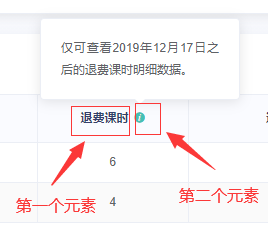
先看效果:

表头单元格:
<el-table-column
v-if="item.renderHeader"
:key="index"
:min-width="item.width"
:prop="item.field"
:label="item.label"
:show-overflow-tooltip="true"
:render-header="renderHeader"
></el-table-column>item.renderHeader 用于判断当前表格列的表头是否重写;
renderHeader() 渲染函数;
renderHeader(h,{column}) {
let renderLimt = this.config.renderLimt;
return h("div", {}, [ // //h是creatElement定义的函数,三个参数,一是标签名,二是属性设置,三是值
h('span', {}, column.label), // 第一个元素:文字
h(
"el-popover", // 第二个元素的弹出框,鼠标悬浮到icon图标上
{
props: {
placement: "top",
width: "200",
trigger: "hover",
content: tooltip[column.property + renderLimt],
},
},
[
h("i",{ // 第二个元素:一个icon;
slot: "reference",
class: "el-icon-info",
style:'color:#47BFB3;margin-left:5px;cursor:pointer;'
},
""
)
]
),
]);
},tooltip 需要引入自己写的一个js文件,需要在页面中引入;文件内容:
const tooltip = {
classTimes_student: "仅可查看2019年12月17日之后的退费课时明细数据。"
}
export { tooltip }






















 6748
6748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








