TypeScript 学习
个人博客地址:

变量
存储可以变化的数据的一个容器
变量:1)变量类型 2)变量的值
指定变量类型
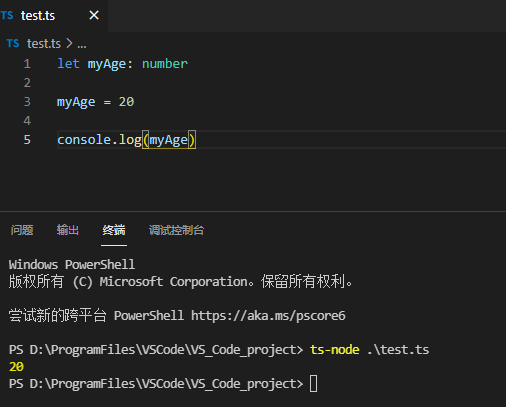
let myAge: number
为变量赋值
myAge = 20
运行效果图如下:

变量初始化
即变量在指定变量类型的同时进行赋值
let myAge: number = 20
typescript中变量区分大小写:myAge & MyAge是不同变量
数据类型
基本数据类型、对象类型(复杂数据类型)
基本数据类型:number、string、boolean、undefined、null
对象类型:Object 、Array 、Function
变量的值 能够看出变量的类型的值,这个值可以称为字面量
运算符
运算符即操作符,用来实现赋值、比较、算术运算功能的符号
= > < >= <= + - * / %
算术运算符:+ - * /
赋值运算符:=
递增、递减运算符
比较运算符
逻辑运算符
当字符串内容是数字时,+‘数字’ 可以将字符串类型(string)转换成数值类型(number)
VSCode 调试
npm i ts-node typescript
npm i -g ts-node@8.5.4 // 推荐安装此版本
ts-node 安装存在版本问题
数组
创建方式
let names: string[] = [] // 空数组 或 let names: string[] = new Array()
常用属性、方法
[].push()
// 遍历数组
[].forEach((item, index) => {
console.log(item, index)
})
[].some((item, index) => {
if (index === 0) return true
return false
})
函数
定义具有返回值的函数
function myFunction(name: string): string { return name } // 返回string类型的值
对象
类型注解
let myObj: {
name: string
age: number
myFunction: (name: string) => void
} = {
name: 'myName',
age: 18,
myFunction: function(name: string) {
console.log(name)
}
}
接口
// 自定义对象的类型注解 以接口的方式
interface IMyInterface {
name: string
age: number
myFunction: (name: string) => void
}
// 应用自定义接口
let myObj: IMyInterface = {
name: 'myName',
age: 18,
myFunction: function(name: string) {
console.log(name)
}
}
TS & JS转换
将TS文件转换成js文件
tsc TS文件
监视TS文件变化并转换成js文件
tsc --watch TS文件
类型断言
Img 对象
let img = document.querySelector('#img') as HTMLImageElement
img.src // 类型断言后就可以直接这样访问特有属性了
枚举
枚举
enum MyEnum { M, T }






















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








