初识HTML
什么是HTML
Hyper Text Markup Language(超文本标记语言)
HTML的优势
- 世界知名浏览器厂商对HTML5的支持
- 市场的需求
- 跨平台
W3C标准
W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具领导力国际中立性技术标准机构
- http://www.w3c.org/
- http://www.chinaw3c.org/
W3C标准包括
- 结构化标准语言(HTML,XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)
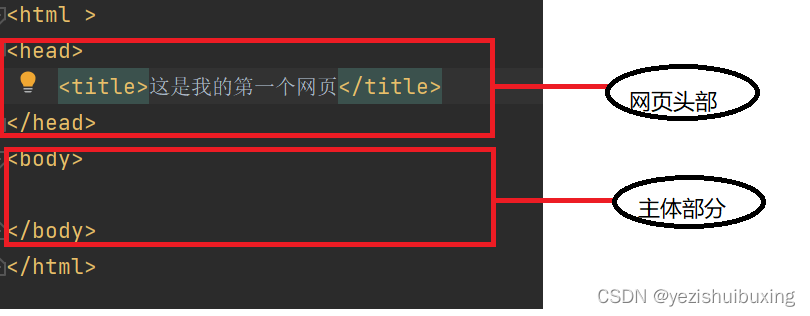
HTML基本结构

<body>、</body>等成对的标签,分别叫开放标签和闭合标签,单独呈现的标签(空元素),如<hr/>:意为用 / 来关闭空元素
网页基本信息
<!--DOCTYPE:文档类型,告诉浏览器,我们以后要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!-- meta描述性标签,它来描述我们网站的一些信息-->
<!-- meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name ="keywords" content="my,java" >
<meta name ="description" content="来这个地点我们可以学习java" >
<!-- title网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello World
</body>
</html>
网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体:<strong>i love you</strong>
斜体:<em>i love you</em>
<br/>
<!--特殊符号-->
空格:
空 格
<br/>
>
<br/>
<
©版权所有my
<!--
特殊符号记忆方式:
& ;
-->
</body>
</html>图像标签
常见的图像格式
- JPG
- GIF
- PNG
- BMP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img标签学习
src:图片地址(必填)
相对路径(推荐使用),绝对路径
../ 上一级目录
alt:图片名字(必填)
-->
<img src="../resources/image/1.jpg" alt="神仙" title="悬停文字" width="300" height="300" >
</body>
</html>超链接标签及应用
链接标签:
- 文本超链接
- 图像超链接
超链接:
- 页面间链接
- 从一个页面链接到另一个页面
- 锚链接
- 功能性链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name="top" >顶部</a>
<!--a标签
href:必填,表示要跳转到那个页面
target:表示窗口在哪里打开
_blank:在新标签中打开
_self:在自己的网页中打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a>
<br>
<a href="1.我的第一个网页.html" >
<img src="../resources/image/1.jpg" alt="神仙" title="悬停文字" width="400" height="300" >
</a>
<p>
<a href="1.我的第一个网页.html" >
<img src="../resources/image/1.jpg" alt="神仙" title="悬停文字" width="400" height="300" >
</a>
</p><p>
<a href="1.我的第一个网页.html" >
<img src="../resources/image/1.jpg" alt="神仙" title="悬停文字" width="400" height="300" >
</a>
</p><p>
<a href="1.我的第一个网页.html" >
<img src="../resources/image/1.jpg" alt="神仙" title="悬停文字" width="400" height="300" >
</a>
</p><p>
<a href="1.我的第一个网页.html" >
<img src="../resources/image/1.jpg" alt="神仙" title="悬停文字" width="400" height="300" >
</a>
</p>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<a name="down">down</a>
<!--功能性链接
邮件链接:mailto
qq链接
-->
<a href="mailto:1743255367@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:1743255367:53" alt="你好,hello" title="你好,hello"/>
</a>
</body>
</html>块元素和行内元素
块元素
- 无论内容多少,该元素独占一行
- (p,h1-h6)
行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a.strong.em...)
列表标签
什么是列表
列表就是信息资源的一种展现形式,它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷的获得相应的信息
列表的分类
- 无序列表
- 有序列表
- 定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表
适用范围:试卷,问答...
-->
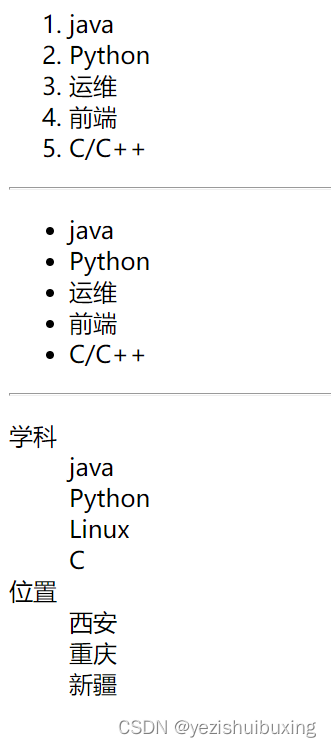
<ol>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序列表
应用范围:导航,侧边栏...
-->
<ul>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<hr/>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
</dl>
</body>
</html>
表格标签
为什么使用表格
- 简单通用
- 结构稳定
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--table
行:tr rows
列:td
-->
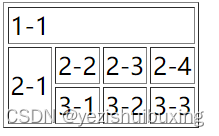
<table border="1px">
<tr>
<!-- colapan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rpwspan 跨行-->
<td rowspan="2" >2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
媒体元素
视频元素
video
音频元素
audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/p.mp4" controls autoplay ></video>
<audio src="../resources/video/萤火虫.mp3" controls autoplay ></audio>
</body>
</html>页面结构分析
| 元素名 | 描述 |
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚步区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header><h2>网页头部</h2></header>
<seation><h2>网页主体</h2></seation>
<footer><h2>网页脚部</h2></footer>
</body>
</html>iframe内联框架
<iframe src="path" name="mainFrame"></iframe>
path:引用页面地址
mainFrame:框架标识名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--iframe内联框架
src:地址
w-h:宽度高度
-->
<iframe src="https://mp.csdn.net/mp_blog/creation/editor" name="hello" frameborder="0" width="1000px" height="800px" ></iframe>
<a href="" target="hello">点击跳转</a>
<!--<iframe-->
<!-- src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">-->
<!--</iframe>-->
</body>
</html>初始表单post和get提交
<from method="post" action="result.html">
<p>名字:<input name="name" type="text"></p>
<p>密码:<input name="pass" type="password"></p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
<p>
</from>
post:规定如何发送表单数据。常用值get|post
result.html:表示向何处发送表单数据
文本框和单选框
表单元素格式
| 属性 | 说明 |
| type | 指定元素类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否被选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以说网站,也可以是一个请求处理地址
method:post,get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,可以传输大文件
-->
<form action="1.我的第一个网页.html" method="get " >
<!-- 文本输入框:input type="text"
value="my美女" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username" ></p>
<!-- 密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>按钮和多选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以说网站,也可以是一个请求处理地址
method:post,get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,可以传输大文件
-->
<form action="1.我的第一个网页.html" method="get " >
<!-- 文本输入框:input type="text"
value="my美女" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username" ></p>
<!-- 密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!-- 单选框标签
input type="radio "
value:单选框的值
name:
-->
<p>
<input type="radio" value="boy" name="sex" checked>男
<input type="radio" value="girl" name="sex">女
</p>
<!-- 多选框标签
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby" >睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby" >聊天
<input type="checkbox" value="game" name="hobby" >游戏
</p>
<!-- 按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长" >
<input type="image" src="../resources/image/1.jpg" >
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>列表框文本域和文件域
<!-- 文本域
cols="50" rows="10"
-->
<p>反馈:
<textarea name="textarea" id="" cols="50" rows="10">文本内容</textarea>
</p>
<!-- 文件域
type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>搜索框滑块和简单验证
<!-- 邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL-->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1" >
</p>
<!-- 滑块
type="range "
-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="2" >
</p>
<!-- 搜素框-->
<p>搜索:
<input type="search" name="search" >
</p>表单的应用
隐藏域 hidden
只读 readonly
禁用 disabled
表单初级验证
常用方式
placeholder 提示信息
required 非空判断
pattern 正则表达式





















 5158
5158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








