arcgis api for js 3.x加载WMTS服务(离线部署)
加载WMTS服务
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Simple Map</title>
<!-- 加载本地css、js -->
<link rel="stylesheet" type="text/css" href="http://localhost/3.32/esri/css/esri.css">
<script type="text/javascript" src="http://localhost/3.32/init.js"></script>
</head>
<script>
require(["esri/map", "esri/layers/WMTSLayerInfo", "esri/layers/WMTSLayer", "esri/geometry/Extent", "esri/SpatialReference"], function (Map, WMTSLayerInfo, WMTSLayer, Extent, SpatialReference) {
var extent = new Extent({
xmax: 13052310.222344894,
xmin: 13019404.015855107,
ymax: 4777155.928463298,
ymin: 4751702.347136703,
spatialReference: { wkid: 3857 },
});
var map = new esri.Map('mapDiv', {
extent: extent,
zoom: 6,
maxZoom: 17,
})
var layerInfo = new WMTSLayerInfo({
identifier: 'World_Street_Map',
tileMatrixSet: 'default028mm',
format: 'jpeg',
});
var options = {
serviceMode: 'KVP',
layerInfo: layerInfo,
};
var wwmtsLayer = new WMTSLayer("https://sampleserver5.arcgisonline.com/arcgis/rest/services/World_Street_Map/MapServer/WMTS", options);
map.addLayer(wwmtsLayer);
})
</script>
<body>
<div id="mapDiv" style="width: 600px; height: 600px;"></div>
</body>
</html>
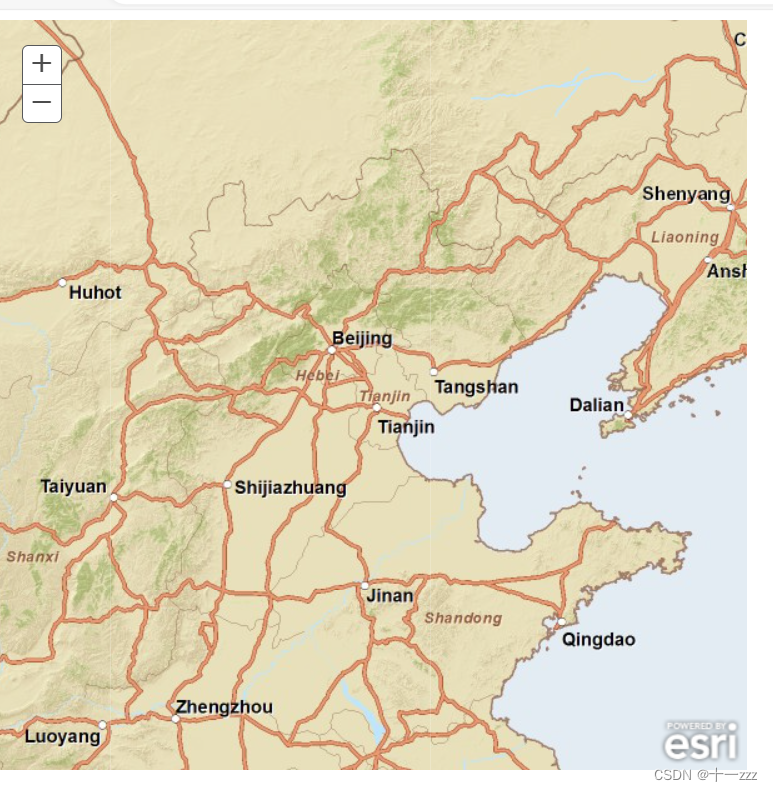
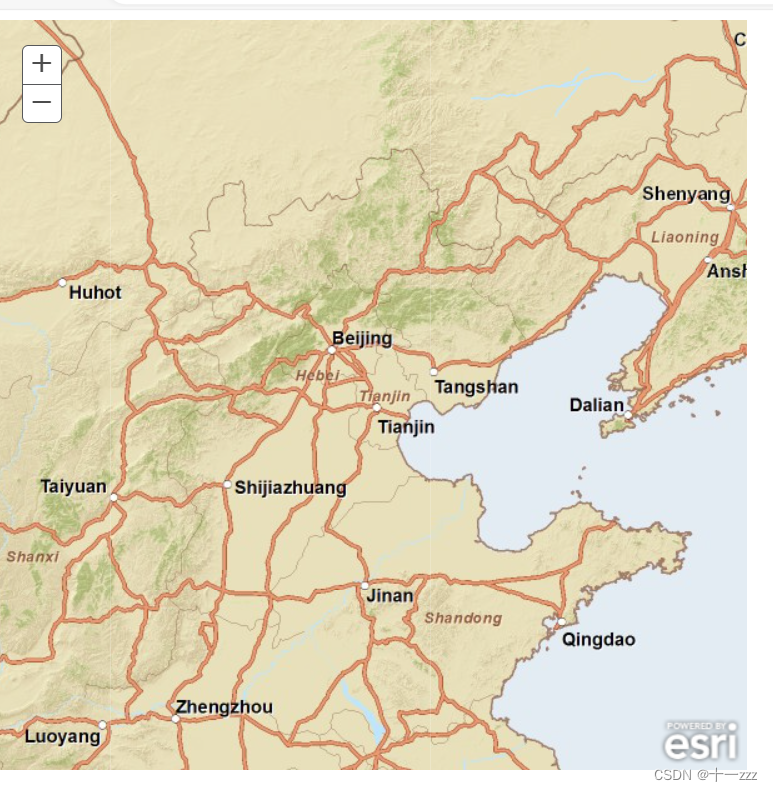
运行结果
























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








