由于springboot内置了tomcat等容器,因此可以将前端程序打成jar包,减少多安装tomcat工作,springboot整合前端静态资源及VUE项目主要步骤如下:
一、pom build增加路径映射配置
<build>
<resources>
<resource>
<directory>${basedir}/src/main/webapp</directory>
<!--注意此次必须要放在此目录下才能被访问到-->
<targetPath>META-INF/resources</targetPath>
<includes>
<include>**/**</include>
</includes>
</resource>
<resource>
<directory>${basedir}/src/main/resources</directory>
<includes>
<include>**/**</include>
</includes>
</resource>
</resources>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build> |
二、properties配置文件
spring boot项目中的静态资源文件存放在static文件下面,当通过浏览器访问这些静态文件时,必须要添加static作为前缀才能访问,配置spring.mvc.static-path-pattern=/**,可不加static。

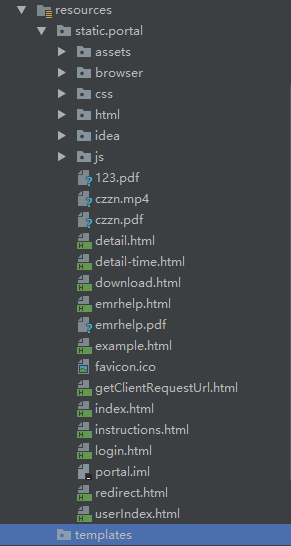
三、copy静态资源到resources.static下,如下图

四、springboot整合VUE
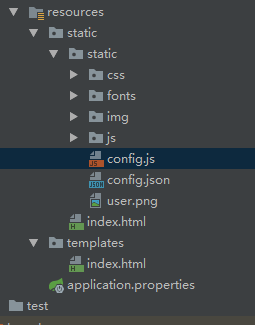
将打包好的vue程序放到static下,和上面三个步骤一致,将index.html放到templates资源文件夹下,如下图:























 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








