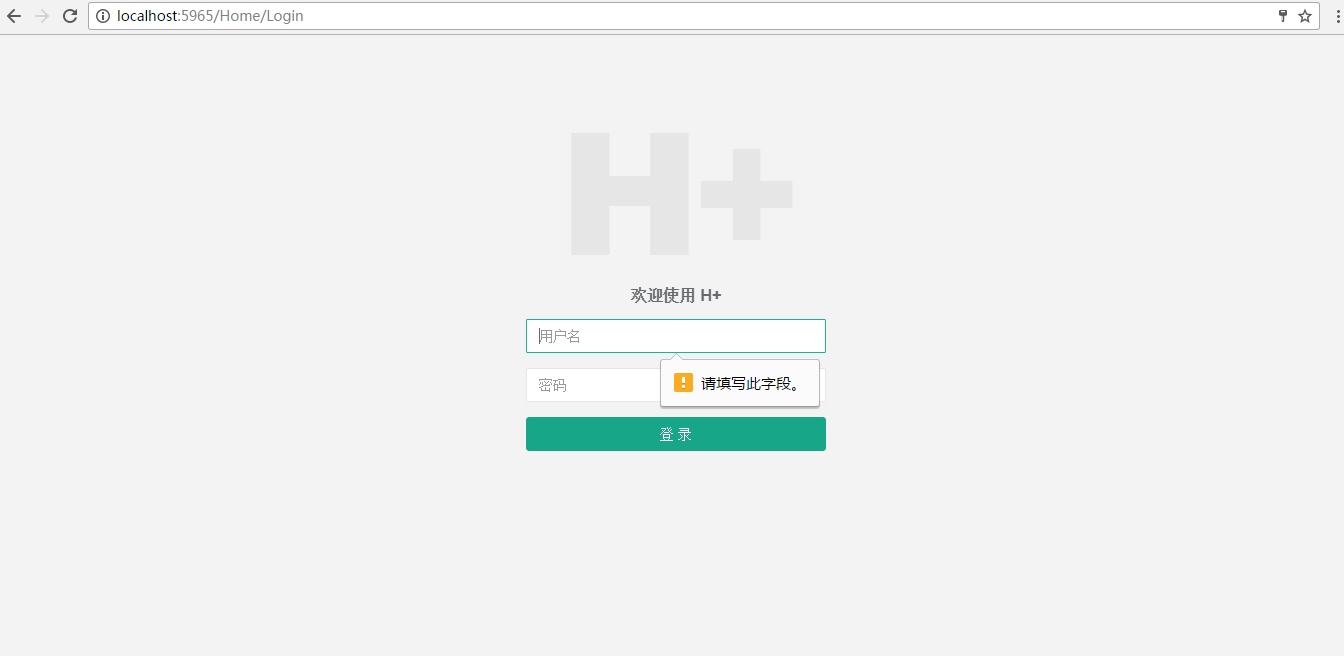
1、bootstrap form 表单自带前端验证功能。不是特殊无需自写前端验证js。
2、表单提交有两种方式,一是form表单中submit提交。二是ajax异步提交。
3、form表单action属性
action 属性规定当提交表单时,向何处发送表单数据。
默认:为当前地址栏中地址
可以设置action=”javascript:login()”,表示当点击submit按钮时执行login()函数。这样就可以使用form表单实现ajax异步提交。
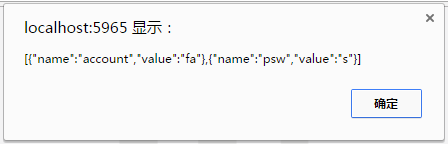
4、form转json 只需要调用$(‘#LoginForm’).serializeArray()即可,其中将表单元素的name属性和val作为一组json值。

5、可以在mvc Controller中直接添加验证函数,为js ajax异步提交数据地址。
前端脚本如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="shortcut icon" href="~/hplusfavicon.ico">
<link href="~/hplus/css/bootstrap.min.css-v=3.3.5.css" rel="stylesheet" />
<link href="~/hplus/css/font-awesome.min.css-v=4.4.0.css" rel="stylesheet" />
<link href="~/hplus/css/animate.min.css" rel="stylesheet" />
<link href="~/hplus/css/style.min.css-v=4.0.0.css" rel="stylesheet" />
<link href="~/hplus/css/plugins/sweetalert/sweetalert.css" rel="stylesheet" />
<!--[if lt IE 8]>
<meta http-equiv="refresh" content="0;ie.html" />
<![endif]-->
<script>
if (window.top !== window.self) { window.top.location = window.location;}
</script>
</head>
<body class="gray-bg">
<div class="middle-box text-center loginscreen animated fadeInDown">
<div>
<div>
<h1 class="logo-name">H+</h1>
</div>
<h3>欢迎使用 H+</h3>
<form class="m-t" action="javascript:login()" id="LoginForm">
<div class="form-group">
<input type="text" name="account" class="form-control" placeholder="用户名" required="">
</div>
<div class="form-group">
<input type="password"name="psw" class="form-control" placeholder="密码" required="">
</div>
<button type="submit" class="btn btn-primary block full-width m-b" id="btnLogin">登 录</button>
</form>
</div>
</div>
<script src="~/hplus/js/jquery.min.js-v=2.1.4.js"></script>
<script src="~/hplus/js/bootstrap.min.js-v=3.3.5.js"></script>
<script src="~/hplus/js/plugins/sweetalert/sweetalert.min.js"></script>
<script type="text/javascript">
//登录
function login() {
$.post('@Url.Action("PLogin", "Home")', $('#LoginForm').serializeArray(), function (data) {
switch (data) {
//成功
case '0':
location.href = '../Home/Index';
break;
//用户不存在
case '1':
$('#account').focus();
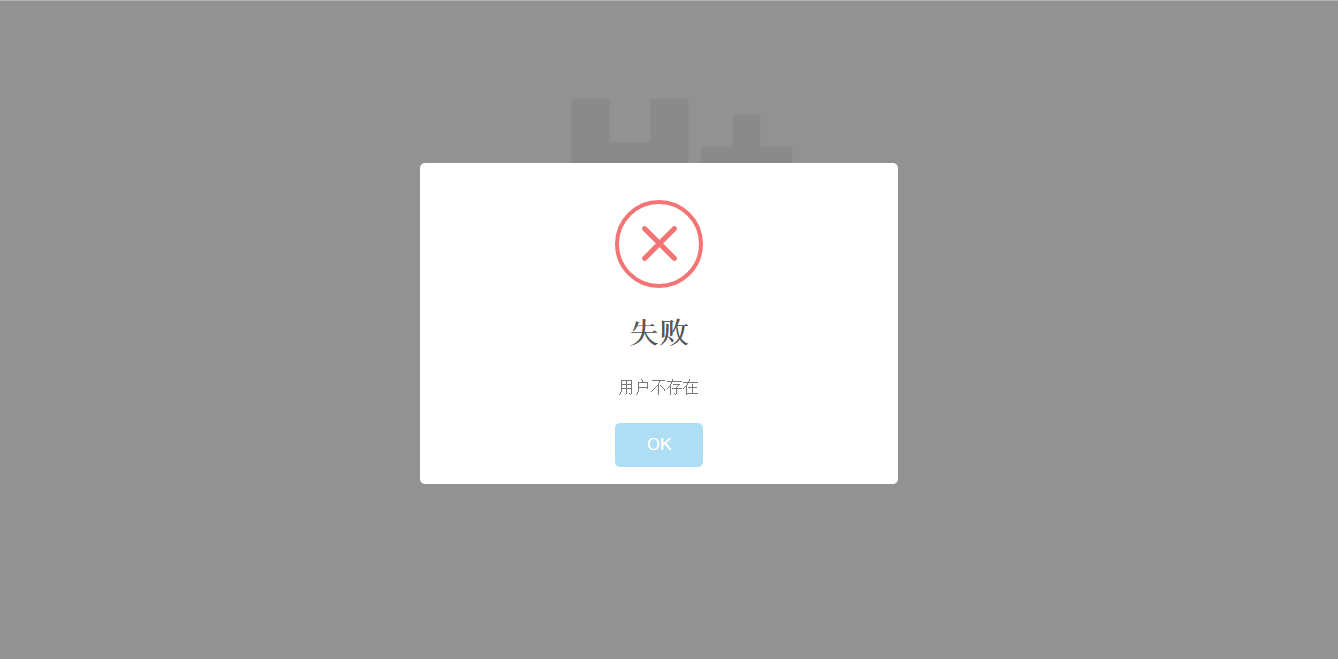
swal({
title: '用户不存在'
});
break;
//密码正确
case '2':
$('#psw').focus();
swal({
title: '密码不正确'
});
break;
default:
alert(data);
}
})
}
</script>
</body>
</html>
后台代码如下
[HttpPost]
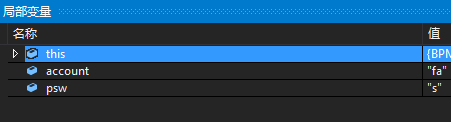
public int PLogin(string account,string psw)
{
return 1;
}断点测试。接受数据正确。

前端显示正确
























 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








