1.pinia是什么?
官网解释:
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
2.为什么要使用pinia?
优点:
- Vue2和Vue3都支持,这让我们同时使用Vue2和Vue3的小伙伴都能很快上手。
- pinia中只有state、getter、action,抛弃了Vuex中的Mutation,Vuex中mutation一直都不太受小伙伴们的待见,pinia直接抛弃它了,这无疑减少了我们工作量。
- pinia中action支持同步和异步,Vuex不支持
- 良好的Typescript支持,毕竟我们Vue3都推荐使用TS来编写,这个时候使用pinia就非常合适了
- 无需再创建各个模块嵌套了,Vuex中如果数据过多,我们通常分模块来进行管理,稍显麻烦,而pinia中每个store都是独立的,互相不影响。
- 体积非常小,只有1KB左右。
- pinia支持插件来扩展自身功能。
- 支持服务端渲染。
3.安装pinia
yarn add pinia
# 或者使用 npm
npm install pinia4.使用pinia
// main.js
import { createApp } from "vue";
import App from "./App.vue";
import { createPinia } from "pinia";
const pinia = createPinia();
const app = createApp(App);
app.use(pinia);
app.mount("#app");创建store很简单,调用pinia中的defineStore函数即可,该函数接收两个参数:
- name:一个字符串,必传项,该store的唯一id。
- options:一个对象,store的配置项,比如配置store内的数据,修改数据的方法等等。
我们可以定义任意数量的store,因为我们其实一个store就是一个函数,这也是pinia的好处之一,让我们的代码扁平化了,这和Vue3的实现思想是一样的。
src/stores/patientInfo.js
import { defineStore } from 'pinia';
// 第一个参数是应用程序中 store 的唯一 id
export const usePatientInfo = defineStore('patientInfo', {
// 配置项
state: () => ({
patientInfo: {
name: '阳阳',
sex: '男',
age: 21
},
hospital_id: '3'
}),
getters: {
getAddAge: (state) =>{
return (num) => state.patientInfo.age + num;
},
},
actions: {
changePatientInfo(obj) {
this.patientInfo = obj
},
},
});使用


<template>
<div>
<el-button @click="changeData">改变数据</el-button>
<el-button @click="reset">重置store</el-button>
<span v-if="patientInfo.name"> {{ patientInfo.name }}</span>
<span>新年龄:{{ store.getAddAge(10) }}</span>
<span v-if="patientInfo.age"> {{ patientInfo.age }}</span>
</div>
</template>
import { usePatientInfo } from '/@/stores/patientInfo';
import { storeToRefs } from 'pinia';
const store = usePatientInfo();
const { patientInfo } = storeToRefs(store);
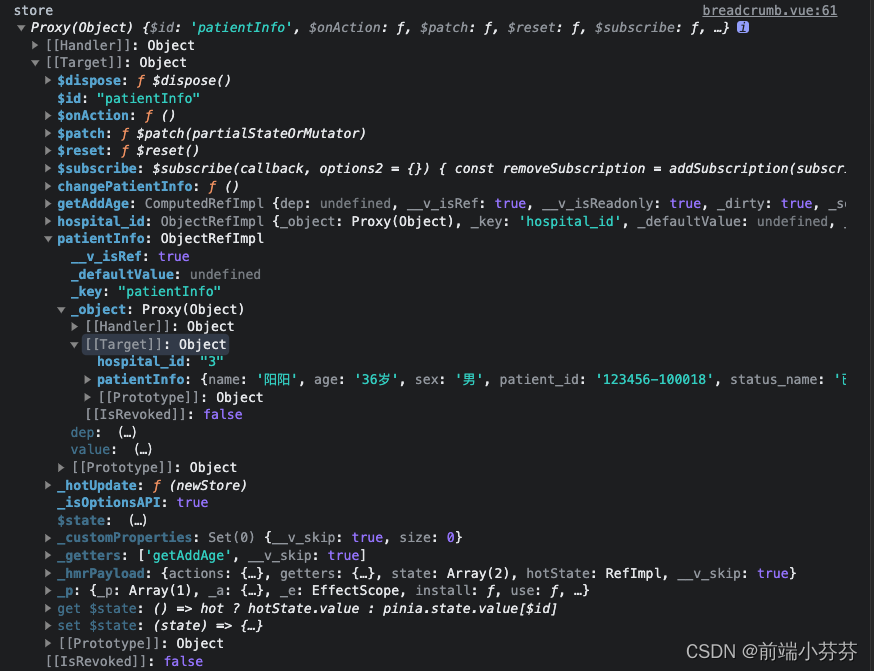
console.log('store', store)
const { name, age, sex } = patientInfo.value;
console.log(name, age, sex)
// '阳阳' '21岁' '男'
const changeData = () => {
let obj = {
name: '小丽',
age: '40',
};
store.changePatientInfo(obj);
};
// 重置store,直接回到初始话状态
const reset = () => {
store.$reset();
};
问题:pinia 什么情况使用.value 什么情况不使用?
- 在 JavaScript 中,通过使用 .value 来获取响应式对象的值,因此在这段代码中,通过 const { name, age, sex } = patientInfo.value; 来获取 patientInfo 对象的值。这是因为 patientInfo 是一个响应式对象,需要通过 .value 属性来访问其实际的值。
- 而在 HTML 中,使用 Vue.js 的模板语法来绑定数据时,不需要使用 .value,直接使用对象名即可。所以在这段代码中,可以直接使用 {{ patientInfo.name }}、{{ patientInfo.age }} 和 {{ patientInfo.sex }} 来展示患者的姓名、年龄和性别。
- 在 HTML 中,Vue.js 的模板语法会自动处理这一点。当我们在模板中绑定数据时,Vue.js 会自动解析代理对象,并获取其实际值进行展示,而不需要我们手动使用
.value。 - 这种机制的好处是,它使得我们可以方便地在模板和 JavaScript 代码中使用相同的语法来访问响应式对象的值,同时保证了数据的响应性和视图的更新。
-
state是通过reactive创建的响应式对象。在模板中直接使用state.count即可获取其值,无需使用.value。
问题:pinia 什么情况使用state. 什么情况使用 this. ?
- 在Pinia中,可以使用
state和this来访问store的状态。使用state可以获取store的状态,但不能修改它们。而使用this关键字可以获取和修改store的状态。 - 一般情况下,可以在store的
getters中使用state来获取store的状态,因为getters只是用来获取状态,而不是修改它们。 - 而在store的
actions中,可以使用this来获取和修改store的状态。actions是用来处理业务逻辑和异步操作的,可能会对store的状态进行修改。 - 总结起来,使用
state来获取store的状态,使用this来获取和修改store的状态。






















 2524
2524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








