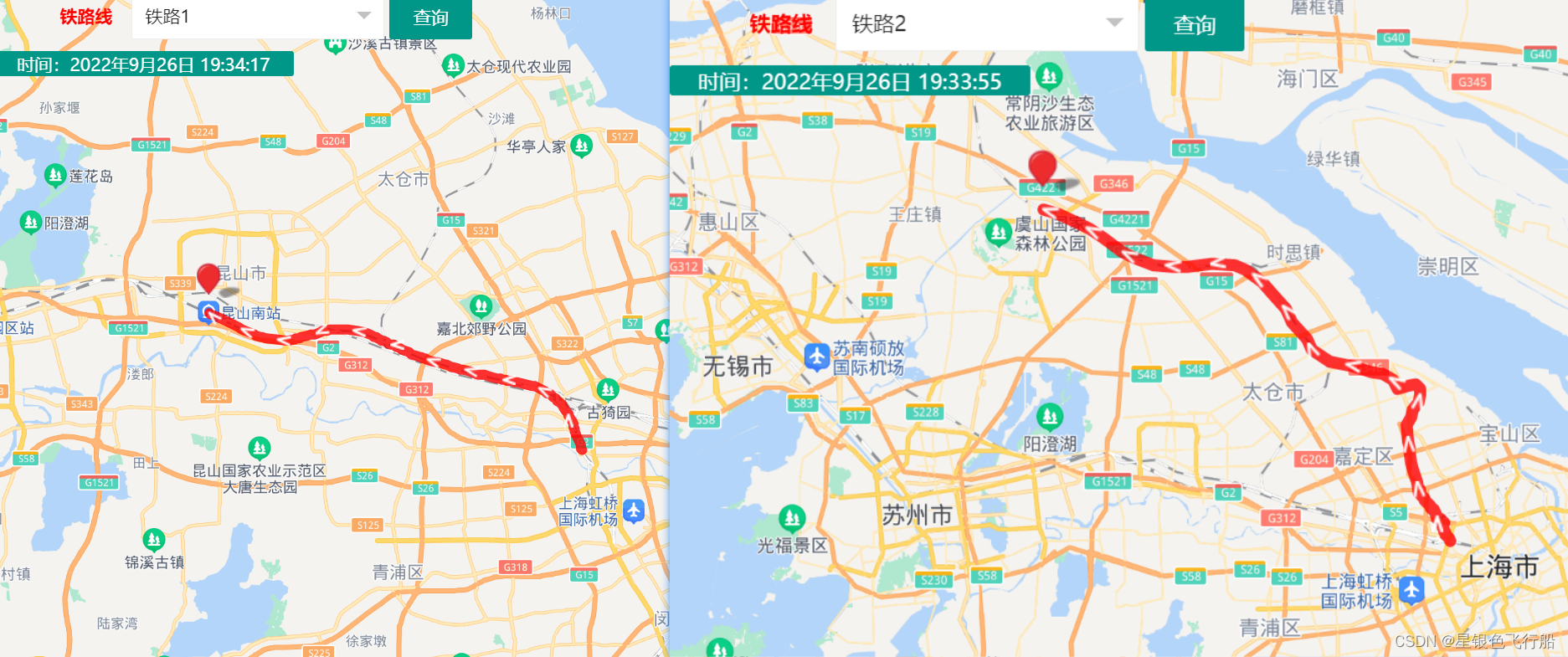
效果图
效果展示说明
项目说明
- 这个小demo的下拉框和按钮 使用了layui的样式,你们也可以自己用css写~
- 下拉框有两条数据 分别是铁路1 和 铁路2
- data.js中有两个变量points 和 points2 分别对应铁路的路径数据
- 最后点击查询 可以在地图上渲染 当前选中铁路的路径
- 铁路渲染主要运用了百度地图添加折线的方法
var polyline = new BMap.Polyline(po, {
enableEditing: false,//是否启用线编辑,默认为false
enableClicking: true,//是否响应点击事件,默认为true
icons: [new BMap.IconSequence(sy, 








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










