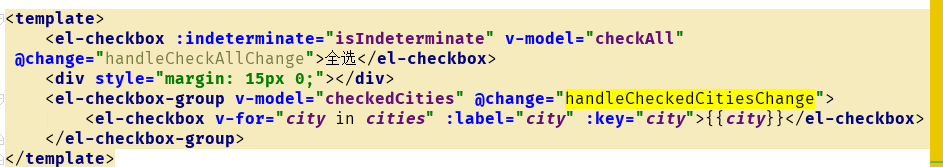
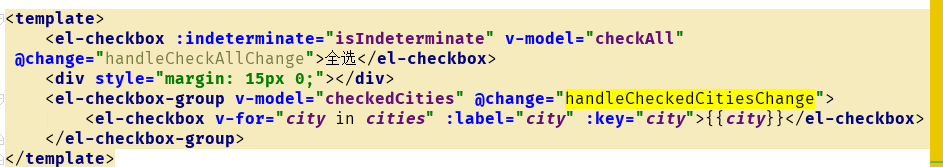
例如 checkbox多选框 组件:
官方链接:https://element.eleme.cn/2.0/#/zh-CN/component/checkbox
官方示例:


render写法:


注意:input() 用于赋值,必须加上
例如 checkbox多选框 组件:
官方链接:https://element.eleme.cn/2.0/#/zh-CN/component/checkbox
官方示例:


render写法:


注意:input() 用于赋值,必须加上
 1990
1990
 1636
1636
 2847
2847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


