
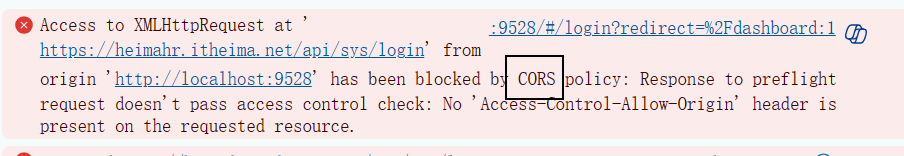
例如要请求访问的原地址url:'https://heimahr.itheima.net/api/sys/login',
控制台碰到以下情况说明是CORS跨域问题

url: '/api/sys/login',
请求的url地址前面并没有写协议主机,axios会自动拼接上本地的地址请求的地址会变成http://localhost:端口号/api/sys/login
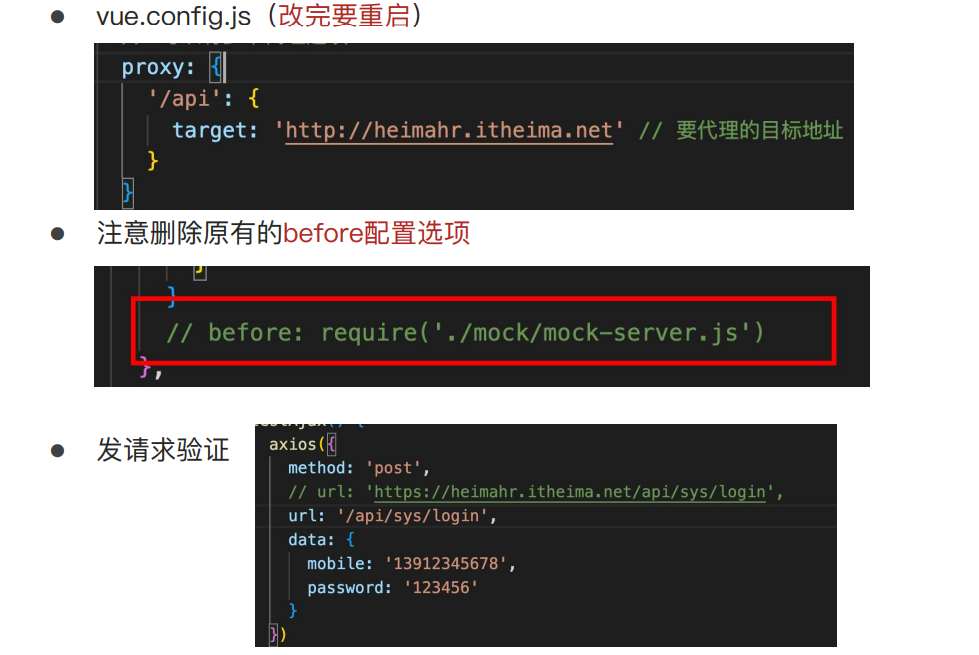
代理里面只要前缀是'/***'地址,就会自动转向vue.config.js中proxy中target配置的地址,
// 同源策略 在vue.config.js中配置proxy
// 跟上path路径地址,target是要代理的服务器主机
proxy: {
// path:目标服务器
'/api': {
target: 'https://heimahr.itheima.net/'
}
}vueCli配置跨域解决方案






















 9202
9202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








