标签里
for(var i = 0; i < data.length; i++){
html += '<li>' + data[i].Txt + '</li>';
}
$('#search-result').html(html);
$('#search-suggest').show().css({
top: $('#search-form').offset().top+$('#search-form').height()+10,
left: $('#search-form').offset().left,
// $('#search-form').offset().left的结果是468.5
// 不知道为什么left不加4只有464.25的宽度
position: 'absolute'
});
},'json');
});
$(document).bind('click',function(event) {
// 隐藏搜索结果
$('#search-suggest').hide();
});
$(document).delegate('li', 'click', function(event) {
var li_text = $(this).text();//取到li里的文本
//返回结果的链接
location.href = 'http://cn.bing.com/search?q=' + li_text;
});
});
style.css
*{
margin: 0;
padding: 0;
}
body{
background-color: #333;
}
.bg-div{
/*bing的背景图*/
background-image: url(images/bg.jpg);
width: 1325px;
height: 630px;
margin: 0 auto;
}
.logo{
/*bing的logo*/
background-image: url(images/logo.png);
width:107px;
height: 53px;
float: left;
}
form{
float: left;
background-color: #fff;
padding: 5px;
margin-left: 20px;
}
.search-input-text{
/*消除input的边框*/
border: 0;
width: 400px;
height: 36px;
line-height: 36px;
float: left;
/*去掉文本框点击后显示的高亮效果*/
outline: none;
}
.search-input-button{
border: 0;
/*bing的搜索按钮图*/
background-image: url(images/search.png);
width: 36px;
height: 36px;
float: left;
cursor: pointer;
}
.search-box{
position: absolute;
top: 30%;
left: 25%;
}
.suggest{
width: 446px;
background-color: #fff;
border: 1px solid #999;
}
.suggest ul{
list-style: none;
margin: 0;
padding: 0;
}
.suggest ul li{
padding: 3px;
font-size: 14px;
line-height: 25px;
cursor: pointer;
list-style: none;
}
.suggest ul li:hover{
text-decoration: underline;
background-color: #e5e5e5;
}对Fiddler不熟悉的可以看看这里:
1.打开fiddler,然后请求http://api.bing.com/bing_search_index.html
2.在fiddler里找到那个请求

3.再在右边对其添加规则






















 4543
4543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








