
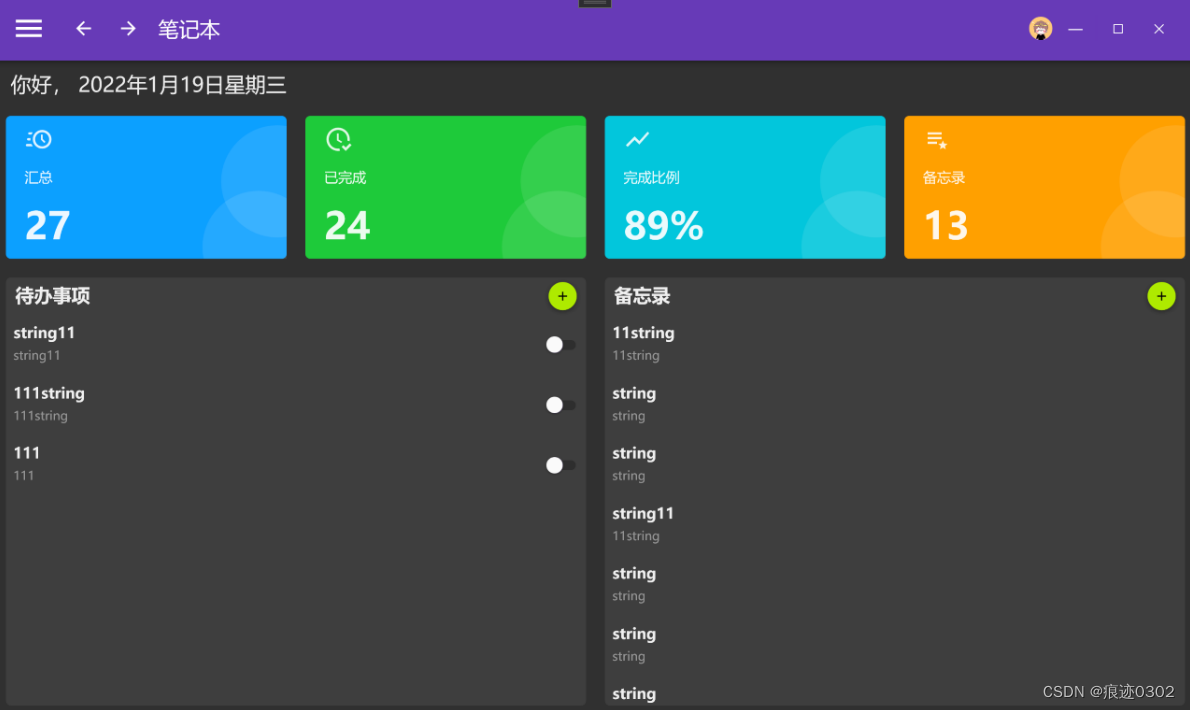
首先分析下界面,分成三大行,第一行纯文本,使用TextBlock就可以,第二行可以用ItemControl,4列,里面的内容就需要新建类来实现:
1、新建TaskBar.cs类,继承BindableBase:
/// <summary>
/// 任务栏
/// </summary>
public class TaskBar : BindableBase
{
/// <summary>
/// 图标
/// </summary>
private string icon;
public string Icon
{
get { return icon; }
set { icon = value; }
}
/// <summary>
/// 标题
/// </summary>
private string title;
public string Title
{
get { return title; }
set { title = value; }
}
/// <summary>
/// 内容
/// </summary>
private string content;
public string Content
{
get { return content; }
set { content = value; }
}
/// <summary>
/// 颜色
/// </summary>
private string 








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1765
1765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










