头文件:
#ifndef ZY1_H
#define ZY1_H //防止文件重复包含
#include <QMainWindow> //父类的头文件
class zy1 : public QMainWindow //自定义自己的界面类,公共继承自QWidget,父类中重写了绘制事件处理函数
{
Q_OBJECT //信号与槽的元对象,没有这个对象,信号与槽就不能使用了
public:
zy1(QWidget *parent = nullptr);//构造函数的声明,并且有一个带默认参数的形参(即是有参也可以是无参)
~zy1(); //析构函数的声明
};
#endif // ZY1_H
源文件:
#include "zy1.h"
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
zy1::zy1(QWidget *parent)
: QMainWindow(parent) //显性调用父类的有参构造完成对子类从父类继承下来成员的初始化工作
{
this->setFixedSize(500,400); //固定图形化界面大小为长500,高400
this->setWindowTitle("Widget"); //设置图形化界面窗口主题标签命名为Widget
this->setWindowIcon(QIcon("D:\\daimawenjian\\kc\\qt\\day1\\tupian\\wodepeizhenshi.png"));//设置界面窗口主题图片
this->setStyleSheet("background-color:white;"); //将背景设为白色(为了让图片边框不明显)
QLabel *lab=new QLabel(this); //实例化一个标签,并指定父组件
lab->resize(500,180); //重新设置尺寸
lab->setAlignment(Qt::AlignCenter); //居中对齐
lab->setPixmap(QPixmap("D:\\daimawenjian\\kc\\qt\\day1\\tupian\\logo.png"));//设置图片
lab->setScaledContents(true); //设置内容自适应
QLabel *lab1=new QLabel(this); //实例化一个标签,并指定父组件
lab1->resize(40,40); //重新设置尺寸
lab1->move(lab->x()+100,lab->y()+220);//根据lab相对位移
lab1->setStyleSheet("background-color:white;"); //将背景设为白色(为了让图片边框不明显)
lab1->setAlignment(Qt::AlignCenter);//居中对齐
lab1->setPixmap(QPixmap("D:\\daimawenjian\\kc\\qt\\day1\\tupian\\userName.jpg"));//设置图片
lab1->setScaledContents(true); //设置内容自适应
QLabel *lab2=new QLabel(this); //实例化一个标签,并指定父组件
lab2->resize(40,40);//重新设置尺寸
lab2->move(lab1->x(),lab1->y()+60);//根据lab1相对位移
lab2->setStyleSheet("background-color:white;");//将背景设为白色(为了让图片边框不明显)
lab2->setAlignment(Qt::AlignCenter);//居中对齐
lab2->setPixmap(QPixmap("D:\\daimawenjian\\kc\\qt\\day1\\tupian\\passwd.jpg"));//设置图片
lab2->setScaledContents(true);//设置内容自适应
QLineEdit *edit=new QLineEdit(this); //实例化一个文本框,并指定父组件
edit->move(lab1->x()+50,lab1->y());//根据lab1相对位移
edit->resize(200,40);//重新设置尺寸
edit->setPlaceholderText("QQ账号/手机/邮箱");//设置占位文本
edit->setAlignment(Qt::AlignLeft);//居中对齐
QLineEdit *edit1=new QLineEdit(this);//实例化一个文本框,并指定父组件
edit1->resize(edit->size());//重新设置尺寸
edit1->move(lab2->x()+50,lab2->y());//根据lab2相对位移
edit1->setMaxLength(6);//设置文本输入不超过6位
edit1->setPlaceholderText("密码为6位");//设置占位文本
edit1->setEchoMode(QLineEdit::Password);//设置回显模式
edit1->setAlignment(Qt::AlignLeft);//居中对齐
QPushButton *btn1=new QPushButton(this);//实例化一个按钮,并指定父组件
btn1->setText("登录");//设置按钮上的文本内容
btn1->resize(100,30);//重新设置尺寸
btn1->setIcon(QIcon("D:\\daimawenjian\\kc\\qt\\day1\\tupian\\login.png"));//设置图片
btn1->move(edit->x()+40,edit->y()+120);//根据edit相对位移
QPushButton *btn2=new QPushButton(this);
btn2->setText("取消");//设置按钮上的文本内容
btn2->resize(btn1->size());//重新设置尺寸
btn2->setIcon(QIcon("D:\\daimawenjian\\kc\\qt\\day1\\tupian\\cancel.png"));//设置图片
btn2->move(btn1->x()+120,btn1->y());//根据btn1相对位移
}
//析构函数的定义
zy1::~zy1()
{
}
测试文件:
#include "zy1.h" //引入自定义图形化界面类的头文件
#include <QApplication> //引入应用程序类的头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //使用应用程序类,实例化一个应用程序的对象
zy1 w; //用自定义的图形化界面类实例化一个对象
w.show(); //调用show函数展示界面,父类提供的,可以展示自己的组件,以自己作为父组件的所有子组件也会被展示出来
return a.exec(); //阻塞等待应用程序,防止应用程序结束,等待用户操作、等待信号与槽、等待事件发生
}
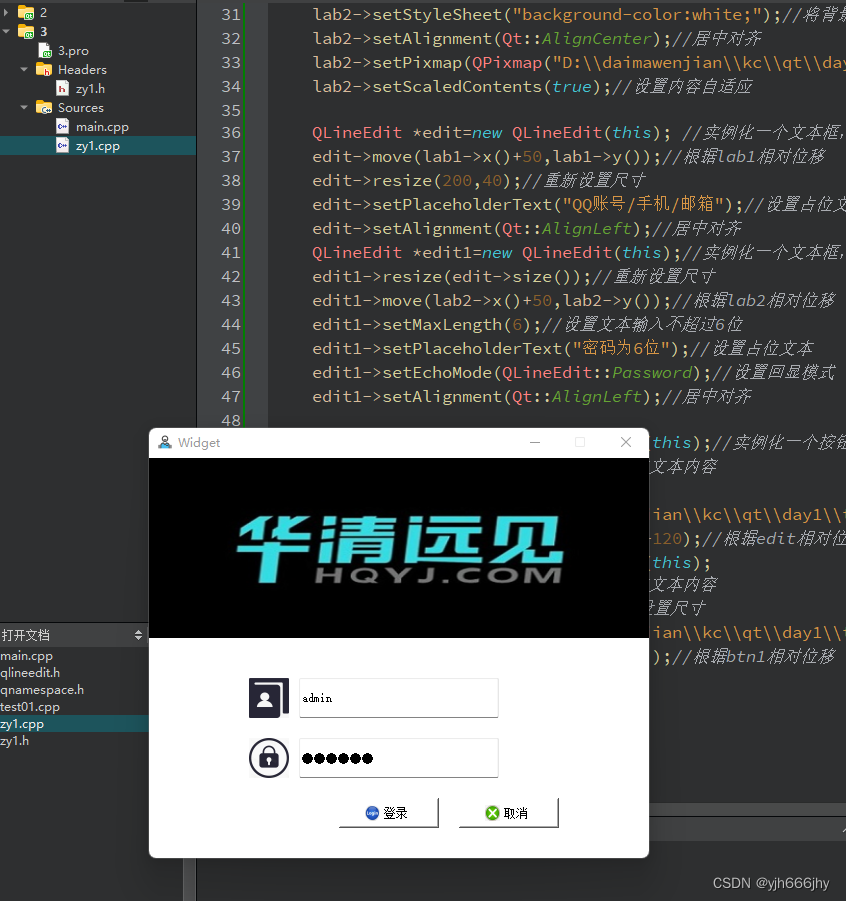
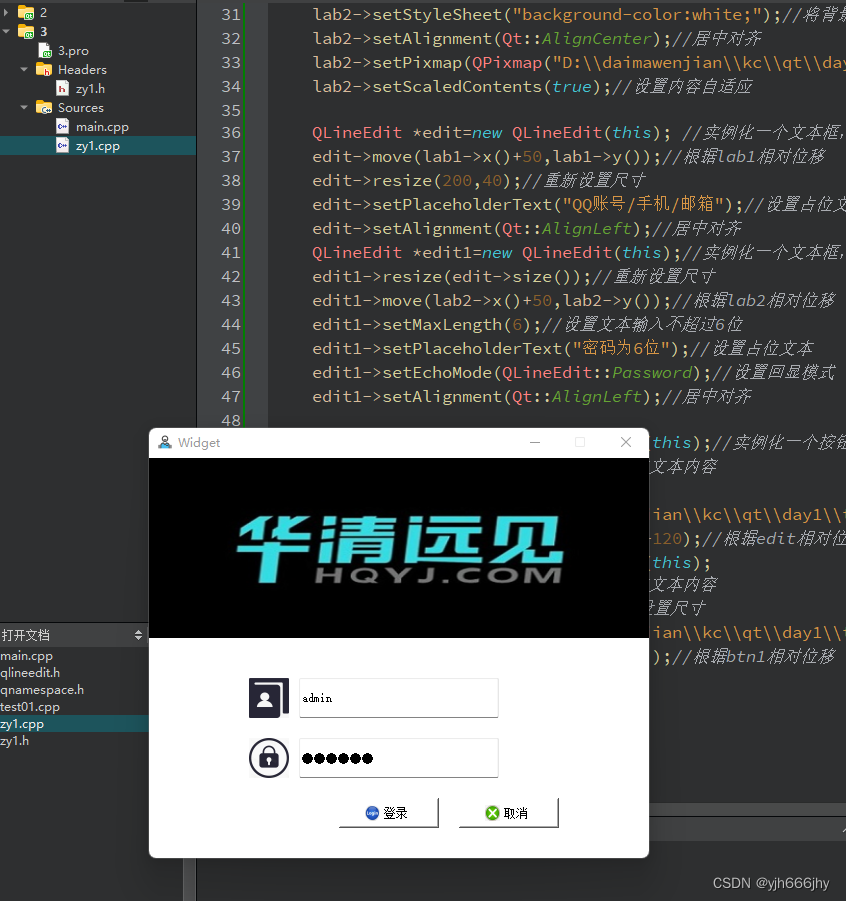
结果图:

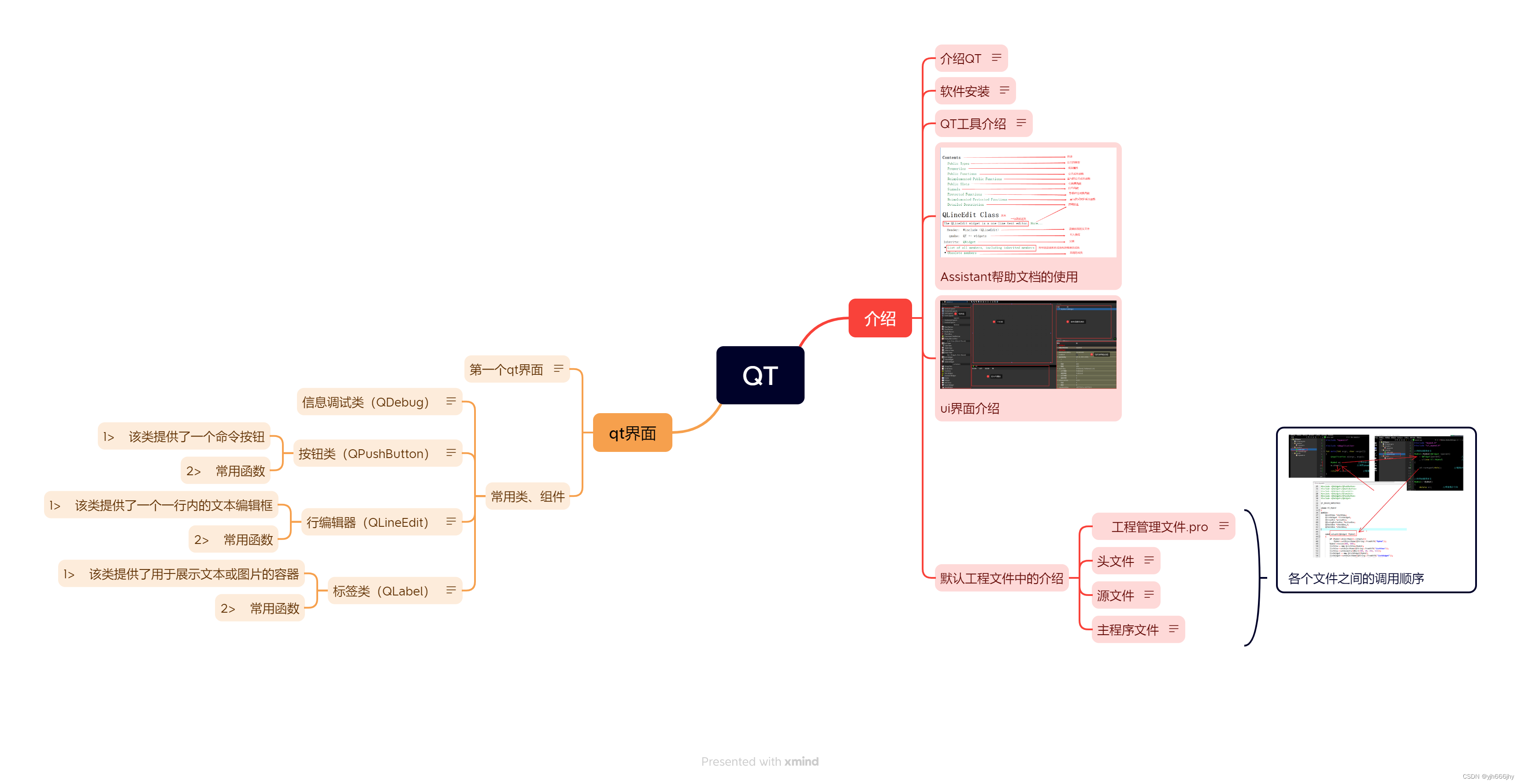
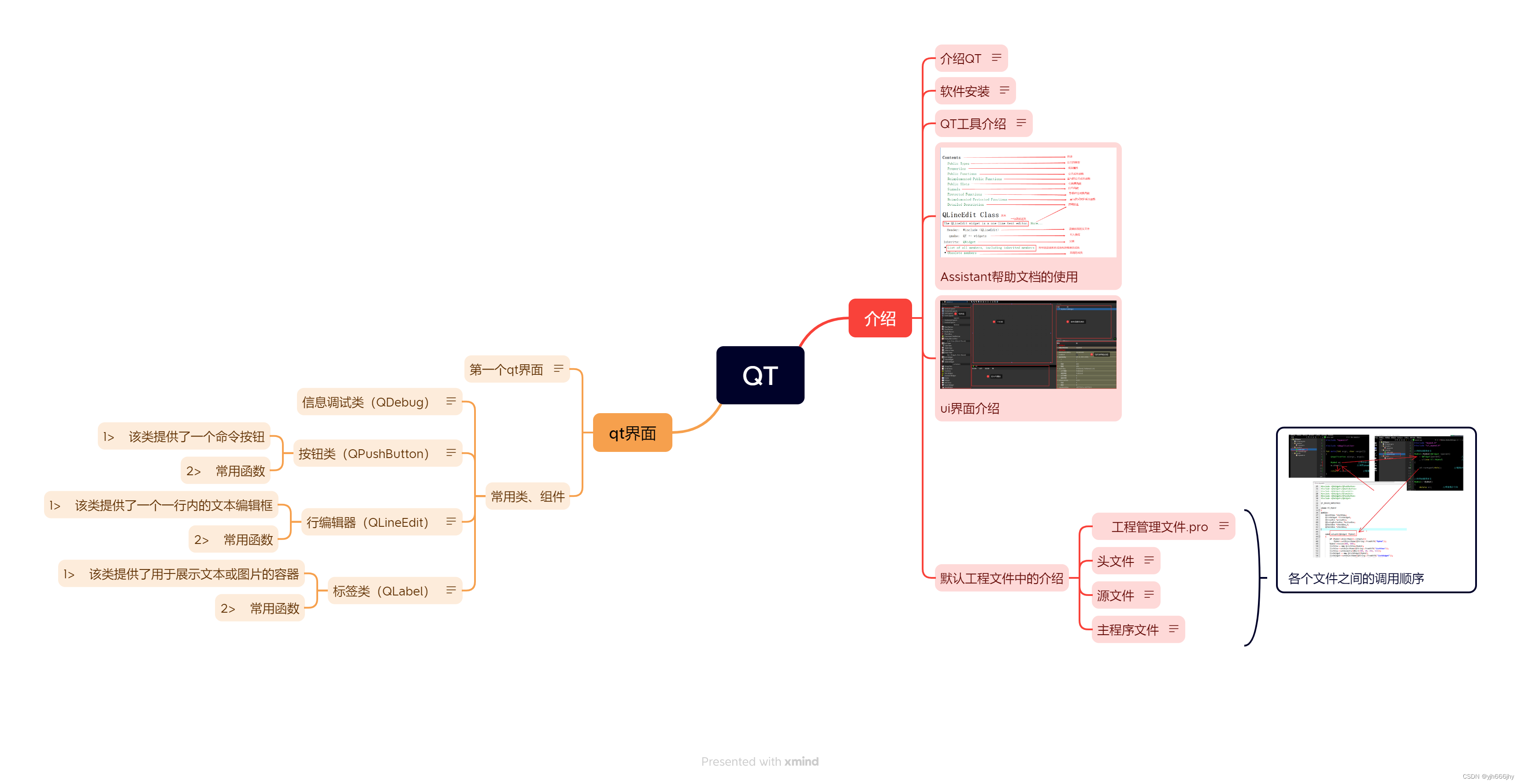
思维导图:
























 8031
8031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








