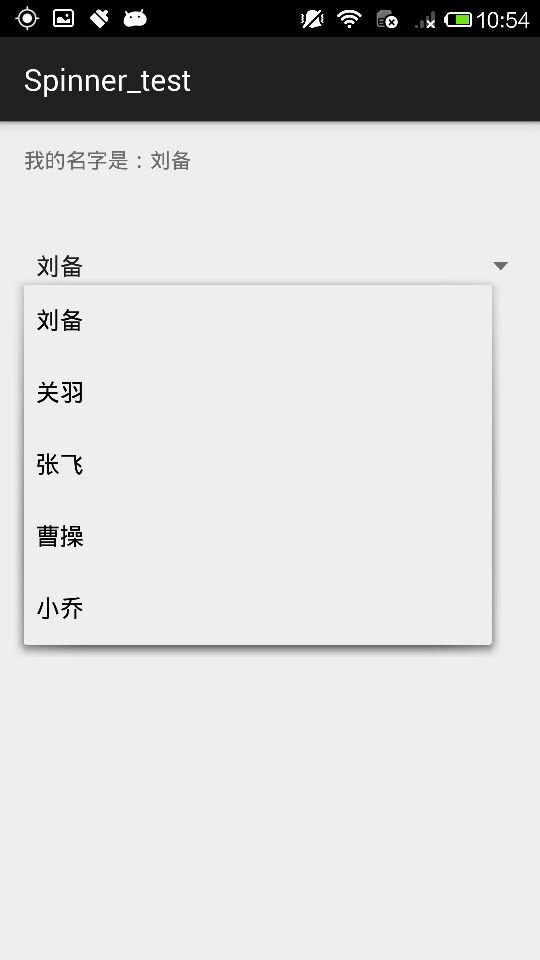
1. 实现最简单的spinner
xml文件,有一个TextView,一个Spinner:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView" /> <Spinner android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/spinner" android:layout_below="@+id/textView" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginTop="50dp" /> </RelativeLayout>
.java文件:
public class MainActivity extends ActionBarActivity {
private static final String[] name={"刘备","关羽","张飞","曹操","小乔"};
private TextView text;
private Spinner spinner;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = (TextView) findViewById(R.id.textView);
spinner = (Spinner) findViewById(R.id.spinner);
//将可选内容与ArrayAdapter连接起来,simple_spinner_item是android系统自带样式
adapter = ArrayAdapter.createFromResource(this, R.array.songs, android.R.layout.simple_spinner_item); //设置下拉列表的风格,simple_spinner_dropdown_item是android系统自带的样式,等会自定义修改
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); //将adapter 添加到spinner中
spinner.setAdapter(adapter);
//添加事件Spinner事件监听
spinner.setOnItemSelectedListener(new SpinnerSelectedListener());
}
//使用数组形式操作
class SpinnerSelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,long arg3) {
text.setText("我的名字是:"+name[arg2]);
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
}
使用xml文件作为数据源创建adapter: <?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="songs"> <item>没有人</item> <item>我的快乐时代</item> <item>黄金时代</item> <item>习惯失恋</item> <item>你来自哪颗星</item> </string-array> </resources> .java文件: public class SpinnerActivity extends Activity { private TextView text; private Spinner spinner; private ArrayAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.spinner); spinner = (Spinner) findViewById(R.id.spinner); text = (TextView) findViewById(R.id.textView); //将可选内容与ArrayAdapter连接起来 adapter = ArrayAdapter.createFromResource(this, R.array.songs, android.R.layout.simple_spinner_item); //设置下拉列表的风格 adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); //将adapter2 添加到spinner中 spinner.setAdapter(adapter); //添加事件Spinner事件监听 spinner.setOnItemSelectedListener(new SpinnerXMLSelectedListener()); } //使用XML形式操作 class SpinnerXMLSelectedListener implements OnItemSelectedListener{ public void onItemSelected(AdapterView<?> arg0, View arg1, int position, long arg3) { text.setText("你使用什么样的手机:"+adapter.getItem(position)); } public void onNothingSelected(AdapterView<?> arg0) { } } } pinner有三个属性可以记一下: android:spinnerMode="dropdown" android:dropDownVerticalOffset="-50dp" android:dropDownHorizontalOffset="20dp" android:popupBackground="#f0000000" spinnerMode=dropdown时,为下拉模式 spinnerMode=dialog时,会在界面中间弹出android:popupBackground=”#f0000000”,可以去除spinner的默认黑边 dropDownVerticalOffset和dropDownHorizontalOffset都是改变下拉框位置的
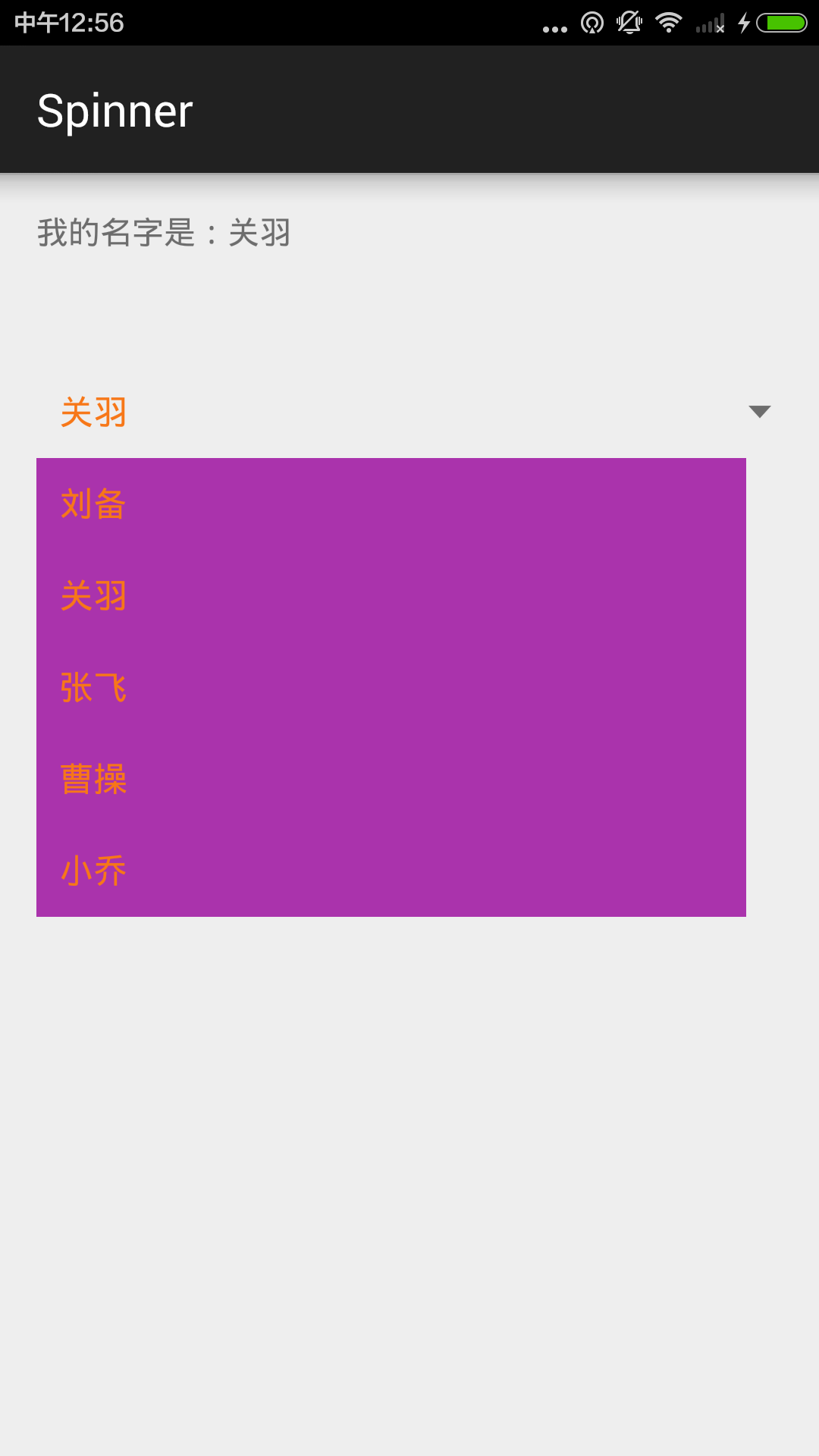
2.自定义spinner样式
改变字体颜色、大小和背景: 新建一个xml布局文件,命名为spinner_item.xml: <?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingRight="5dp" android:textColor="#f77718" android:gravity="left" android:textSize="15sp" android:padding="10dp" android:singleLine="true" android:text="New Text" android:id="@+id/textView32" /> 再创建一个下拉框样式布局的xml文件,命名为dropdown_stytle.xml: <?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:text="New Text" android:padding="10dp" android:singleLine="true" android:textSize="15sp" android:textColor="#f77718" android:gravity="left" android:background="#aa33ac" android:id="@+id/textView3333" /> 修改.java中的 //将可选内容与ArrayAdapter连接起来,simple_spinner_item是android系统自带样式 adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,name); //设置下拉列表的风格,simple_spinner_dropdown_item是android系统自带的样式,等会自定义修改 adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item 为:
adapter = new ArrayAdapter<String>(this,R.layout.spinner_item,name);adapter.setDropDownViewResource(R.layout.dropdown_style);
如果下拉框有黑边,可以在spinner中加上属性android:popupBackground=”#f0000000”,可以去除spinner的默认黑边,that’sall~
最后的效果图:
























 2289
2289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








