自己尝试用cesium引擎加载BIM模型,操作步骤如下:
第一步: 下载一个BIM模型

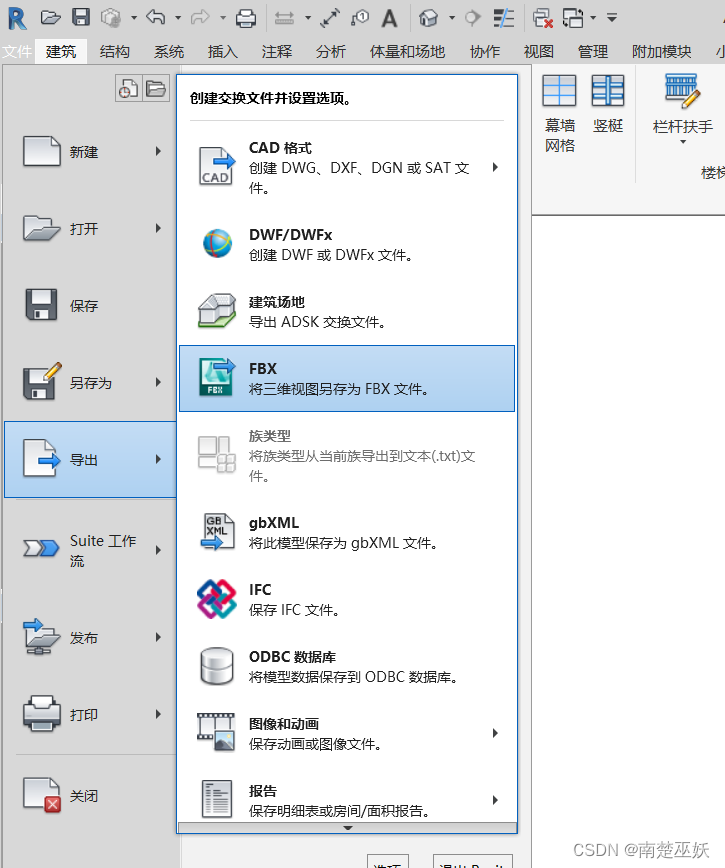
第二步:
将BIM模型转换成FBX格式


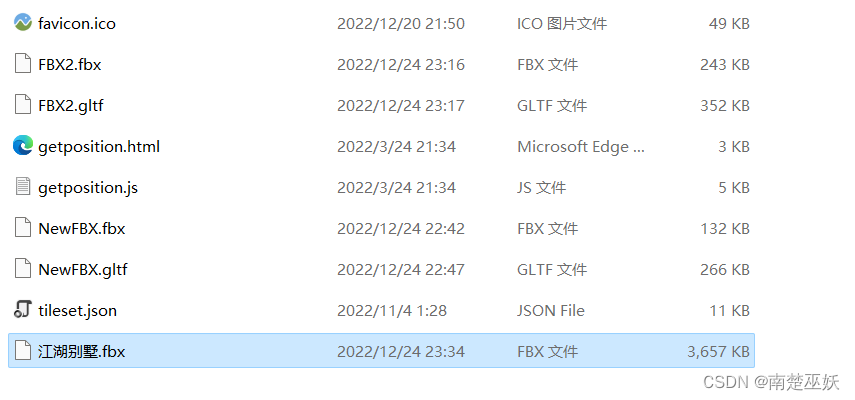
转成gltf格式
在如下网站进行转换:
https://products.aspose.app/3d/conversion/fbx-to-gltf/
第三步:
在cesium app项目中加载gltf模型。
源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>加载gltf数据</title>
<script src="./scripts/Cesium/Cesium.js"></script>
<style>
@import url(./scripts/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer',{
animation:false, //是否显示动画控件
homeButton:true, //是否显示home键
//geocoder:false, //是否显示地名查找控件 如果设置为true,则无法查询
baseLayerPicker:false, //是否显示图层选择控件
timeline:false, //是否显示时间线控件
fullscreenButton:true, //是否全屏显示
scene3DOnly:true, //如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
infoBox:true, //是否显示点击要素之后显示的信息
sceneModePicker:false, //是否显示投影方式控件 三维/二维
navigationInstructionsInitiallyVisible:false,
navigationHelpButton:false, //是否显示帮助信息控件
selectionIndicator:false, //是否显示指示器组件
//加载谷歌卫星影像
imageryProvider : new Cesium.UrlTemplateImageryProvider({url:"http://mt1.google.cn/vt/lyrs=s&hl=zh-CN&x={x}&y={y}&z={z}&s=Gali"})
});
viewer._cesiumWidget._creditContainer.style.display = "none"; // 去除版权信息
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({ //调用影响中文注记服务
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
}));
//加载gltf格式数据到cesium
var scene=viewer.scene;
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(
Cesium.Cartesian3.fromDegrees(110.62898254394531, 40.02804946899414, 6.0)); //gltf数据加载位置
var model = scene.primitives.add(Cesium.Model.fromGltf({
url : 'FBX2.gltf', //如果为bgltf则为.bgltf
modelMatrix : modelMatrix,
scale : 3.0 //放大倍数
}));
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(110.62898254394531, 40.02804946899414, 6000.0) //相机飞入点
});
</script>
</body>
</html>

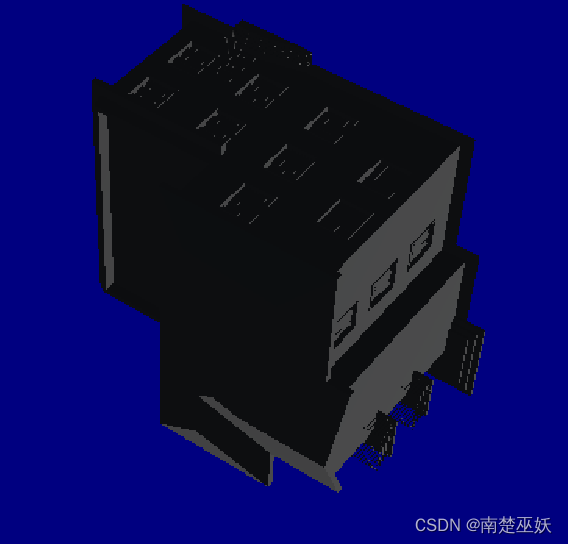
结果如下所示,位置有点不对哈,下次会逐步改进的






















 3348
3348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










