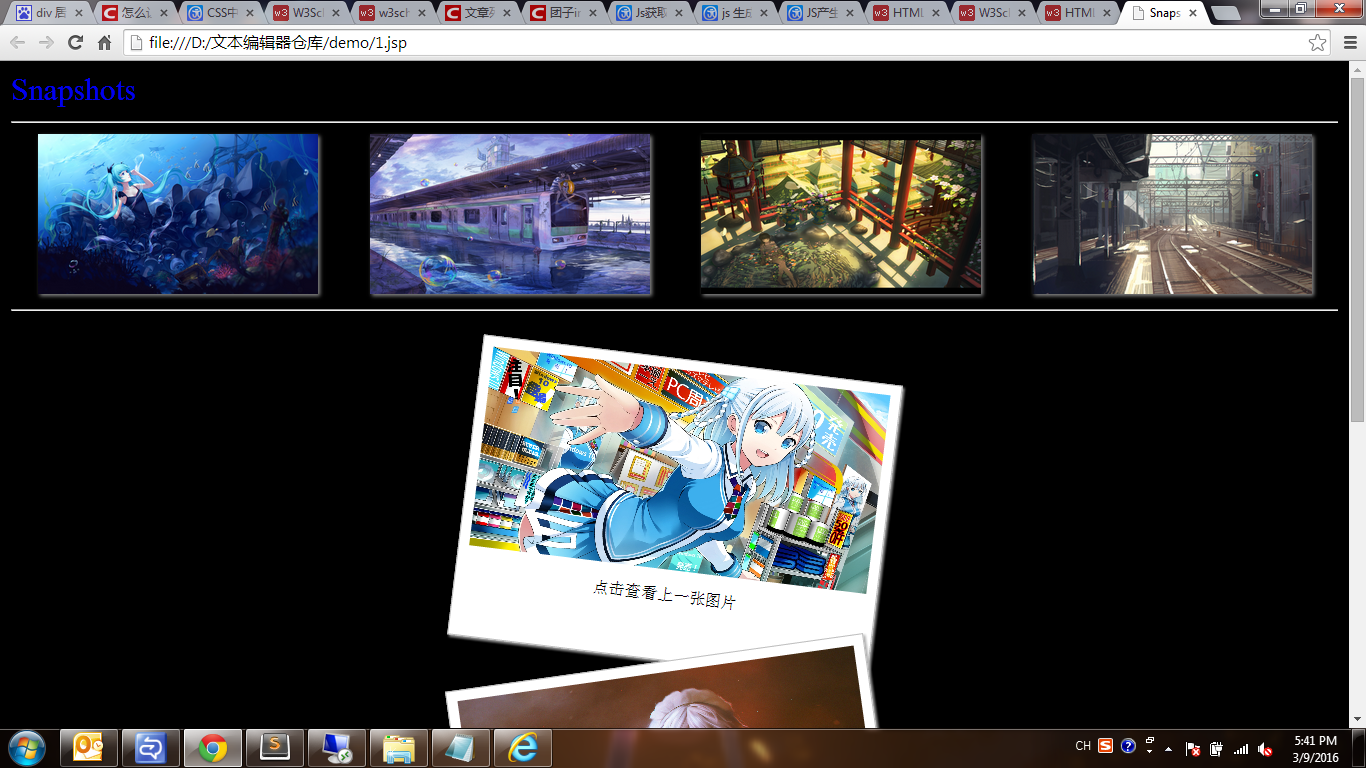
首先效果图如下
所实现的功能介绍:
1.图一中上半部分的图片循环播放栏由4个img标签组成,能够循环播放images文件夹下的图片;因为和上一篇文章中的功能差不多,也就不多说了,这次主要是简化了下代码。
2.图一下半部和图2中的效果,姑且称为照片墙类吧,主要实现方式是下面这个属性:
css
-webkit-transform:rotate(7deg);使应用该css的标签顺时针旋转7度。同时点击上面的图片能够查看上一张图片,点击下面的图片同理。
题外话
在完成这个的时候我发现div竟然是没有居中属性的….害的我搞了半天,最后发现可以使用如下方法居中
css
margin: 0 auto;下面是代码部分
jsp \1.jsp
<html>
<head>
<link href="css/1.css" rel="stylesheet" type="text/css" />
<meta charset="utf-8"/>
<title>
Snapshots
</title>
</head>
<body>
<script type="text/javascript" src="js/1.js">
</script>
<table border=0 id="all">
<tr>
<td>
<div id="title">
Snapshots
</div>
</td>
</tr>
<tr>
<td>
<hr/>
<div id="pic">
<table>
<tr>
<td>
<img id="pic1" class="img1"/>
</td>
<td>
<img id="pic2" class="img1"/>
</td>
<td>
<img id="pic3" class="img1"/>
</td>
<td>
<img id="pic4" class="img1"/>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td>
<hr/>
<div id="main">
<div class="change_left">
<img id="img1"/>
<p>点击查看上一张图片</p>
</div>
<div class="change_right">
<img id="img2"/>
<p>233333</p>
</div>
<div class="change_left">
<img id="img3"/>
<p>点击查看下一张图片</p>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
js \js\1.js
window.onload=function load(){
setImage();
setTime1();
setImage2();
imageInit();
};
var number=1;
var number2=1;
var time=5000;
var set_n;
function setImage()
{
var i;
for(i=1;i<=4;i++)
{
var img=document.getElementById("pic"+i);
var n=number+i-1;
if(n>40)
{
n-=40;
}
if(n<10)
{
img.setAttribute("src","images/0"+n+".jpg");
}else
{
img.setAttribute("src","images/"+n+".jpg");
}
}
}
function setTime1()
{
set_n=window.setInterval("show1()",time);
}
function finishTime1()
{
set_n=window.clearInterval(set_n);
}
function show1()
{
number++;
setImage();
}
function setImage2()
{
var i;
for(i=1;i<=3;i++)
{
var img=document.getElementById("img"+i);
var n=number2+i-1;
if(n>40)
{
n-=40;
}
if(n<10)
{
img.setAttribute("src","images/0"+n+".jpg");
}else
{
img.setAttribute("src","images/"+n+".jpg");
}
}
}
function imageInit()
{
var img1=document.getElementById("img1");
var img2=document.getElementById("img3");
img1.onclick=function Init1()
{
number2--;
if(number2<1)
{
number2=40;
}
setImage2();
}
img3.onclick=function Init1()
{
number2++;
if(number2>40)
{
number2=1;
}
setImage2();
}
}
css \css\1.css
#title{
font-size:200%;
color:-webkit-link;
width:100%;
text-align: left;
}
body{
background-color: #000000;
}
.img1{
width:280px;
height:160px;
box-shadow: 2px 2px 5px #888888;
}
#all{
width:100%;
}
#pic{
width:100%;
}
#pic table tr td{
width: 25%;
text-align:center;
}
#pic table{
width:100%;
}
#pic table tr td img{
overflow: hidden;
}
#main{
width:100%;
text-align: center;
padding-top: 40px;
}
#main div img{
width:400px;
height:200px;
display:inline;
}
hr{
color:#d3d3d3;
}
#main div{
margin: 0 auto;
width:400px;
height:240px;
padding:10px 10px 50px 10px;
border:1px solid #bfbfbf;
background-color: #ffffff;
box-shadow:2px 2px 3px #aaaaaa;
}
.change_left{
-webkit-transform:rotate(7deg);
}
.change_right{
-webkit-transform:rotate(-8deg);
}

























 3743
3743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








