外边距凹陷是指第一个子节点的外边距将父节点顶出原有位置,在父节点有背景颜色或者图片时严重影响布局。

解决方案一
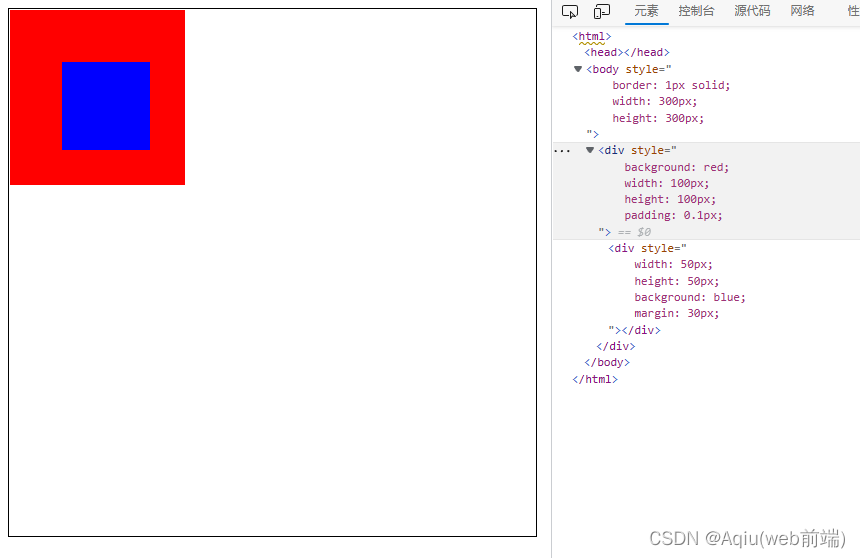
给外边距加上内边距将子节点的外边距给顶回去

缺点是会多出1像素的高度。
解决方案二
给父节点添加透明边框

缺点和方案一一样是会添加高度和方案一不同的是这个高度添加在盒子里还是盒子外可以自己决定。
解决方案三
放弃使用外边距改用相对定位来控制位置

优点是没有多余的高度,
缺点是无法撑开父盒子高度。当父盒子没有设置高时父盒子的高等于小盒子的高;

解决方案四
为再加一个子盒子放在首位,设置自定义文字内容然后将font-size设置为0

优点是没有多余的高度也能让内容撑开盒子
缺点是flex布局时需要多套一层
解决方案五
和方案四一样,不同的是将节点变为befort伪类

优点和缺点和方案四一样
总结:解决的问的方法有很多只要了解问题发生的原因就能找到解决的方法。
以上方案没有那个更好的说法,根据自己的喜好或者实际情况来使用就行了。
如果你有其他的解决方案欢迎再下方评论区留言分享。





















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








