一、sizeHint值是啥?
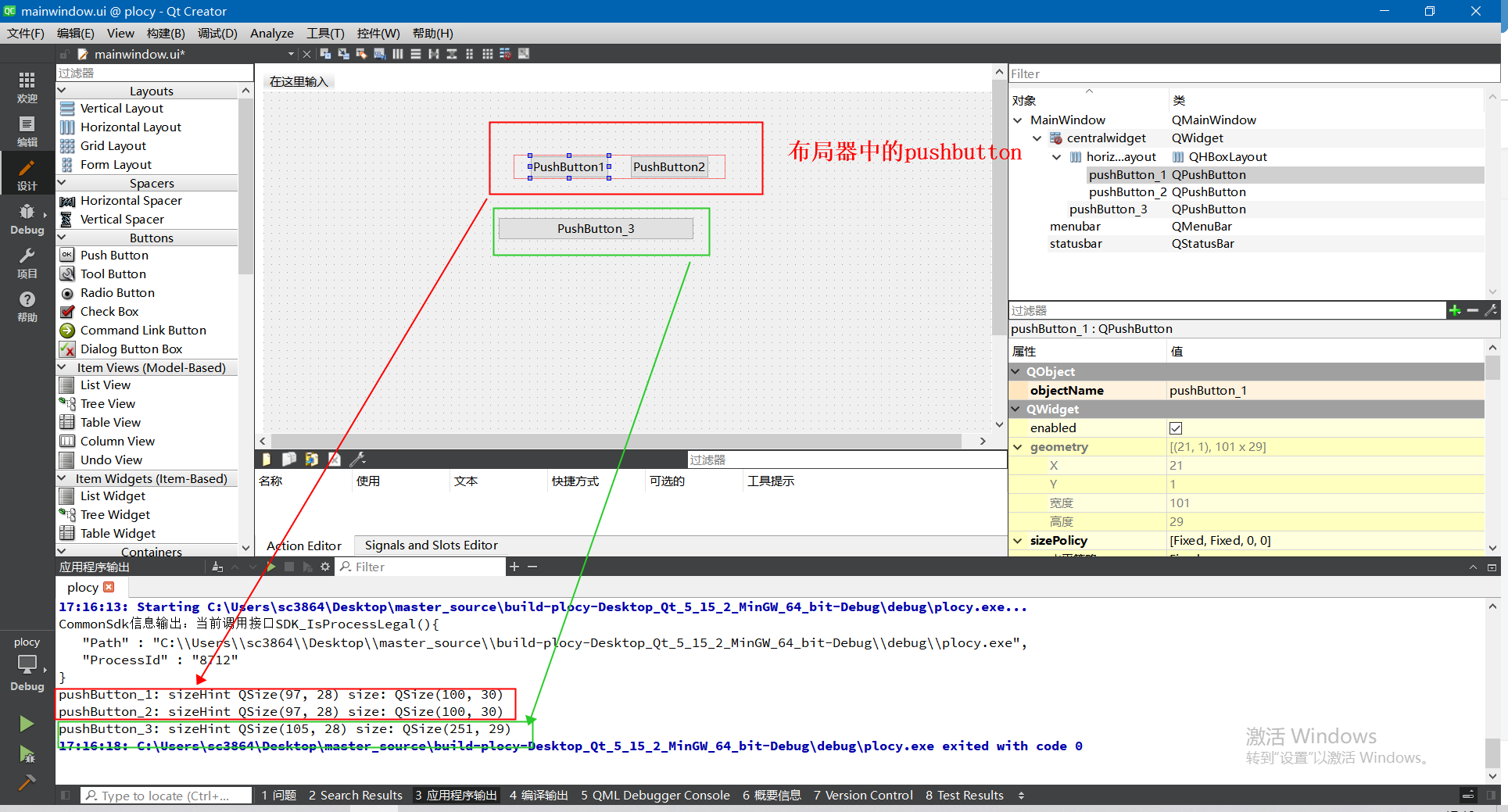
每一个部件拖放到窗口上的时候,都会有一个默认的sizeHint的尺寸大小值(顶层窗口返回的sizeHint值为(-1,-1) ),同一种部件在布局管理器中和不在管理器中的sizeHint的大小是不一样的,但是我们打印发现,布局中的部件pushbutton_1实际size既不是sizeHint的默认值也不是没有拖进布局之前的设置的size,而是参考sizeHint之后得到的值;pushbutton_3的size大小为我们拖进来设置的大小,没有使用sizeHint的值
qDebug()<<"pushButton_1:"<<"sizeHint"<<ui->pushButton_1->sizeHint()<<"size:"<<ui->pushButton_1->size();
qDebug()<<"pushButton_2:"<<"sizeHint"<<ui->pushButton_2->sizeHint()<<"size:"<<ui->pushButton_2->size();
qDebug()<<"pushButton_3:"<<"sizeHint"<<ui->pushButton_3->sizeHint()<<"size:"<<ui->pushButton_3->size();打印结果如下所示,可见布局中的尺寸只是参考了sizeHint的值,并没有和它相同;没有布局的pushbutton__3的尺寸为我们拖进来时候geometry属性中的大小:
pushButton_1: sizeHint QSize(97, 28) size: QSize(100, 30)
pushButton_2: sizeHint QSize(97, 28) size: QSize(100, 30)
pushButton_3: sizeHint QSize(105, 28) size: QSize(251, 29)

二、sizePolicy的各种策略
1.Fixed

2.Minimum

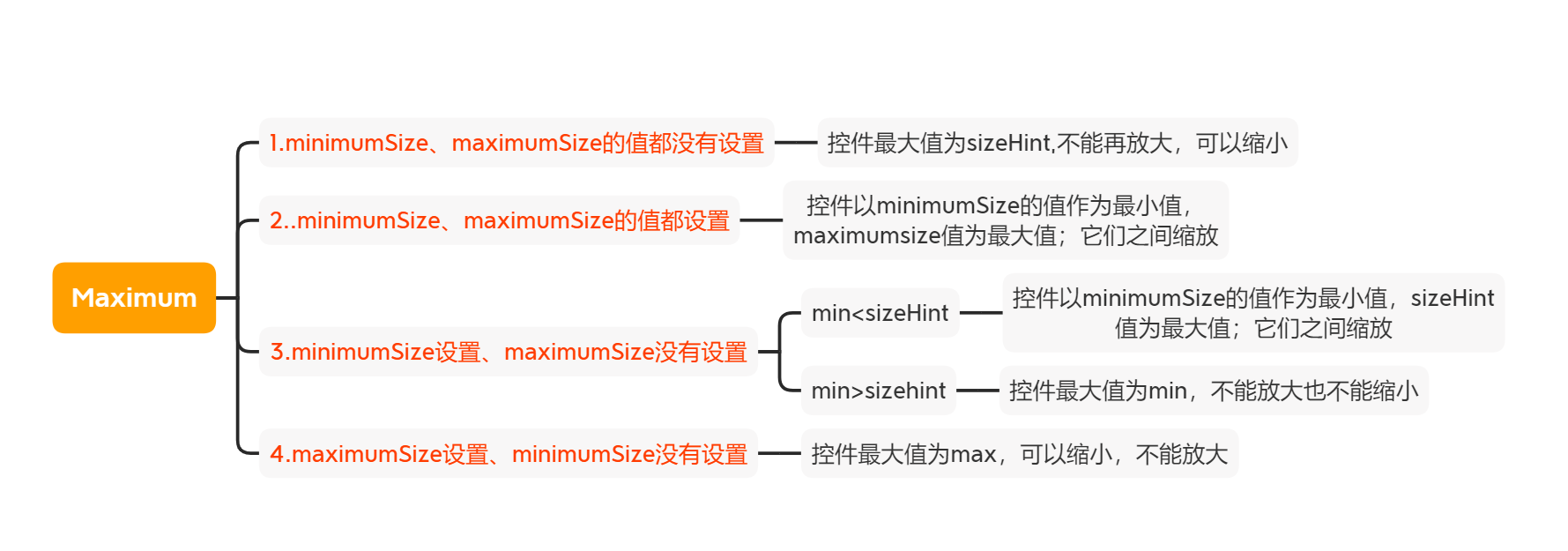
3.Maximum























 2435
2435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








