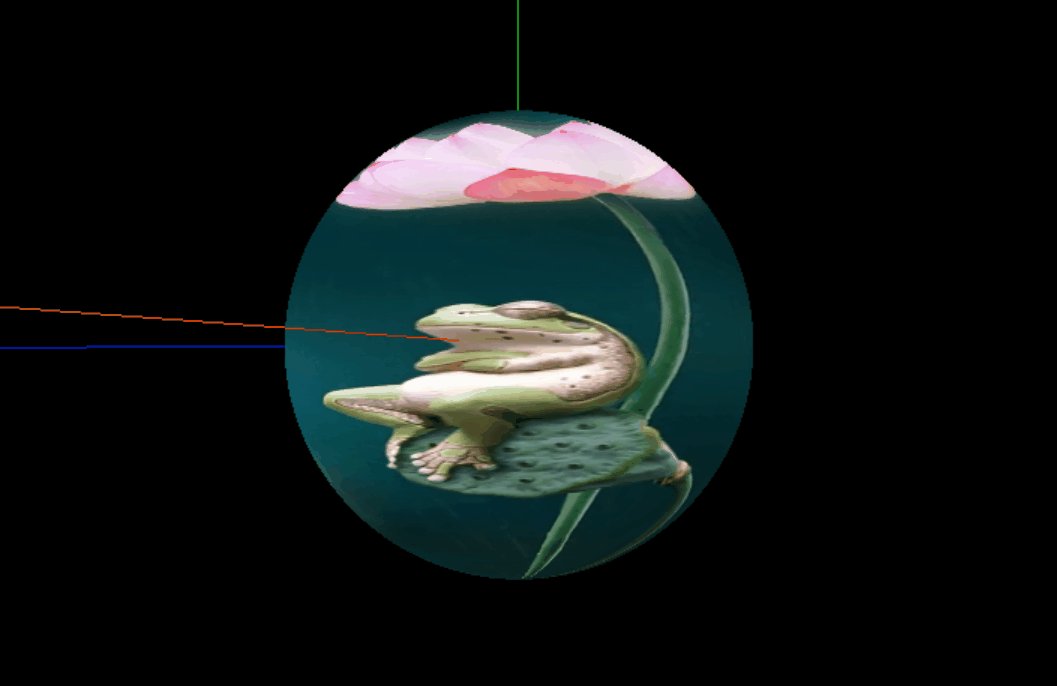
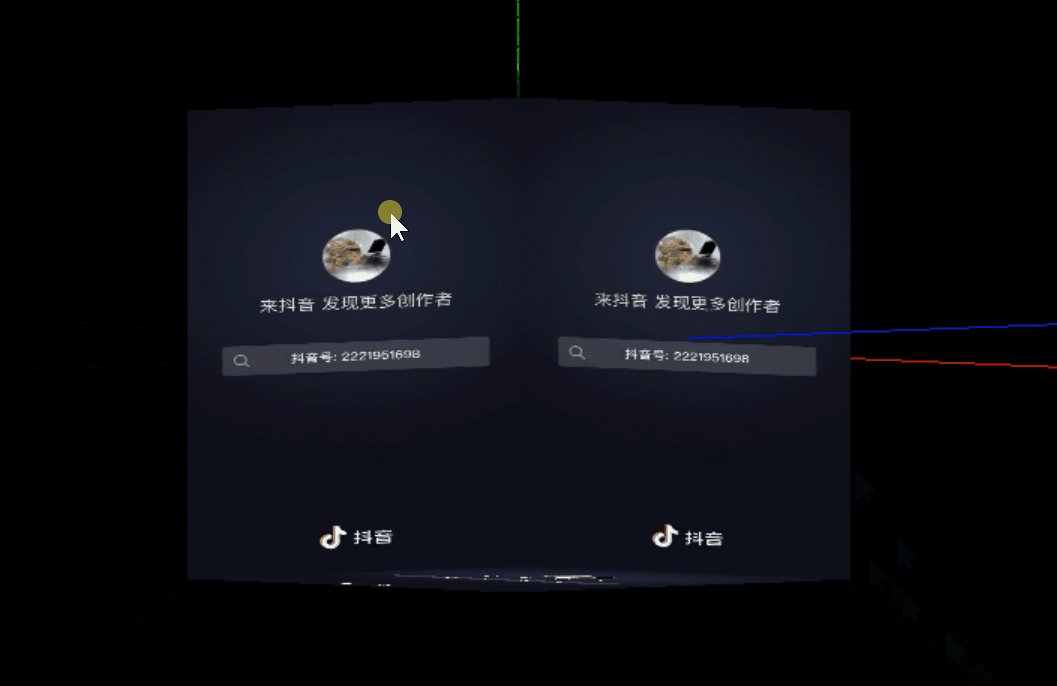
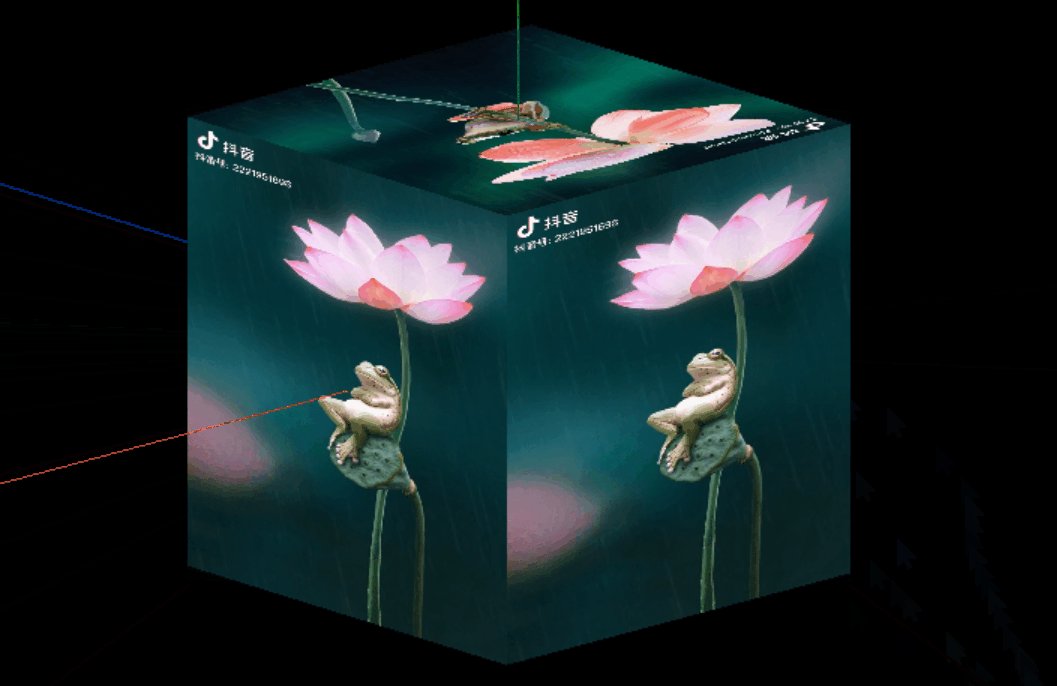
效果:

视频作为球,立方体的纹理贴图用到的是视频纹理 VideoTexture,代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视频作为纹理贴图</title>
<script src="../three.js"></script>
<script src="../OrbitControls.js"></script>
</head>
<body>
<script>
// 1,创建场景对象
var scene = new THREE.Scene();
// 2,使用canvas画图作为纹理贴图
// 先使用canvas画图
var video = document.createElement('video');
video.src = "./aa.mp4";
video.autoplay = "autoplay"; //要设置播放
video.loop="loop";
var video2 = document.createElement('video');
video2.src = "./bb.mp4";
video2.autoplay = "autoplay"; //要设置播放
video2.loop="loop";
var texture = new THREE.VideoTexture(video);
var texture2 = new THREE.VideoTexture(video2);
texture.needsUpdate = true;
texture2.needsUpdate = true;
var plane_geometry = new THREE.BoxGeometry(100, 100,100);
// var plane_geometry = new THREE.SphereGeometry(50, 100,100);
var material = new THREE.MeshPhongMaterial({
map: texture,
side: THREE.DoubleSide
});
var material2 = new THREE.MeshPhongMaterial({
map: texture2,
side: THREE.DoubleSide
});
var mesh = new THREE.Mesh(plane_geometry, [material,material2,material2,material,material2,material]);
scene.add(mesh);
// 3,创建环境光对象
var ambient = new THREE.AmbientLight(0xffffff);
scene.add(ambient);
// 4,创建相机对象
var width = window.innerWidth;
var height = window.innerHeight;
var k = width / height;
var s = 100;
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, -1000, 1000);
camera.position.set(200, 300, 200);
camera.lookAt(scene.position);
// 5,创建渲染器对象
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);
document.body.appendChild(renderer.domElement);
function render() {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
// 创建轴辅助对象
var axes = new THREE.AxesHelper(500);
scene.add(axes);
// 创建鼠标控制对象
var controls = new THREE.OrbitControls(camera, renderer.domElement);
// controls.addEventListener('change',render);
render();
</script>
</body>
</html>





















 1360
1360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








