一、什么是pinia?
pinia是一个用于vue的状态管理库,类似于vuex,是vue的另一种状态管理工具
二、pinia的优缺点
1. Pinia的优点
- 完整的 TypeScript 支持:与在 Vuex 中添加 TypeScript 相比,添加 TypeScript 更容易
- 极其轻巧(体积约 1KB)
- store 的 action 被调度为常规的函数调用,而不是使用 dispatch 方法或 MapAction 辅助函数,这在 Vuex 中很常见
- 支持多个Store
- 支持 Vue devtools、SSR 和 webpack 代码拆分
2. Pinia的缺点
- 不支持时间旅行和编辑等调试功能
三、pinia和vuex的区别
- pinia它没有mutation,他只有state,getters,action【同步、异步】使用他来修改state数据
- pinia他默认也是存入内存中,如果需要使用本地存储,在配置上比vuex麻烦一点
- pinia语法上比vuex更容易理解和使用,灵活。
- pinia没有modules配置,没一个独立的仓库都是definStore生成出来的
- pinia state是一个对象返回一个对象和组件的data是一样的语法
四、pinia的使用方法
- 首先在项目里面打开cmd命令行输入npm install pinia

2. 安装完成我们可以在项目package.json文件里面看到

这样就代表安装成功了
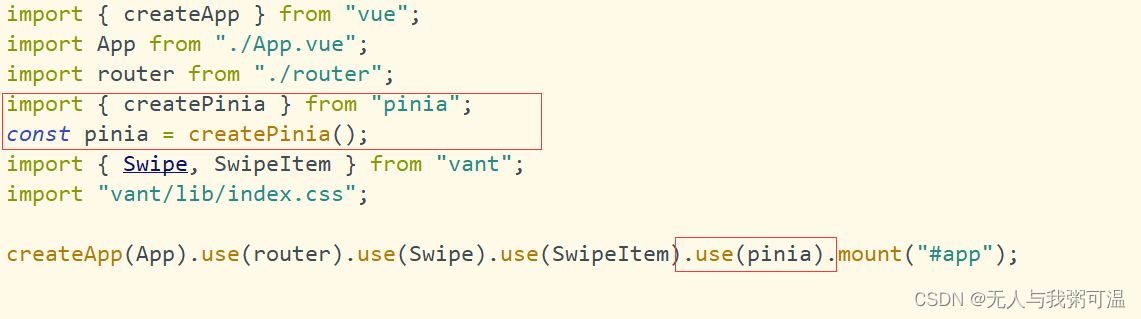
3. 然后在mian.js文件夹下引入一下就好了
4. 然后在src文件夹下创建store文件夹再在这个文件夹下创建一个index.js文件在index.js
文件下创建pinia模块数据等等

5. 然后再你需要的项目进行引入即可

这里要注意你引入的模块要和你在store里面起的名字要一样(可以创建多个模块

























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










