ofFloat方法的第二个参数传入rotationX和rotationY,表示沿X轴、Y轴旋转,0,360表示旋转一周
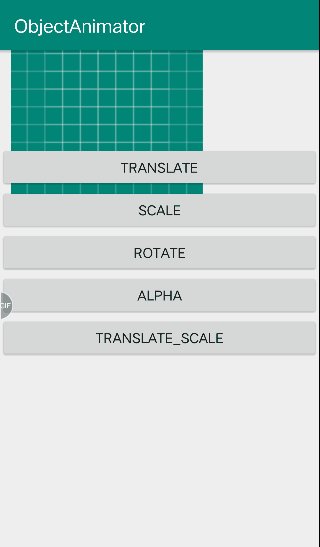
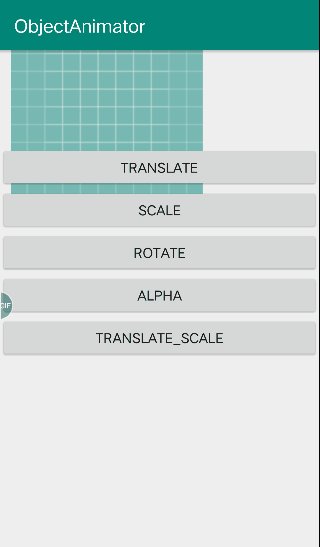
3、尺寸动画
为演示尺寸动画的按钮添加单击事件响应的方法scale代码如下:
public void scale(View v){
//沿X轴缩放
ObjectAnimator.ofFloat(imageView,“scaleX”,1,2.0f).setDuration(1000).start();
//沿Y轴缩放
ObjectAnimator.ofFloat(imageView,“scaleY”,1,2.0f).setDuration(1000).start();
}
ofFloat方法的第二个参数传入scaleX和scaleY,表示沿X轴、Y轴缩放,1,2.0f表示由原来大小扩大到原来的两倍
4、渐变动画
为演示渐变动画的按钮添加单击事件响应的方法alpha代码如下:
public void alpha(View v){
ObjectAnimator.ofFloat(imageView,“alpha”,1,0.5f).setDuration(1000).start();
}
ofFloat方法的第二个参数传入alpha,表示透明度,1,0.5f表示由不透明到半透明
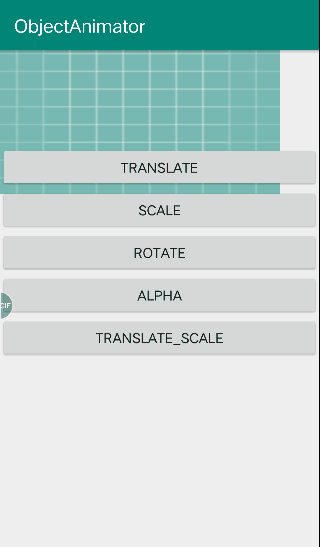
5、同时改变两个属性动画
可以通过方法ofFloat (Object target,String xPropertyName,String yPropertyName, Path path)同时改变两个属性(注意:所支持最小的API为21)
向右平移的同时进行放大
为演示两个属性动画动画的按钮添加单击事件响应的方法translate_scale代码如下:
public void translate_scale(View v){
Path path=new Path();
path.moveTo(0,1);
path.lineTo(3,300);
ObjectAnimator.ofFloat(imageView,“translationX”,“scaleY”,path).setDuration(1000).start();
}
在平移的同时进行放大
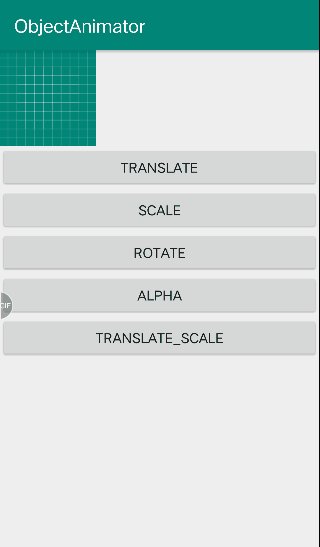
效果图

在onCreate方法中添加图片点击监听事件,点击图片显示信息,在移动前后点击图片均会出现,说明ObjectAnimator类动画移动的是View本身
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








